实例讲解Android自定义控件-创新互联
小编在此之前给大家介绍过关于Android自定义控件的用法等,需要的可以参考下:

Android开发之自定义控件用法详解
详解Android自定义控件属性

可以看到QQ上的ToolBar其实就是一个自定义的view,可以看到不同的界面就是简单地修改了文字而已,在第二张与第三张尤其的明显,我们就仿QQ的这个Toolbar设置一个自定义控件
在开始之前,首先了解一下官方是如何实现一个控件的,比如说一个Linearlayout
它不是有layout_width和layout_height这两个属性吗?其实,这两个属性就是官方定义的

官方的操作其实就是继承了一个ViewGroup,Linearlayout相当于一个自定义View,其中的方法我们也不用深究,我们打开Path的那个路径,可以找到一个atts.xml文件,打开我们可以在里面看到定义了Linearlayout关于layout的属性,有layout_width和layout_height这几个属性,看到这里我们也就明白了我们在布局文件中引用要使用的属性
正文开始,我们讲解一个自定义控件的步骤:
1.设计需要使用的属性
先将模式切换为project模式
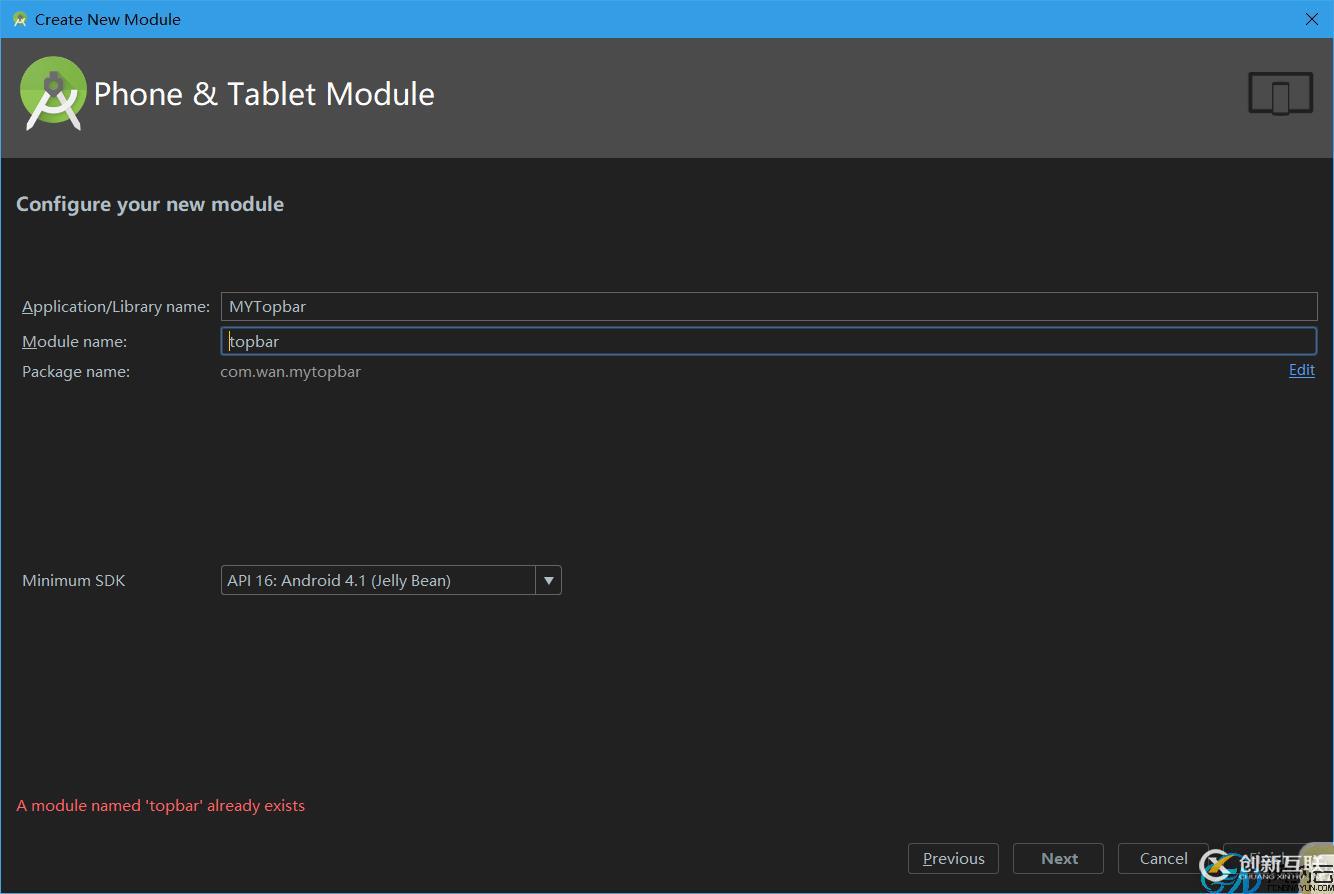
新建一个moudle


修改相关包名,库名


这里选择第一个,也就是不创建activity界面,之后点击finish就完成了
依次展开Topbar->res->values,在values创建一个atts.xml文件
xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Topbar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackgroud" format="reference|color"/>
<attr name="leftText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackgroud" format="reference|color"/>
<attr name="rightText" format="string"/>
</declare-styleable>
</resources>
网页标题:实例讲解Android自定义控件-创新互联
URL网址:https://www.cdcxhl.com/article28/dicpjp.html
成都网站建设公司_创新互联,为您提供用户体验、外贸建站、搜索引擎优化、网站导航、企业网站制作、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作前如何规划网站的结构 2021-09-06
- 深圳网站制作_搜狗竞价排名 2021-05-03
- 成都网站制作应该从哪里开始? 2023-01-12
- 网站制作工作中如何把SEO处理好 2021-08-22
- 成都网站制作的六大新趋势 2013-07-05
- 网站制作须知,委托我们建站前请看 2017-01-29
- 网站制作企划书怎样辨别其优劣 2013-12-04
- 浅谈简约型的网站设计制作 2017-01-23
- 移动端网站制作中需要注意哪些方面 2021-10-24
- 网站制作编程时如何使用<p>和<br>标记创建空白 2022-05-20
- 网站内容更新了为什么网站收录不增加呢? 2015-04-29
- 企业网站制作如何抢占顾客市场 2021-12-04