javascript实现弹出层效果-创新互联
弹出层和弹窗相似但是并不相同;弹窗和弹出层都是由用户触发的显示提示信息的弹出面板;但是弹窗只是显示一些信息,没有太多的复杂的交互事件;而弹层类似一个整个页面,可以实现页面的所有功能;
现在前端弹层使用的很频繁,如支付宝支付弹层等…所以掌握弹层是一个很重要的技能。如果只是简单的隐藏和切换,当然就不必说,我要说的html+animate+es6实现弹层;




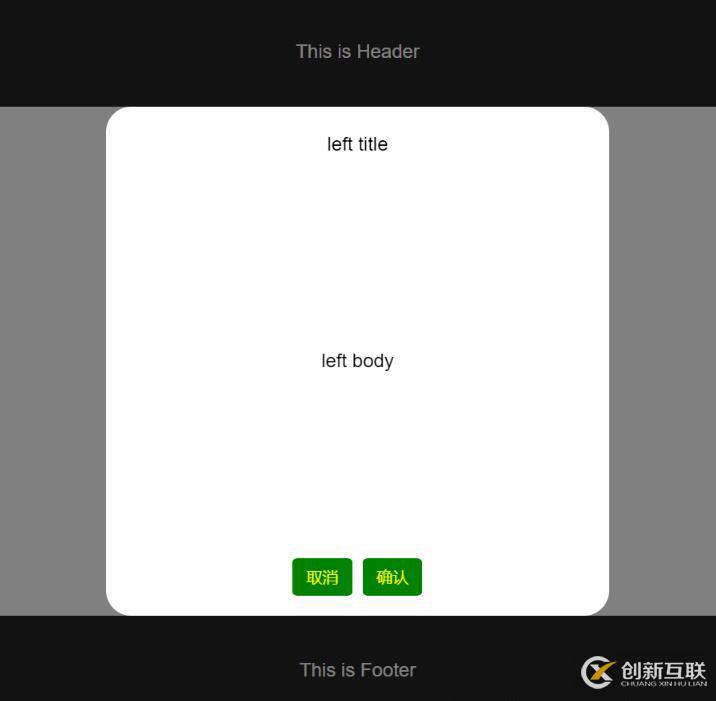
html弹层结构:
<main class="main"> <header class="head flex-center gray-theme">This is Header</header> <section class="body flex-center"> <ul class="btn-list flex-center btn-group"> <li class="btn-box"><span class="btn inline-flex-center" data-position="top">上弹层</span></li> <li class="btn-box"><span class="btn inline-flex-center" data-position="right">右弹层</span></li> <li class="btn-box"><span class="btn inline-flex-center" data-position="bottom">下弹层</span></li> <li class="btn-box"><span class="btn inline-flex-center" data-position="left">左弹层</span></li> </ul> </section> <footer class="foot flex-center gray-theme">This is Footer</footer> <!-- popup --> <section class="popup flex-center hide hidden"> <section class="popup-bg"></section> <section class="popup-wrapper"> <header class="title head flex-center"></header> <section class="container body flex-center"></section> <footer class="btn-wrapper foot flex-center"> <ul class="btn-list flex-center"> <li class="btn-box"><span class="btn cancel inline-flex-center">取消</span></li> <li class="btn-box"><span class="btn confirm inline-flex-center">确认</span></li> </ul> </footer> </section> </section> </main>
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:javascript实现弹出层效果-创新互联
文章起源:https://www.cdcxhl.com/article28/dhiojp.html
成都网站建设公司_创新互联,为您提供电子商务、品牌网站建设、网站制作、外贸网站建设、关键词优化、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 分析营销型网站建设给企业带来的价值 2021-01-23
- 浅谈企业为什么要做营销型网站建设 2020-10-30
- 营销型网站建设公司需要具备哪些方面 2016-02-16
- 营销型网站建设如何设计更具备营销能力 2022-06-23
- 营销型网站建设:如何稳步提升营销型网站的订单量? 2016-11-07
- 企业网站建设的意义及营销型网站建设核心要素 2022-11-10
- 营销型网站建设的8个基础 2022-05-30
- 营销型网站建设如何做好需求分析 2022-05-23
- 企业营销型网站建设如何使客户体验更佳 2014-11-24
- 营销型网站建设设计的四大类型 2021-05-14
- 成都营销型网站建设需要注意哪几个点 2016-09-28
- 如何做好营销型网站建设深圳品牌营销型网站找创新互联 2022-05-30