项目实战之旅游网(一)项目介绍&项目搭建-创新互联
目录

一.项目介绍
1.功能介绍
2.技术选型
3.实体类
二.项目搭建
1.创建项目
2.adminLTE
3.编写后端首页
4.提取统一后台模板
5.重构后台首页
*************************************************************************
项目代码地址:等写完这个项目我会上传的。
*************************************************************************
一.项目介绍 1.功能介绍旅游网是一款常见的旅游网站,项目分为管理员端和用户端。管理员端(后台) 主要进行旅游产品的维护,用户端(前台)主要进行旅游产品的展示。
2.技术选型开发项目要使用稳定版本,不要去使用最新版本,而且技术选型最好是团队里人都会,不会也可以快速上手,然后选择开发效率高的,比如用SpringBoot代替Spring,用MybatisPlus代替Mybatis
- JAVA版本: JDK8(jdk每三代是一个稳定的版本,比如8,11,14,17)
- 数据库: Mysql5.7+Navicat
- 后端框架: SpringBoot2.7.5 + SpringMVC + Mybatis-Plus3.5.0
- 权限控制: SpringSecurity
- 前端框架: AdminLTE2(因为考虑到很多课已经结课,要准备期末以及各课作业等,所以开发时间比较紧张,使用这个的原因就是学习成本低,拿过来就能用)
- 模板引擎: Thymeleaf
- 工具类:发邮件工具类、生成验证码工具类
- 其他技术: lombok. ajax、 logback
pojo型实体类分为六个,分别是管理员,旅游产品类型,前台用户,权限,产品,角色(代码略)。
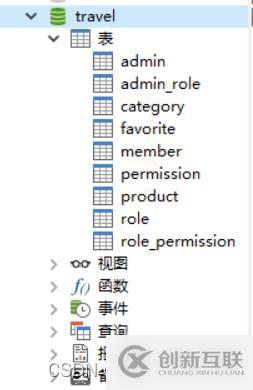
二.项目搭建 1.创建项目将数据库脚本导入数据库(admin是管理员表,role是角色表,admin_role是管理员与角色得一个中间表,permission是权限表,role_permission是角色和权限的一个中间表,category是旅游产品的一个类别,member是用户表,product是旅游产品表,favorite是用户旅游产品的收藏表)

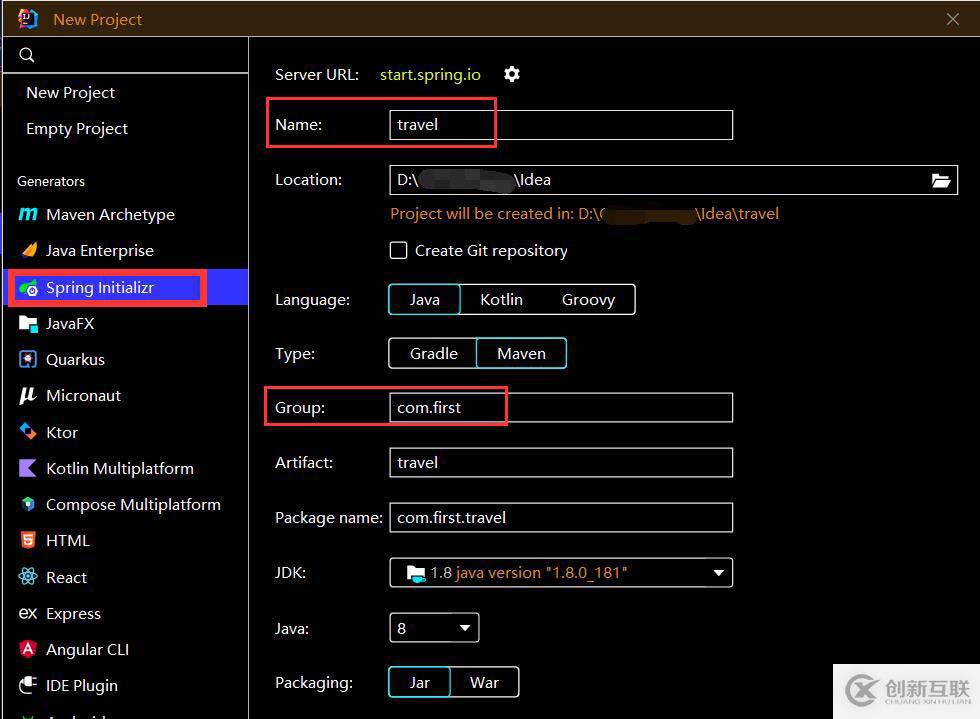
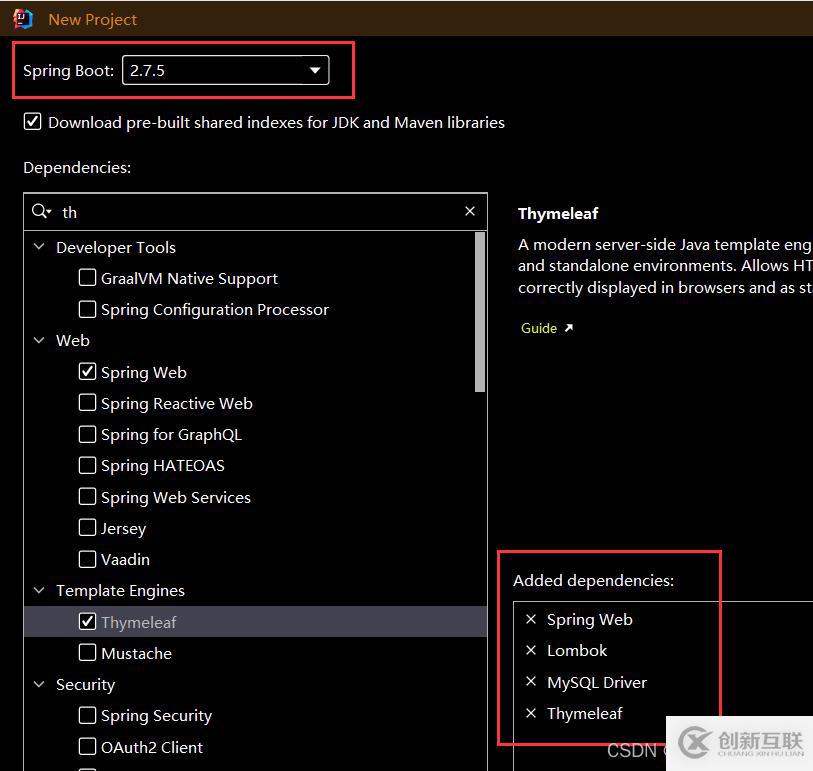
创建名为travel 的Springboot项目,引入相关依赖

引入如下依赖:

用SpringBoot脚手架工具创建项目的时候,需要在pom.xml文件中手动引入依赖;然后测试依赖是自动引入的,不需要咱们引入。
com.baomidou mybatis-plus-boot-starter3.5.0 编写配置文件(application.yml,修改后缀properties为yml即可,主要是为了使用yml文件的格式):
# 端口
server:
port: 80
# 数据源
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql:///travel?serverTimezone=UTC
url: jdbc:mysql://192.168.0.182:3306/travel?serverTimezone=UTC
username: root
password: root
# 上传文件
servlet:
multipart:
max-file-size: 10MB # 大单个文件
max-request-size: 10MB # 一次请求大上传
# 打成jar包必须添加如下配置才能找到页面
thymeleaf:
mode: HTML
cache: false
prefix: classpath:/templates
#配置mybatis-plus
mybatis-plus:
global-config:
db-config:
# 主键生成策略为自增
id-type: auto
configuration:
#关闭列名自动驼峰命名规则映射,因为我导入的数据库文件表的列名不是下划线分割的,而是用的驼峰命名法
#一般情况下是数据库里用下划线法,实体类里用驼峰命名法,这样可以实现自动对应
map-underscore-to-camel-case: false
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #开启sql日志
# 日志格式
logging:
pattern:
console: '%d{HH:mm:ss.SSS} %clr(%-5level) --- [%-15thread] %cyan(%-50logger{50}):%msg%n'然后在travel包下创建pojo实体类(必须和数据库对应起来),然后咱们再在travel下创建bean包,bean也是存放实体类的包,与pojo不同的是bean下存放的只是与咱们自己创建的一些与数据没有对应关系的实体类,而pojo中的实体类都与数据库有对应关系!
实体类如下:
 (具体代码就不放了,太占地方)
(具体代码就不放了,太占地方)
然后还得创建mapper包,存放MybatisPlus的一些接口;还要创建服务层service包,然后创建util包,放一些工具类再创一个security包,存放权限控制的东西;创建拦截器包interceptor;最后还要创建一个控制器的包controller,网站前台是用户访问的,后台是管理员访问的,所以控制器得分为前台控制器和后台控制器,这样controller包下就得再创建frontdesk和backstage两个包。
我们用了thymeleaf,所以不能直接访问html等文件,所以需要一个页面跳转控制器在中间转接一下,那么就在控制层下创建一页面跳转的控制器PageController,这个控制器既可以跳到前端页面,也可以跳到后端页面,所以既不属于前端也不属于后端,直接在controller包下写即可。
@Controller
public class PageController {
//访问后台页面
@RequestMapping("/backstage/{page}")
public String showPageBackstage(@PathVariable String page){
return "/backstage/"+page;
}
//访问前台页面
@RequestMapping("/frontdesk/{page}")
public String showPageFrontdesk(@PathVariable String page){
return "/frontdesk/"+page;
}
}然后咱们在控制器终写的前台页面都在frontdesk下,后端页面都在backstage下,咱们的模板引擎用的是thymeleaf,要放到resources下的templates下,所以咱们要在 templates 下创建frontdesk包和backstage包。然后咱们在backstage下随便写一个html来测试一下。
启动项目并访问如下链接

然后在页面跳转控制器PageController中添加如下代码,消除一个可有可无的图标异常(比如用谷歌浏览器访问,就上图那个左上角的小地球,访问百度,也会有类似的这种图标,但是咱们的项目就不设置这种图标了,所以给访问这种图标的地址设个空函数,让它不报异常,眼不见心不烦)
//忽略访问项目Logo
@RequestMapping("favicon.ico")
@ResponseBody
void returnNoFavicon(){}官网:Free Bootstrap Admin Template - AdminLTE.IO
项目分为管理员端和用户端。管理员端负责管理网站资源,发布旅游产品;用户端可以查询旅游产品,收藏旅游产品等。两端使用的页面风格不同。在项目中,我们使用AdminLTE框架作为管理员端页面,使用自己编写的网页作为用户端页面。
AdminLTE是一款建立在bootstrap和jquery之上的开源的模板主题工具,它提供了一系列响应的、可重复使用的组件, 并内置了多个模板页面;同时自适应多种屏幕分辨率,兼容PC和移动端。通过AdminLTE, 我们可以快速的创建一个响应式的Html5网站。AdminLTE框架在网页架构与设计上,有很大的辅助作用,尤其是前端架构设计师,用好AdminLTE不但美观,而且可以免去写很大CSS与JS的工作量。
使用AdminLTE非常简单,只需要根据需求将需要的组件复制到我们的页面中即可。
1.将下载好的AdminLTE的静态资源复制到/static/backstage中(其中有自己加的少许js文件)。

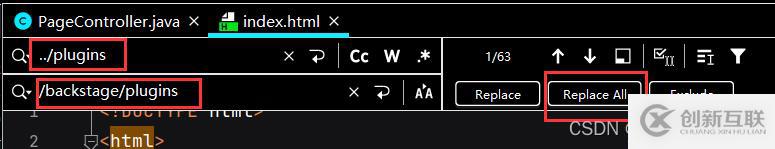
AdminLTE资源中的pages文件夹下的all-admin-blank.html文件就是首页,所以咱们要把它复制到templates/backstage下,为了可读性,咱们给它改一个名字为index.html,然后咱们需要把这个文件中的一些引入css文件的路径给修改一下,因为咱们在static和templates下都创建frontdesk和backstage文件,所以按Ctrl+R进行替换

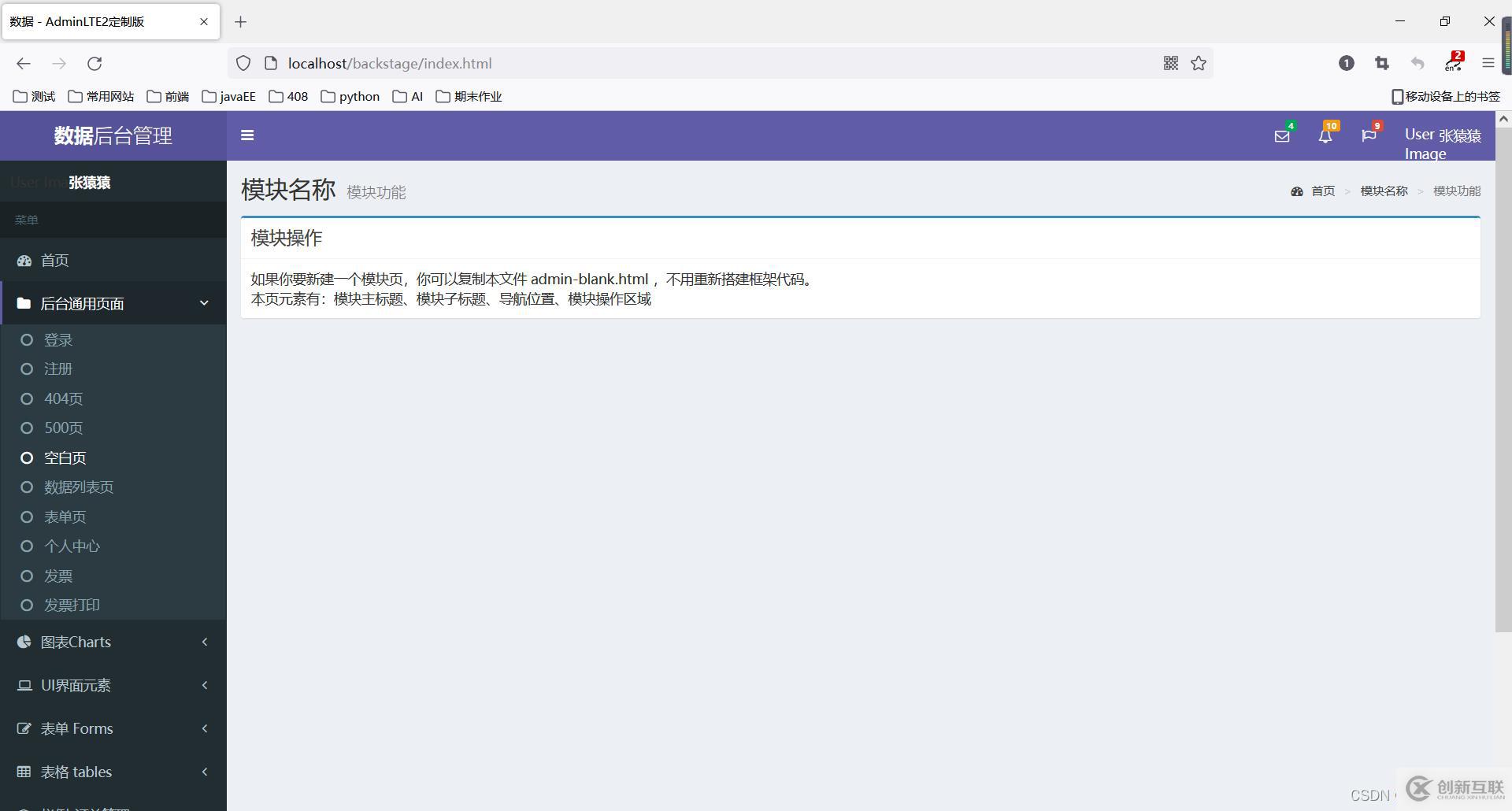
然后右键static文件,点击Rebuild 'static',然后启动项目,访问localhost:80/backstage/index.html

先在index.html页面加入thymeleaf命名空间,在html标签里添加即可
编写一下注销的退出路径

然后后面的页面修改我就不一一记录了,这个项目的这一部分就是下载了AdminLTE的资源,然后再自己进行一些修改,迎合我们的项目,我前端的代码功底比较薄弱,把项目大体思路说明白就行了。
4.提取统一后台模板我们写的很多页面可能都长得差不多,所以我们可以把可以共用的元素组件提取出来,等我们需要时,我们再在需要的页面引入即可。创建如下四个文件,做公共模板提取之用。

然后我们把刚刚修改的那个index.html文件里的对应的部分的代码分别复制到对应的html文件当中(要覆盖创建文件时自动生成的html代码)
咱们需要用thymeleaf把这些提取的模板文件引入到其他文件当中,所以咱们需要在这四个公共模板文件中引入thymeleaf的命名空间。具体写法还是要下载下来该项目的代码来看看。
5.重构后台首页后台页面直接引用那几个公共部分
th:replace是thymeleaf的语法。
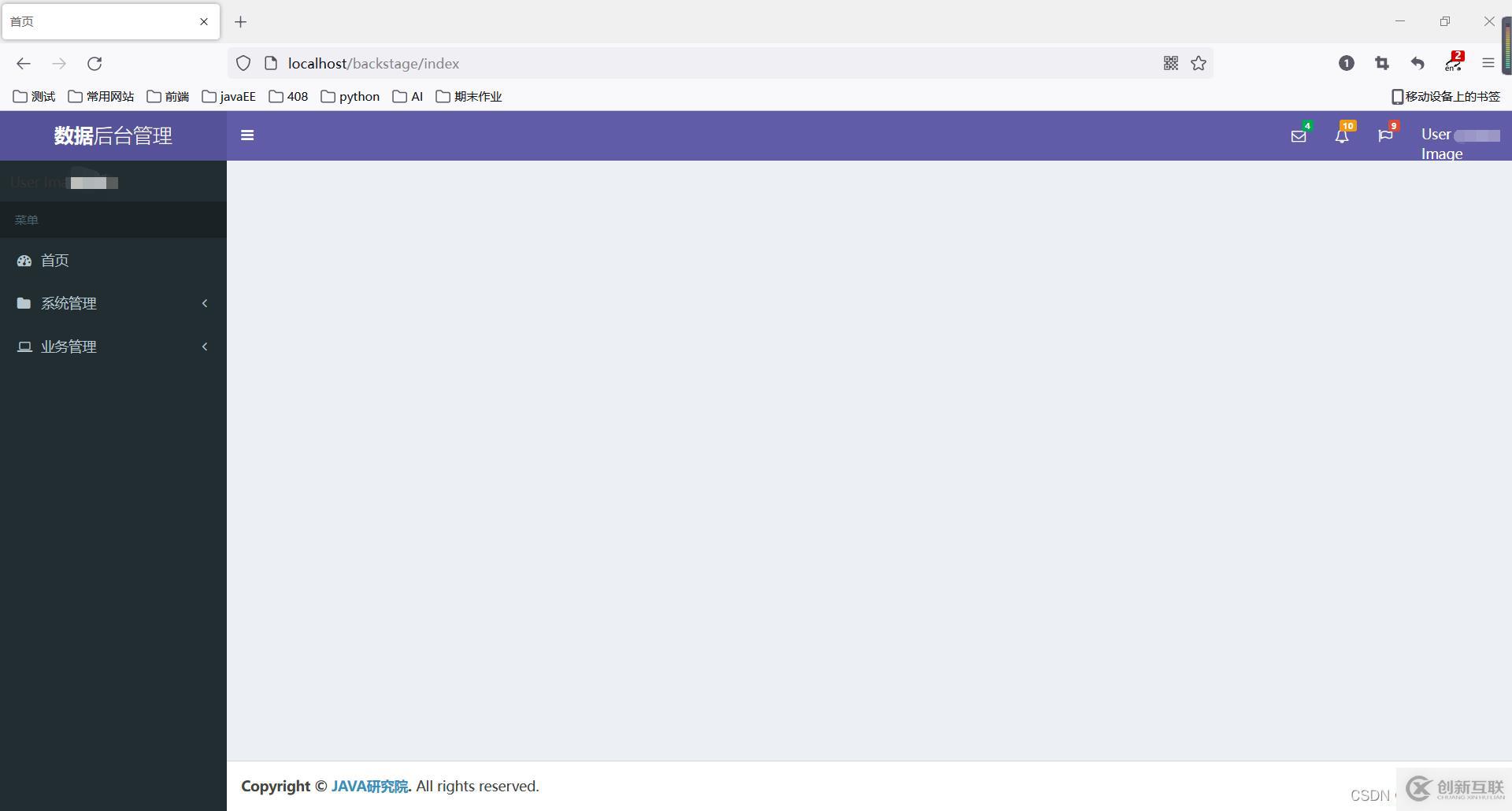
首页 运行项目访问后台主页,和之前一样,即改造成功!

你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
网页名称:项目实战之旅游网(一)项目介绍&项目搭建-创新互联
当前链接:https://www.cdcxhl.com/article28/dcshcp.html
成都网站建设公司_创新互联,为您提供定制开发、动态网站、云服务器、商城网站、Google、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设公司分享品牌网站建设风格如何确定 2022-11-14
- 为什么企业要做品牌网站建设? 2022-12-23
- 品牌网站建设中视觉规划的重要性 2023-02-17
- 在成都中小企业如何实现品牌网站建设 2016-09-28
- 品牌网站建设的4条原则 2016-09-07
- 品牌网站建设需要注意到的几点问题 2022-10-27
- 浅析品牌网站建设这六大问题得重视 2016-10-07
- 高端品牌网站建设需要注意哪些问题 2018-05-01
- 高端品牌网站建设该怎么做? 2022-03-10
- 企业品牌网站建设必须留意什么重要事宜 2021-12-26
- 品牌网站建设的方案 2021-06-13
- 创新互联告诉您品牌网站建设制作有什么好处呢? 2020-06-10