html中怎么用css设置文字粗体样式
今天小编给大家分享一下html中怎么用css设置文字粗体样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在古浪等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都做网站、成都网站设计 网站设计制作按需搭建网站,公司网站建设,企业网站建设,品牌网站建设,全网营销推广,成都外贸网站建设,古浪网站建设费用合理。
一、html加粗标签
加粗标签有两个,一个“b”标签,一个“strong”标签。两个标签任意选择,为了代码容易选择b,常用还是strong标签。
Html 粗体代码:
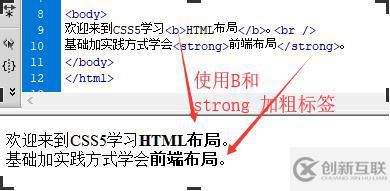
欢送离开CSS5进修<b>HTML结构</b>。<br /> 根柢加实践方式学会<strong>前端布局</strong>。
笔墨被标签加粗成绩截图:

思虑SEO要素,通常使用加粗标签来加粗,但为了排版丑陋,需要人造应用,而非为优化而运用,反而揠苗助长,任意涌现适量应用加粗标签,招致过火美化,不克不及获得征采引擎排名。
一般文章中,除了栏方针题问题、分类标题加粗外,表述形式专程对要害词笔墨字体加粗不超越3次。如果针对关头词美化加粗,首倡运用一次即可,或不运用,提防偏激优化反而不克不及得到排名。
二、css格局加粗
除了html 标签加粗外,css 加粗名目应用也短长常多的,譬如段落栏目题目、文章标题、必要文段短句,也梗概使用。
Css名目代码:
font-weight:bold
font-weight —— 粗体名堂单词
bold —— 加粗
用CSS格局加粗实例代码:
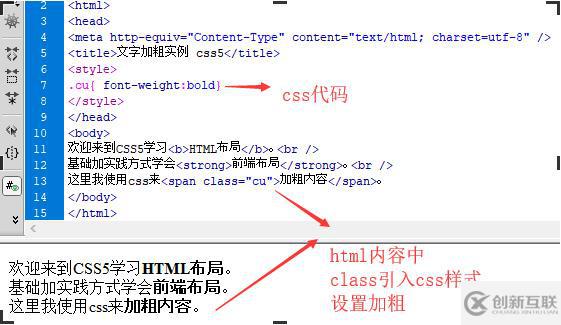
Css代码:
.cu{ font-weight:bold}Html代码:
这里我使用css来<span class="cu">加粗形式</span>。
成果截图

残缺的HTML与CSS两种方法粗体加粗代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>笔墨加粗实例 css5</title>
<style>
.cu{ font-weight:bold}
</style>
</head>
<body>
欢迎来到CSS5学习<b>HTML结构</b>。<br />
根蒂根基加实践方式学会<strong>前端组织</strong>。<br />
这里我运用css来<span class="cu">加粗形式</span>。<br>
HTML直接标签内应用<span style="font-weight:bold">style配置</span>css加粗。
</body>
</html>以上就是“html中怎么用css设置文字粗体样式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
当前名称:html中怎么用css设置文字粗体样式
网站地址:https://www.cdcxhl.com/article26/jiecjg.html
成都网站建设公司_创新互联,为您提供小程序开发、网站排名、企业网站制作、响应式网站、服务器托管、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 营销型网站建设构建的五大核心要素 2022-09-23
- 【网站建设】企业建站的基本流程和步骤是怎么样的? 2021-09-28
- 成都中小企业网站建设需要做好哪些工作? 2016-10-15
- 为什么要建立手机网站?建设手机网站的好处 2014-03-31
- 营销网站建设推广策划书 2023-05-05
- 当企业网站建设有中英文两个语言切换时建议先做英文网站 2022-05-15
- 高端营销网站建设有哪些步骤? 2015-09-13
- 网站建设要把握好用户的从众心理 2023-04-04
- 网站建设到期续费,原商家收费太贵!如何转移服务商续费 2022-06-29
- 杭州网站建设-视频网站开发流程 2021-12-14
- 上海高端网站建设给了用户很愉悦的体验 2022-04-19
- 网站建设设计这两个技能必须掌握! 2022-12-09