在vue项目中集成graphql(vue-ApolloClient)
1.什么是graphql
成都创新互联专注为客户提供全方位的互联网综合服务,包含不限于网站设计制作、成都网站制作、阿鲁科尔沁网络推广、小程序设计、阿鲁科尔沁网络营销、阿鲁科尔沁企业策划、阿鲁科尔沁品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;成都创新互联为所有大学生创业者提供阿鲁科尔沁建站搭建服务,24小时服务热线:18982081108,官方网址:www.cdcxhl.com
GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时
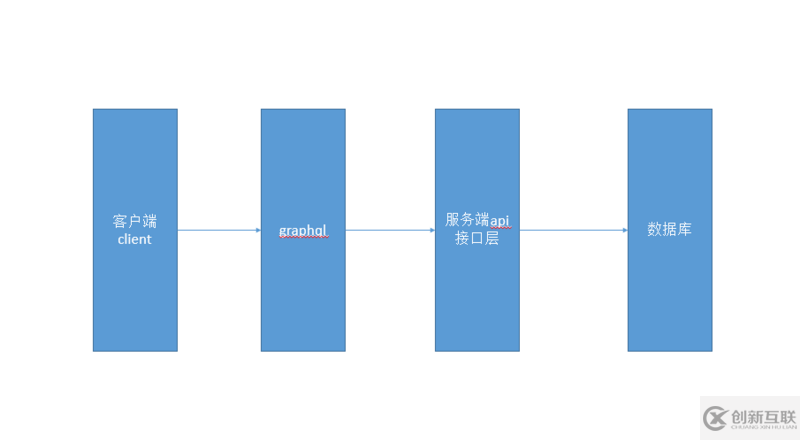
下图展示graphql所处的位置

2.优点
1.GraphQL API 有强类型 schema
GraphQL schema是强类型的,可使用SDL(GraphQL Schema Definition Language)来定义。比如,可以使用构建工具验证API请求,编译时检查API调用可能发生的错误
2.按需获取
在不添加后端接口的前提下减少不必要的字段,做到前端自主订阅字段
3.使用 vue集成graphql
1.安装vue脚手架 npm install -g vue-cli
2.安装vue-apollo客户端 vue-apollo graphql apollo-client apollo-link apollo-link-http apollo-cache-inmemory graphql-tag
3.webpack.base.conf.js 安装加载器加载graphql后缀文件
{
test: /\.(graphql|gql)$/,
exclude: /node_modules/,
loader: 'graphql-tag/loader'
},
4.main.js 添加
import { ApolloClient } from 'apollo-client'
import { HttpLink } from 'apollo-link-http'
import { InMemoryCache } from 'apollo-cache-inmemory'
import VueApollo from 'vue-apollo'
const httpLink = new HttpLink({
// You should use an absolute URL here
//config.js 代理设置
// '/graphql': {
// target: "http://eshipe.net:3000/graphql",
// changeOrigin: true,
// pathRewrite: {
// '^/graphql': '/graphql'
// }
// },
uri: '/graphql',//访问地址,在这里使用代理
})
// Create the apollo client
const apolloClient = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
connectToDevTools: true,
})
// Install the vue plugin
Vue.use(VueApollo)
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
})
new Vue({
router,
store,
provide: apolloProvider.provide(),//注册全局组件
}).$mount('#app')5.添加search.graphql文件
//定义查询
query q_user($id: Int){
User(id: $id){
id
address
name
}
}6.具体的vue组件中
1.import gql from "graphql-tag";
2.import {q_user} from'search.graphql'
3. 具体方法中使用
this.$apollo.query({
query: q_user,
variables: {
id: 1,
},
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})4.可能遇到的问题
1.npm版本问题
解决思路:npm版本回退 npm install -g npm@4.6.1
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
分享名称:在vue项目中集成graphql(vue-ApolloClient)
链接分享:https://www.cdcxhl.com/article26/jcgjjg.html
成都网站建设公司_创新互联,为您提供自适应网站、网站改版、搜索引擎优化、微信公众号、域名注册、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做好营销型网站建设要注意的事项有哪些? 2021-08-23
- 关于营销型网站建设的特点和注意事项 2013-11-21
- 成功的营销型网站建设需具备哪些条件 2022-05-24
- 怎么提升营销型网站建设效果 2016-10-09
- 荣昌营销型网站建设需要满足的条件 2023-03-01
- 创新互联建站:营销型网站建设注意事项 2021-05-03
- 做营销型网站建设必须要有的步骤是什么? 2022-12-28
- 成都网站建设设真的了解吗?营销型网站建设需要注意哪些问题? 2014-12-10
- 高品质营销型网站建设时该注意哪些事项? 2022-07-13
- 营销型网站建设如何为企业带来利润 2021-09-13
- 为什么越来越多的企业选择营销型网站建设 2021-03-04
- 营销型网站建设到底好不好? 2022-12-23