Vue+SpringBoot如何开发V部落博客管理平台-创新互联
这篇文章主要介绍了Vue+SpringBoot如何开发V部落博客管理平台,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

V部落是一个多用户博客管理平台,采用Vue+SpringBoot开发。
项目地址: https://github.com/lenve/VBlog
登陆页面

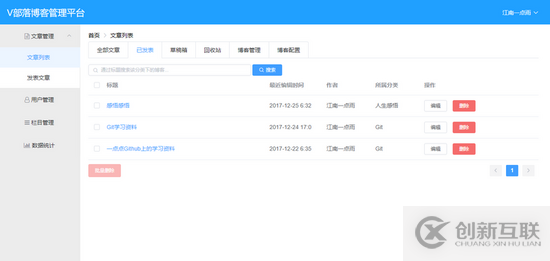
文章列表

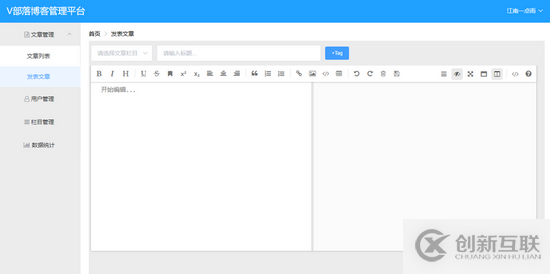
发表文章

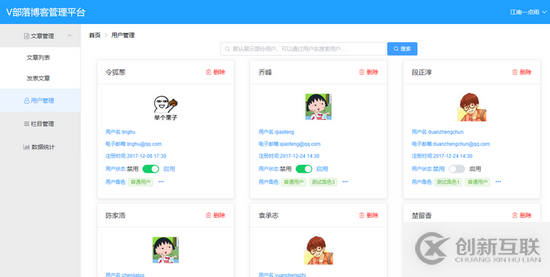
用户管理

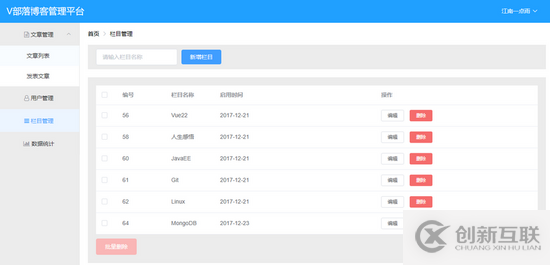
栏目管理

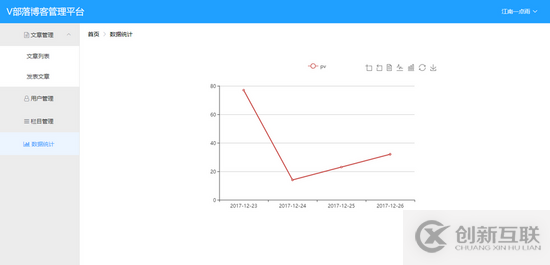
数据统计

技术栈
后端技术栈
后端主要采用了:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.部分接口遵循Restful风格
5.MySQL
前端技术栈
前端主要采用了:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
还有其他一些琐碎的技术我就不在这里一一列举了。
快速运行
1.克隆本项目到本地
git@github.com:lenve/VBlog.git
2.找到blogserver项目中resources目录下的vueblog.sql文件,在MySQL数据库中执行
3.根据自己本地情况修改数据库配置,数据库配置在SpringBoot项目的application.properties中
4.在IntelliJ IDEA中运行blogserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8081/index.html 即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vueblog目录中,在控制台依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由于我在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vueblog项目,继续开发,开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令:
npm run build
该命令执行成功之后,vueblog目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验。
项目依赖
1. vue-echarts
2. mavonEditor
感谢你能够认真阅读完这篇文章,希望小编分享的“Vue+SpringBoot如何开发V部落博客管理平台”这篇文章对大家有帮助,同时也希望大家多多支持创新互联成都网站设计公司,关注创新互联成都网站设计公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、网站设计器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:Vue+SpringBoot如何开发V部落博客管理平台-创新互联
文章网址:https://www.cdcxhl.com/article26/ihjjg.html
成都网站建设公司_创新互联,为您提供标签优化、静态网站、Google、虚拟主机、响应式网站、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海生鲜水果微信小程序开发制作有哪些优势 2020-12-24
- 微信小程序广告产品能力升级 新增视频组件 2022-05-23
- 微信小程序和APP各有什么特点 2023-03-26
- 什么是微信小程序? 2022-11-16
- 微信小程序开发给中小企业获得更多新机遇 2020-12-19
- ThinkPHP生成微信小程序带参数二维码附详细代码解析 2023-03-07
- 从微信中来,到微信中去推广微信小程序的方法 2023-02-14
- 加油站微信小程序开市场价值很大 2021-01-02
- 如何在微信上做小程序?微信小程序在哪里找? 2022-11-15
- 微信小程序开发好后如何经营?应该如何推广? 2021-01-28
- 微信小程序的前景如何,如何布局微信小程序? 2021-02-25
- 微信小程序的七种赚钱模式你知道吗? 2014-06-06