创建微信小程序的方法-创新互联
小编给大家分享一下创建微信小程序的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

快速创建属于自己的小程序:
第一步:进入https://mp.weixin.qq.com/官网,选择,【小程序】>>【开发】选项进入查看小程序开发文档。

开发选项下你可以看到官方提供的教程、框架、组件、api、工具还有一些常见问题等。 这些在我们进行微信小程序开发的时候非常有用。
第二步:下载微信开发者工具
在官网文档中进入【工具】选项,选择合适你电脑操作系统的开发工具。

第三步:扫描登录
首次使用微信开发者工具要求你使用微信扫描登录,这个帐号将作为管理员来管理你的项目。登录完成之后是这样:

这里我们选择的是本地小程序项目。点击进去:

第四步:新建微信小程序
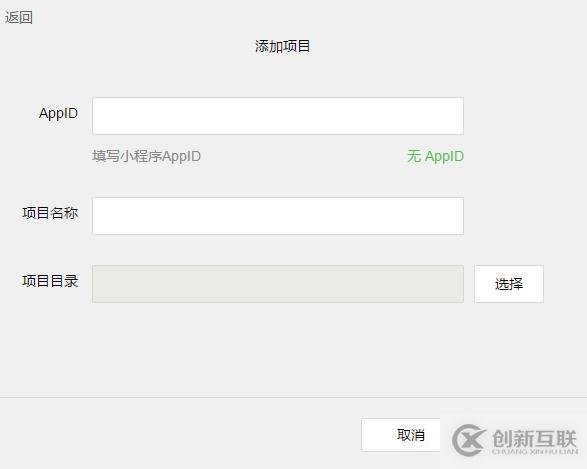
点击上图中的【添加项目】中的【+】号,进行添加项目操作。你将看到如下图:

AppId:AppId需要在官网中申请,作为以后上传到微信服务器中时候使用的,这里我们仅仅是练习的demo,我们选择无AppId。
项目名称:就是你这个新建的项目的名称。
项目目录:这个项目存放源代码的地方。
以下是我新建项目demo的配置:

点击【添加项目】按钮,就可以完成新建一个微信小程序默认程序hello world,这是勾选【在当前目录中创建quick start项目】这一项系统自动创建的,在我们做项目的时候常常需要把不需要的内容删掉,但是作为新手来说可以先留着,先看看里边的各种格式的文件是如何编写的。
下图是新建默认微信小程序视图:

以上是“创建微信小程序的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
本文标题:创建微信小程序的方法-创新互联
文章URL:https://www.cdcxhl.com/article26/hescg.html
成都网站建设公司_创新互联,为您提供商城网站、自适应网站、定制网站、Google、动态网站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 运营电子商务需要做的事情 2014-04-02
- 电子商务型网站建设策划书 2016-11-05
- 企业网站建设电子商务网站安全威胁 2022-05-02
- 打造电子商务网站主题品牌的8种成分 2022-10-20
- 成都网站建设:移联诚商认证成企业移动电子商务金字招牌 2015-03-01
- 商务部加大“电子商务进农村”扶持力度 2021-02-09
- 电子商务网站官网开发与教育网站 2021-05-26
- 又一新兴市场-电子商务外包 2014-02-25
- 电子商务网站该怎么做 2016-02-12
- 电子商务网站的作用有哪些 2021-04-25
- 基于PHP的电子商务网站建设 2016-12-18
- 在高端网站建设过程中重视信息安全的保护,提高电子商务应用的安全性 2022-05-09