怎么通过JavaScript函数生成字符串的所有排列组合
本篇内容主要讲解“怎么通过JavaScript函数生成字符串的所有排列组合”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么通过JavaScript函数生成字符串的所有排列组合”吧!
成都创新互联公司是专业的丰泽网站建设公司,丰泽接单;提供网站建设、成都网站设计,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行丰泽网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!
今天给大家介绍怎么通过一个JavaScript函数来生成字符串的所有排列组合,那么所谓排列组合就是组合学中最基本的概念了。
首先来给大家简单介绍排列组合:
1、排列就是指从给定个数的元素中取出指定个数的元素进行排序。
2、组合则是指从给定个数的元素中仅仅取出指定个数的元素,不考虑排序。
而排列组合的中心问题就是研究指定要求的排列和组合可能出现的情况总数。
想必大家对排列组合都有所了解了。
下面我们就通过javascript代码来实现计算字符串的所有排列组合情况。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//编写一个JavaScript函数来生成字符串的所有组合
function substrings(str1)
{
var array1 = [];
for (var x = 0, y=1; x < str1.length; x++,y++)
{
array1[x]=str1.substring(x, y);
}
var combi = [];
var temp= "";
var slent = Math.pow(2, array1.length);
for (var i = 0; i < slent ; i++)
{
temp= "";
for (var j=0;j<array1.length;j++) {
if ((i & Math.pow(2,j))){
temp += array1[j];
}
}
if (temp !== "")
{
combi.push(temp);
}
}
console.log(combi.join("\n"));
}
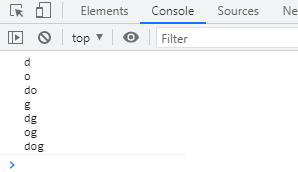
substrings("dog");
</script>
</body>
</html>这里我们对一个示例字符串dog进行排列组合,查看生成结果如下:

在上述代码中,我们用了几个关键的方法,如下:
1、pow()方法:用于计算x的y次幂,语法是“Math.pow(x,y)”。
2、push()方法:可向数组的末尾添加一个或多个元素,并返回新的长度,语法是“array.push(item1, item2, ..., itemX)”。
3、join()方法:用于把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的,语法是“arrayObject.join(separator)”。
到此,相信大家对“怎么通过JavaScript函数生成字符串的所有排列组合”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
分享标题:怎么通过JavaScript函数生成字符串的所有排列组合
本文URL:https://www.cdcxhl.com/article26/gpiccg.html
成都网站建设公司_创新互联,为您提供网站收录、网站排名、定制开发、云服务器、微信公众号、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站建设的要点 2023-02-17
- 品牌网站建设费用需要多少? 2022-11-04
- 品牌网站建设需要注意哪些问题? 2016-11-09
- 品牌网站建设有哪些优点?为什么要做品牌网站的建设? 2022-11-17
- 如何设计出令人喜欢的品牌网站建设 2016-12-23
- 网站制作模板_好的品牌网站建设公司重视哪些问题 2016-09-26
- 浅析品牌网站建设这六大问题得重视 2016-10-07
- 关于品牌网站建设的一些建议 2023-04-08
- 品牌网站建设对企业都有哪些好处 2022-02-22
- 企业品牌网站建设的小技巧-高端网站开发 2023-01-13
- 成都品牌网站建设应该如何设计 2021-12-05
- 未来品牌网站建设发展呈现6大走势 2021-11-30