vuereact与原生jsjquery渲染时间简单对比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in arrayData">{{item}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: () => ({
arrayData: ["e1", "e2", "e3", "e4"]
})
})
</script>
</body>
</html>vue 下载到了本地 ,那么渲染页面用了多长时间呢?
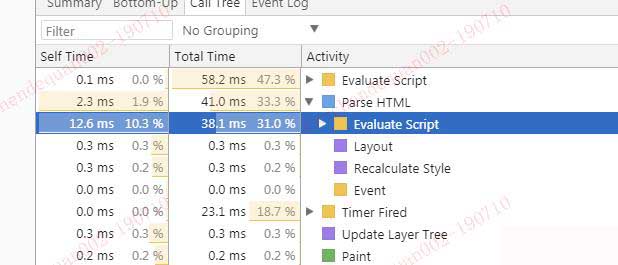
利用谷歌performance 可以看到
创新互联建站坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站建设、做网站、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的松江网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!

总共用了38.1ms
而用原生的js 达到同样效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script>
var fragement = document.createDocumentFragment();
var arrayData = ["e1", "e2", "e3", "e4"];
for (var item in arrayData) {
var li = document.createElement('li');
li.innerText = arrayData[item];
fragement.appendChild(li);
}
document.getElementById('ul').appendChild(fragement);
</script>
</body>
</html>用时多少呢?

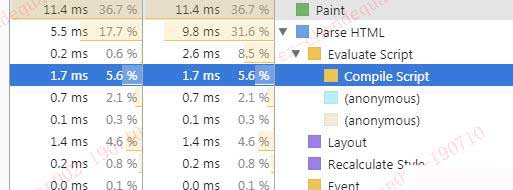
仅仅只有 9.8ms 哦,
当然vue的优势在于mvvm的方式不能只通过这一项就说vue不好。
这个数据仅供参考
我们再来看下jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script src="./js/jquery3.4.1.js"></script>
<script>
$(function () {
var arrayData = ["e1", "e2", "e3", "e4"];
var html = ""
arrayData.forEach((item) => {
html += "<li>" + item + "</li>"
});
$("#ul").append(html);
});
</script>
</body>
</html>
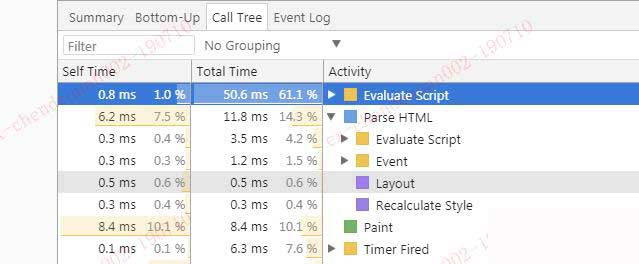
11.8ms 可以说和原生js 很接近了
主要来看下react
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
//为了公平将资源下载到了本地
<!--
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
-->
<script src="./js/react.16.8.6.js"></script>
<script src="./js/reactDom16.8.6.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="./js/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var arrayData = ["e1", "e2", "e3", "e4"];
ReactDOM.render(
arrayData.map((item,key)=>{
return <li key={key}>{item}</li>
}),
document.getElementById('example')
);
</script>
</body>
</html>
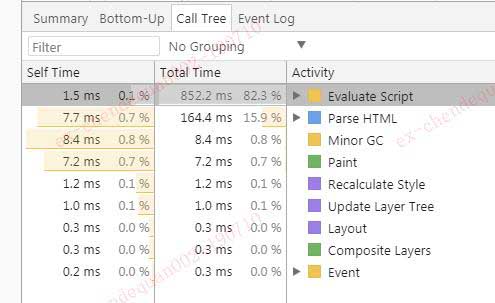
164ms
比vue 的38ms几乎多了4倍!
结论:
单从网页引入的方式来看
耗费时间 是 react>vue>jquery>js 的
新闻名称:vuereact与原生jsjquery渲染时间简单对比
标题链接:https://www.cdcxhl.com/article26/goojjg.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站设计、域名注册、定制开发、全网营销推广、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管收费标准一般是多少? 2022-10-09
- 什么是服务器?服务器托管与租用有什么不同? 2022-10-03
- 服务器托管到电信价格? 2021-03-19
- 云服务器租用与服务器托管相比有什么优势 2021-02-21
- 服务器托管带宽选择有什么依据? 2022-10-08
- 郑州网站建设公司服务器托管避免上当 2023-02-20
- 服务器托管到机房与自己管理哪个好? 2022-10-07
- 香港服务器托管如何进行安全设置 2022-10-07
- 服务器托管和服务器租用哪个好 2022-10-05
- 何为服务器托管服务? 2022-06-18
- 服务器托管与租用怎么选择 2021-03-04
- 新时代|服务器托管应具备的优势有哪些? 2021-03-17