css怎么设置checkbox大小
这篇文章将为大家详细讲解有关css怎么设置checkbox大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
武汉网站建设公司创新互联,武汉网站设计制作,有大型网站制作公司丰富经验。已为武汉数千家提供企业网站建设服务。企业网站搭建\成都外贸网站建设公司要多少钱,请找那个售后服务好的武汉做网站的公司定做!
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
在css中,可以使用width属性和height属性设置checkbox的大小,只需要给checkbox元素设置“height:数值”和“width:数值”样式即可。width属性定义复选框的宽度,height属性定义复选框的高度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
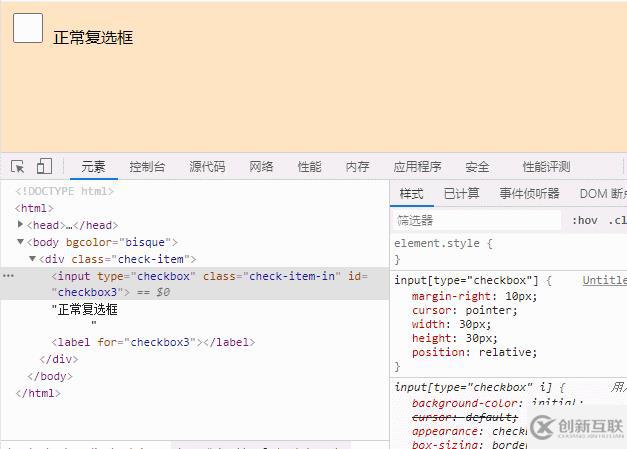
</html>效果如图:

关于“css怎么设置checkbox大小”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
分享文章:css怎么设置checkbox大小
网页URL:https://www.cdcxhl.com/article26/ghsecg.html
成都网站建设公司_创新互联,为您提供商城网站、外贸网站建设、品牌网站建设、自适应网站、、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 宜昌网站建设专业实力堪忧宜昌网站设计公司鱼龙混杂 2021-04-11
- 企业如何评估网站设计公司的质量? 2014-11-17
- 网站设计公司:把握三点让访客对你网站有兴趣 2022-05-12
- 上海网站设计公司、上海网站建设公司在互联网行业中发挥了那些作用和优势 2020-11-06
- 怎么选择一家技术专业网站设计公司 2021-12-21
- 小说网站连载的方法在上海网站建设公司、上海网站设计公司网站建设上有什么作用 2020-11-07
- 高端网站设计公司如何专业可靠的设计页面 2023-01-09
- 网站设计公司:怎样设计实用精美的手机APP首页界面 2017-02-14
- 如何选择营销型网站设计公司 2022-08-14
- 网站设计有那些步骤?上海网站设计公司哪家好? 2022-06-05
- 网站设计公司:为什么网站建设风格以简洁大气为主流趋势? 2017-02-13
- 网站设计公司:网站搜索框架的设计原则 2017-02-14