详解vue动态属性数据绑定-创新互联
创新互联www.cdcxhl.cn八线动态BGP香港云服务器提供商,新人活动买多久送多久,划算不套路!

小编这次要给大家分享的是详解vue动态属性数据绑定,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
v-bind的基本用法一、本节说明
前面的章节我们学习了如何向页面html标签进行插值操作,那么如果我们想动态改变html标签的属性,该怎么办呢?
这就是我们这节开始要讲的内容v-bind.
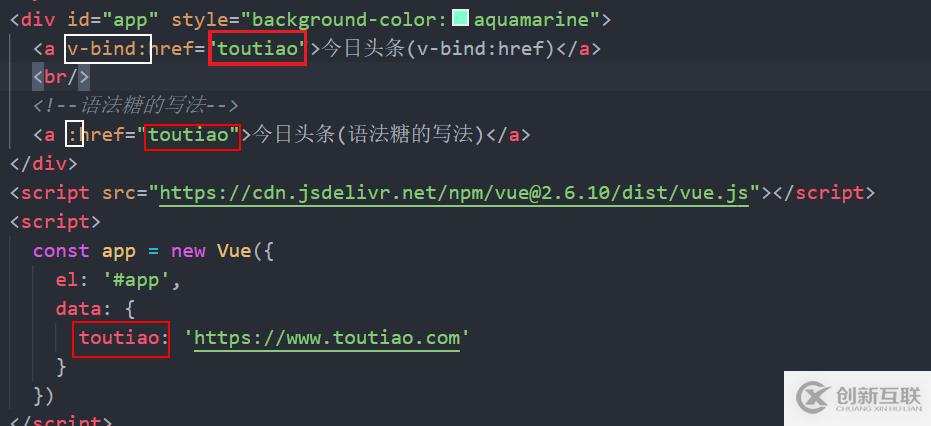
二、 怎么做

- “:”为v-bind的简写形式,也可称为语法糖
三、 效果

四、 深入
- 在上图中将a标签的href属性值设置为toutiao,VUE实例将自动去data里面寻找toutiao属性进行值绑定。
- 不只是a标签,所有的html标签属性都可以通过v-bind进行值绑定,然后通过改变数据动态改变它的属性值。
错误的写法
- 注意一下:初学者容易犯错,这样写是错误的,v-bind:href="{{toutiao}}" rel="external nofollow" 。
- 下面的写法也无法正常的完成属性值绑定操作,注意双引号中间有一对单引号。
<a v-bind:href="'toutiao'" rel="external nofollow" >今日头条(v-bind:href)</a>
分享名称:详解vue动态属性数据绑定-创新互联
本文地址:https://www.cdcxhl.com/article26/djjojg.html
成都网站建设公司_创新互联,为您提供外贸网站建设、全网营销推广、自适应网站、品牌网站建设、App设计、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站整站优化和关键词优化有什么不同 2014-04-22
- 成都SEO公司怎么做好网站内页的长尾关键词优化? 2016-04-05
- 儿童摄影网站建设优化与关键词优化的区别 2021-12-07
- 成都SEO优化:关键词优化 2016-11-13
- 建材行业网站建设长尾关键词优化要点 2022-05-12
- seo关键词优化要掌握哪些方法? 2015-03-24
- 关键词优化警惕误区,如何做好seo优化工作? 2015-06-25
- 企业网站做好互联网营销必备的三个条件? 2016-03-11
- 网站要想获得好的排名,通过网站关键词优化能实现吗? 2016-10-30
- 公司网站建设好之后为什么还要做网站关键词优化排名呢? 2016-11-15
- 初学关键词优化的主要问题是什么? 2014-06-01
- 企业关键词优化怎么选择? 2016-04-29