小程序之基础样式库WeUI有什么用-创新互联
小编给大家分享一下小程序之基础样式库WeUI有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

TODO:小程序集成WeUI
WeUI 为微信 Web 服务量身设计。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
1.使用微信开发者工具添加新项目MWL

2.下载WeUI的源码,把style文件拷贝到MWL根目录,与pages文件夹同一级
3.WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。

WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
与 CSS 相比我们扩展的特性有:
尺寸单位
样式导入
4.在app.wxss导入样式,使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。

定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
5.WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
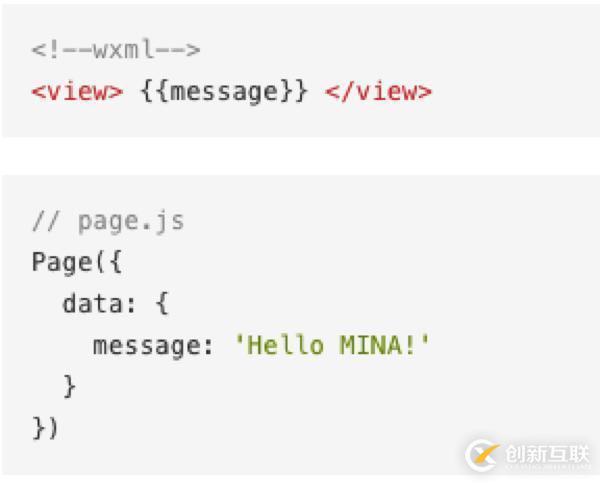
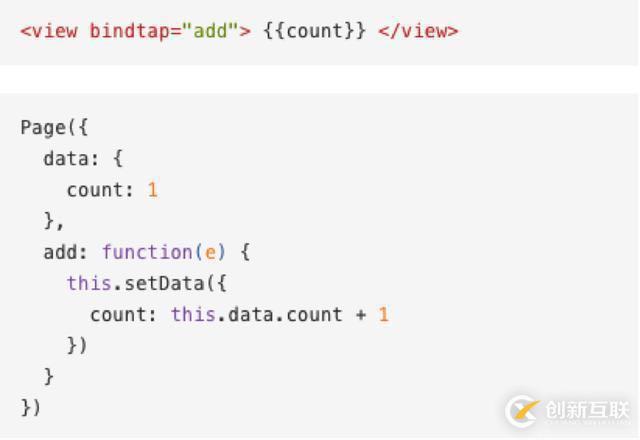
a)数据绑定

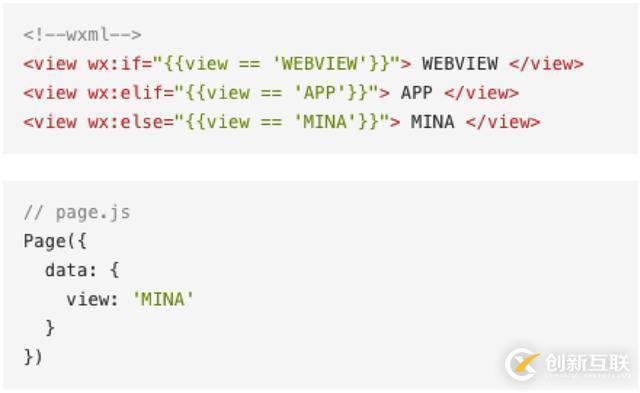
b)条件渲染

c)事件,关键参数是bindtap

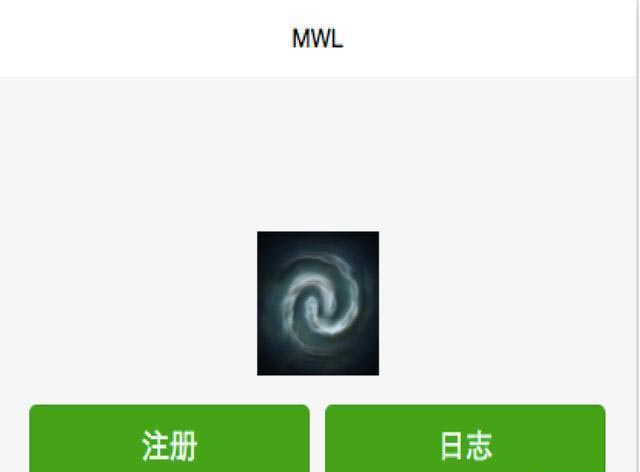
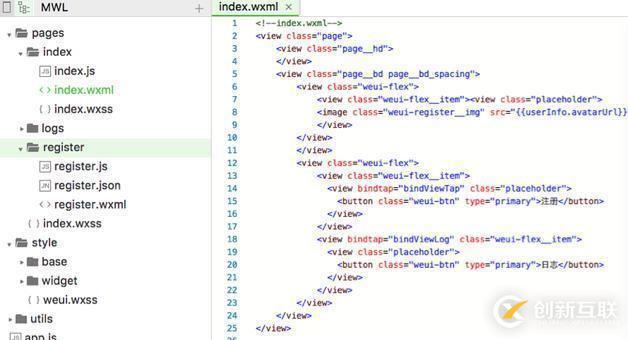
6.组件,都包含在容器view里面,组件结合WeUI使用,构建出统一,美观都界面。

7.示例1,导航都标题是设置在*.json里面的 navigationBarTitleText,在app.json设置的参数是全局可使用,定义在page的json是局部页面可以使用。以此类推*.js也是有全局和局部之分。

代码:

以上是“小程序之基础样式库WeUI有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网站标题:小程序之基础样式库WeUI有什么用-创新互联
当前路径:https://www.cdcxhl.com/article26/dedjjg.html
成都网站建设公司_创新互联,为您提供网站改版、服务器托管、营销型网站建设、移动网站建设、企业网站制作、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作公司哪家好?如何更好的选择 2023-03-22
- 网站制作中如何从细节方面提升用户体验 2021-08-07
- 网站制作的五个技巧你知道吗? 2022-12-15
- 成都网站制作好后如何优化保证快速获得排名? 2013-08-25
- 企业网站制作怎么正确选择服务器 2021-11-14
- 成都企业为什么要做营销型网站建设 2016-12-30
- 网站制作浅谈div+css建站如何成为建站者的首选 2016-11-08
- 网站制作怎样避免无人问津的境况 2022-10-29
- 电商网站制作的优势是什么? 2022-12-31
- 很多人的误区!做了小程序、网站、APP、公众号 2017-04-19
- 单页网站制作在布局方面的讲究 2022-08-04
- 网站制作哪些操作会导致网站访问速度变慢? 2020-12-10