html5如何使用canvas画三角形-创新互联
这篇文章主要为大家展示了“html5如何使用canvas画三角形”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html5如何使用canvas画三角形”这篇文章吧。

<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
代码如下:
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.beginPath();
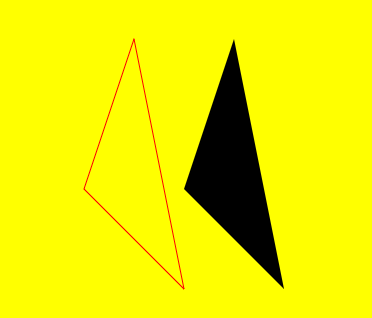
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo(300,300);
cxt.closePath();//填充或闭合 需要先闭合路径才能画
//空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//实心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();
以上是“html5如何使用canvas画三角形”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网站栏目:html5如何使用canvas画三角形-创新互联
本文来源:https://www.cdcxhl.com/article26/dcjsjg.html
成都网站建设公司_创新互联,为您提供品牌网站设计、网站建设、定制开发、Google、网站维护、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站需要多少钱 2015-05-02
- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09
- 外贸建站过程中一些问题以及应该注意什么 2015-07-07
- 外贸建站应该怎么做 2021-03-05
- 什么是外贸建站?建站前都有哪些必须了解的? 2015-08-19
- 外贸建站没有你想的那么简单 2015-04-16
- 外贸建站9大注意要点 2015-10-03
- 外贸建站seo推广除了内容,页面链接也很重要 2016-08-19
- 外贸建站之营销型网站 2016-03-26
- 创新互联电商外贸建站的优势! 2015-04-20
- 做外贸建站为什么要选稳定快速安全的海外主机? 2015-04-29
- 外贸建站和推广如何做 2021-01-28