Xamarin图表开发基础教程(8)OxyPlot框架-创新互联
Xamarin图表开发基础教程(8)OxyPlot框架
【示例OxyPlotFormsDemo 】在Xamarin.Forms中实现线图的显示。
成都创新互联公司坚持“要么做到,要么别承诺”的工作理念,服务领域包括:做网站、成都做网站、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的松阳网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!(1)打开Xamarin.Forms项目。
(2)将OxyPlot.Xamarin.Forms组件添加到各个子项目中的引入中。
(3)打开OxyPlotFormsDemo.Android子项目的MainActivity.cs文件,初始化OxyPlot渲染器,代码如下:
using System;
using Android.App;
using Android.Content.PM;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace OxyPlotFormsDemo.Droid
{
[Activity(Label = "OxyPlotFormsDemo", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init();
LoadApplication(new App());
}
}
}
(4)打开OxyPlotFormsDemo.iOS子项目的AppDelegate.cs文件,初始化OxyPlot渲染器,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using Foundation;
using UIKit;
namespace OxyPlotFormsDemo.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
(5)打开App.xaml.cs文件,完成剩余的步骤,即创建PlotView视图、绘制图表、设置显示模式等。代码如下:
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Series;
using OxyPlot.Xamarin.Forms;
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace OxyPlotFormsDemo
{
public partial class App : Application
{
public App()
{
MainPage = new ContentPage
{
//创建并将主页面的内容设置为PlotView
Content = new PlotView
{
Model = CreatePlotModel(),
VerticalOptions = LayoutOptions.Fill,
HorizontalOptions = LayoutOptions.Fill,
}
};
}
//绘制图表
private PlotModel CreatePlotModel()
{
//创建图表模式
var plotModel = new PlotModel
{
Title = "OxyPlot Demo"
};
//添加坐标轴
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom });
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 });
//创建数据列
var series1 = new LineSeries
{
Title = "Data",
MarkerType = MarkerType.Circle,
MarkerSize = 4,
MarkerStroke = OxyColors.White
};
//添加数据点
series1.Points.Add(new DataPoint(0.0, 6.0));
series1.Points.Add(new DataPoint(1.4, 2.1));
series1.Points.Add(new DataPoint(2.0, 4.2));
series1.Points.Add(new DataPoint(3.3, 2.3));
series1.Points.Add(new DataPoint(4.7, 7.4));
series1.Points.Add(new DataPoint(6.0, 6.2));
series1.Points.Add(new DataPoint(8.9, 8.9));
//添加数据列
plotModel.Series.Add(series1);
return plotModel;
}
……
}
}
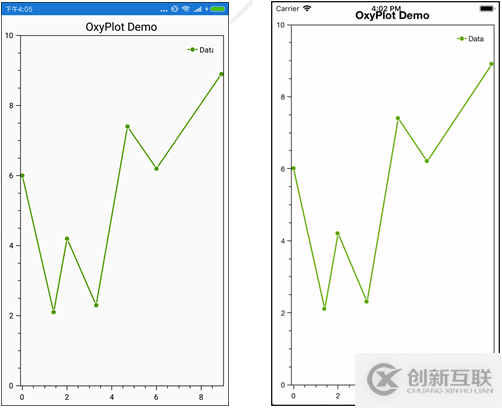
运行程序,会看到如图1.3所示的效果。

图1.3 Android的效果与 iOS的效果
本文题目:Xamarin图表开发基础教程(8)OxyPlot框架-创新互联
网站URL:https://www.cdcxhl.com/article26/cspscg.html
成都网站建设公司_创新互联,为您提供App设计、网页设计公司、网站设计、面包屑导航、网站收录、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设如何带来好的用户体验 2023-02-09
- 移动网站建设切忌忽视客户的期望 2015-01-19
- 移动网站建设应注意的问题有哪些 2014-12-08
- 移动网站建设公司设立的费用是多少? 2021-10-14
- 移动网站建设支付页面设计:给用户一个熟悉的味道 2023-03-05
- 创新互联网站建设步入移动网站建设行业 2021-12-19
- 移动网站建设注重的四方面 2023-03-27
- 企业移动网站建设关键词选取策略原则 2015-07-07
- 进行移动网站建设有什么益处及重要性分析 2016-11-08
- 如何从用户角度进行移动网站建设? 2023-02-14
- 如何做好移动网站建设极简设计 2016-09-30
- 移动网站建设有什么作用? 2016-11-07