android怎么实现上滑屏幕隐藏底部菜单栏-创新互联
这篇文章主要介绍android怎么实现上滑屏幕隐藏底部菜单栏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
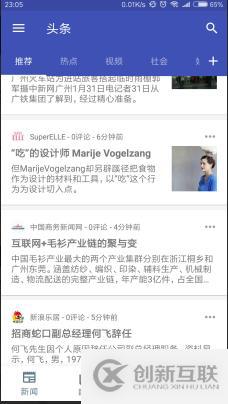
创新互联公司于2013年创立,先为香河等服务建站,香河等地企业,进行企业商务咨询服务。为香河企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。引用github上一个仿今日头条项目,项目地址: https://github.com/iMeiji/Toutiao ,主要实现的功能是底部菜单栏随用户手势滑动而变化可见状态


布局代码
这个功能实现起来比较简单,主要利用了CoordinatorLayout的 layout_behavior 的属性。具体代码如下:
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/toolbar"/> <include layout="@layout/container"/> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom_navigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_gravity="bottom" android:background="@color/viewBackground" app:elevation="16dp" app:itemIconTint="@drawable/nav_item_color_state" app:itemTextColor="@drawable/nav_item_color_state" app:layout_behavior="com.meiji.toutiao.widget.behavior.BottomNavigationBehavior" app:menu="@menu/bottom_navigation_main"/>
上面是activity_main的布局代码,第一个是菜单栏,第二个是内容界面,第三个是bottom。bottom导航栏这里采用是BottomNavigationView,具体用法不在介绍。
这里主要看一下BottomNavigationView的 app:layout_behavior 属性,该属性是协调布局特有的。网上的一版用法是app:layout_behavior="@string/appbar_scrolling_view_behavior"
虽然表面上看是一个字符串,其实在里面调用的也是一个view类。这次我们通过自定义这个behavior类,实现底部菜单栏的显隐性。
java实现类
public class BottomNavigationBehavior extends CoordinatorLayout.Behavior<View> {
private ObjectAnimator outAnimator, inAnimator;
public BottomNavigationBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 垂直滑动
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL;
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
if (dy > 0) {// 上滑隐藏
if (outAnimator == null) {
outAnimator = ObjectAnimator.ofFloat(child, "translationY", 0, child.getHeight());
outAnimator.setDuration(200);
}
if (!outAnimator.isRunning() && child.getTranslationY() <= 0) {
outAnimator.start();
}
} else if (dy < 0) {// 下滑显示
if (inAnimator == null) {
inAnimator = ObjectAnimator.ofFloat(child, "translationY", child.getHeight(), 0);
inAnimator.setDuration(200);
}
if (!inAnimator.isRunning() && child.getTranslationY() >= child.getHeight()) {
inAnimator.start();
}
}
}
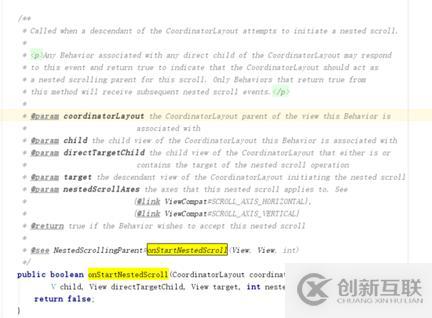
}这个类的就是刚刚那个 app:layout_behavior="com.meiji.toutiao.widget.behavior.BottomNavigationBehavior" 属性标明的类,看起来很简单,继承了Behavior抽象类,然后实现了两个方法。来看一下源码如何解释:

onStartNestedScroll:这个方法主要用于监听协调布局的子view的滚动事件,当此方法返回true,表示要消耗此动作,继而执行下面的 onNestedPreScroll 方法,我们在代码中返回的是,滚动轴是不是竖直滚动轴。如果是的话,就返回true
onNestedPreScroll:这个方法就比较简单了,当用户上滑的时候,隐藏底部菜单栏,这里使用了动画退出,使用了 ObjectAnimator.ofFloat 方法,第一个是view对象,指的就是bottom,第二个是Y轴的变化,第三个是Y轴变化的多少,接下来设置动画秒数。
以上是“android怎么实现上滑屏幕隐藏底部菜单栏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
文章名称:android怎么实现上滑屏幕隐藏底部菜单栏-创新互联
新闻来源:https://www.cdcxhl.com/article26/cdjscg.html
成都网站建设公司_创新互联,为您提供关键词优化、域名注册、云服务器、定制网站、软件开发、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设的四点要求 2022-08-12
- 创新互联:响应式网站建设的优势解读 2022-07-29
- 响应式网站建设_三网合一建站有哪些优势和作用? 2020-12-06
- 新建网站大量使用响应式网站的几大原因 2022-05-13
- 浅析营销型网站建设与响应式网站建设有什么区别? 2016-10-27
- 营销型网站建设和响应式网站建设如何选择? 2023-02-17
- 为什么要选择做响应式网站? 2021-01-10
- 什么情况下适合响应式网站建设 2016-11-14
- 响应式网站制作需要解决的四大难题 2022-08-07
- HTML5响应式网站为什么那么受到大家的喜爱? 2022-07-22
- 响应式网站建造:详解企业网站建造方案策划_成都创新互联 2021-12-25
- 为什么新建设的网站大量采用响应式网站? 2018-04-10