微信小程序数字滚动插件使用详解-创新互联
用es6语法方式写了个微信小程序小插件–数字滚动;
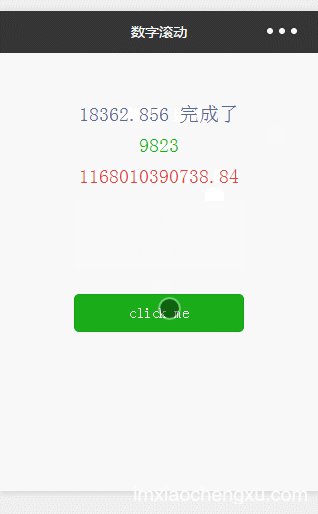
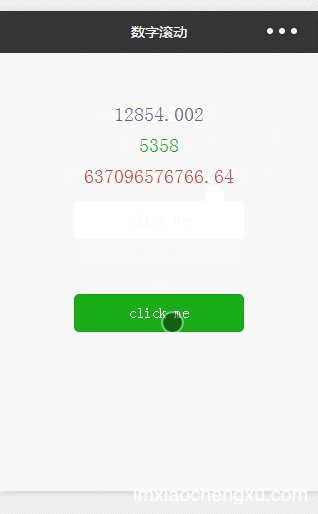
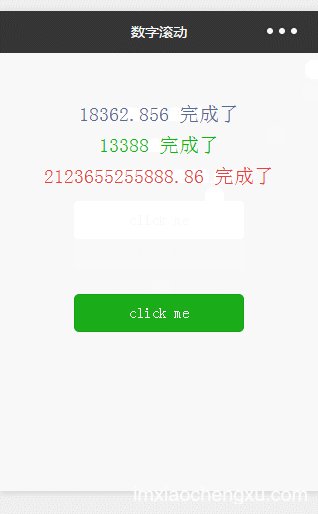
成都创新互联从2013年开始,是专业互联网技术服务公司,拥有项目做网站、网站建设网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元嘉兴做网站,已为上家服务,为嘉兴各地企业和个人服务,联系电话:13518219792效果图:

wxml页面布局代码:
<!--pages/main/index.wxml--><view class="animate-number">
<view class="num num1">{{num1}}{{num1Complete}}</view>
<view class="num num2">{{num2}}{{num2Complete}}</view>
<view class="num num3">{{num3}}{{num3Complete}}</view>
<view class="btn-box">
<button bindtap="animate" type="primary" class="button">click me</button>
</view></view>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文名称:微信小程序数字滚动插件使用详解-创新互联
标题URL:https://www.cdcxhl.com/article26/cdegcg.html
成都网站建设公司_创新互联,为您提供App设计、网站制作、Google、品牌网站制作、关键词优化、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 创新互联怎么样?专做定制营销型网站的建站公司 2022-08-17
- 成都建站公司建站步骤 2016-10-30
- 创新互联建站:建站公司如何有效的竞争力 2015-10-28
- 北京建站公司,一对一服务,高逼格视觉效果! 2021-04-14
- 建站公司:如何让你的医疗网站建设更加吸引用户 2023-02-06
- 大型网站建站公司是怎么收费的? 2016-09-23
- 建站公司网站制作要的几个注意问题 2016-10-26
- 成都建站公司应该如何合理的设计制作网站 2023-04-16
- 成都建站公司分享百度贴吧发帖技巧 2022-09-26
- 成都建站公司如何建设网站才能吸引客户 2023-04-30
- 准备好建站需求,再寻找建站公司 2017-02-02
- 徐州网络公司:选择正规的建站公司看这几招! 2021-12-16