django上传图片的方法-创新互联
创新互联www.cdcxhl.cn八线动态BGP香港云服务器提供商,新人活动买多久送多久,划算不套路!

这篇文章主要介绍了django上传图片的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
很多时候我们要用到图片上传功能,如果图片一直用放在别的网站上,通过加载网址的方式来显示的话其实也挺麻烦的,我们通过使用 django-filer 这个模块实现将图片文件直接放在自己的网站上。
1.使用pip安装
pip install django-filer
这个模块需要 django-mptt, easy_thumbnails, django-polymorphic 以及 pillow 这些依赖包, 不过安装django-filer的时候 pip 都会自动帮我们装好这些。
2. django-filer 配置。
在 settings.py 中加入以下内容:
INSTALLED_APPS = [
# 图片上传模块 django-filer
'easy_thumbnails',
'filer',
'mptt',
]
# 支持视网膜高分辨率设备
THUMBNAIL_HIGH_RESOLUTION = True
# 处理缩列图
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
)
# 存放图片文件夹设置
FILER_STORAGES = {
'public': {
'main': {
'ENGINE': 'filer.storage.PublicFileSystemStorage',
'OPTIONS': {
'location': '项目路径/media/filer',
'base_url': '/media/filer/',
},
'UPLOAD_TO': 'filer.utils.generate_filename.randomized',
'UPLOAD_TO_PREFIX': 'filer_public',
},
'thumbnails': {
'ENGINE': 'filer.storage.PublicFileSystemStorage',
'OPTIONS': {
'location': '项目路径/media/filer_thumbnails',
'base_url': '/media/filer_thumbnails/',
},
},
},
'private': {
'main': {
'ENGINE': 'filer.storage.PrivateFileSystemStorage',
'OPTIONS': {
'location': '项目路径/smedia/filer',
'base_url': '/smedia/filer/',
},
'UPLOAD_TO': 'filer.utils.generate_filename.randomized',
'UPLOAD_TO_PREFIX': 'filer_public',
},
'thumbnails': {
'ENGINE': 'filer.storage.PrivateFileSystemStorage',
'OPTIONS': {
'location': '项目路径/smedia/filer_thumbnails',
'base_url': '/smedia/filer_thumbnails/',
},
},
},
}
# 指定 MEDIA_URL 的位置
MEDIA_URL = '/media/'
MEIDA_ROOT = '项目路径/media/'在上述设置中,location 是文件真正存放的文件夹地址,而 base_url 是显示时要指定的静态文件网址。
在 urls.py 中加入以下程序代码,才能把上传的图像文件当在静态文件处理:
from django.conf import settingsfrom django.conf.urls.static import static
urlpatterns = [ # others urls ...
url(r'^files/', include('filer.urls')), # ...]
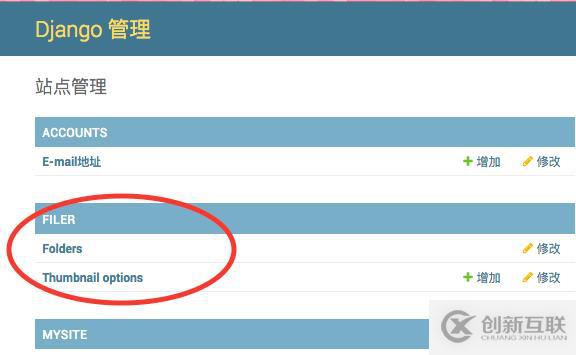
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEIDA_ROOT)上述设置完成后,同步数据库 ./manage.py migrate,让模块加上需要的数据表。执行 ./manage.py collectstatic,刷新静态文件,加载 django-filer 自己的 CSS 和 Javascript 文件。我们便能在 admin 管理页面看到多出的两个数据表。

接着我们就可以在 Folders 数据表中进行新建文件夹,上传文件以及删除文件夹和文件等操作。
3. 把 django-filer 的图像文件添加到数据表中
使用 filer 模块提供的 FilerImageField 字段,将上传图像文件的功能整合到建立的数据项中。
在 models.py 文件中添加:
from filer.fields.image import FilerImageField
并将需要放置图片的数据表中的 image 变量改为:
image = FilerImageField(related_name='product_image')
删除 migrations 下除 __init__.py 的其他文件和 db.sqlite3 文件,重新执行 ./manage.py makemigrations 和 ./manage.pymigrate ,刷新 admin 管理页面,进入 image 字段的数据项,便可以看到 image 字段多了上传文件的功能。
感谢你能够认真阅读完这篇文章,希望小编分享django上传图片的方法内容对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联-成都网站建设公司行业资讯频道,遇到问题就找创新互联,详细的解决方法等着你来学习!
本文名称:django上传图片的方法-创新互联
链接地址:https://www.cdcxhl.com/article24/shdce.html
成都网站建设公司_创新互联,为您提供企业建站、网站营销、云服务器、电子商务、关键词优化、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何进行电子商务类型的网站设计 2016-08-29
- 成都网站制作公司分析企业如何开展电子商务? 2022-07-16
- 网站建设电子商务网站中的多媒体元素 2022-05-31
- 电子商务网站建设步骤 2016-11-12
- SSL证书为电子商务的发展提供可靠的安全保障 2022-05-01
- 利用电子商务做好产品的三个法宝 2022-11-06
- 学校旅游电子商务网站建设的发展思路 2020-07-10
- 电子商务SEM调整优化的内容有哪些? 2020-08-08
- 电子商务网络营销推广方法优缺点总结 2022-11-12
- 在谈电子商务诚信危机的细节问题 2021-08-05
- 对B2C电子商务网站运营的粗浅看法 2020-11-01
- 移动电子商务网站建设应如何去规划(二) 2022-08-14