html网页模板制作入门教程
HTML(Hypertext Markup Language),即超文本标记语言,是一种用于描述网页文档的标记语言。
创新互联建站是一家集网站建设,通州企业网站建设,通州品牌网站建设,网站定制,通州网站建设报价,网络营销,网络优化,通州网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
HTML是学习网页制作的基础,制作简单,但是功能强大。这篇文章是针对初学者学习网页制作的,简明扼要,通俗易懂。
一、使用 html的基本规则,只做第一个页面。
<html>
<head>
<title>我的第一个网页</title>
………………………..
</head>
<body>
………………….
</body>
</html>
html语言以< >开始,以</ >结束,我们称之为一对标签。每个网页都是由无数对标签组成的,多数网页都是按照上面的这个格式来编程的,在省略号的地方我们可以添加一些其他的样式,丰富我们的网页内容。
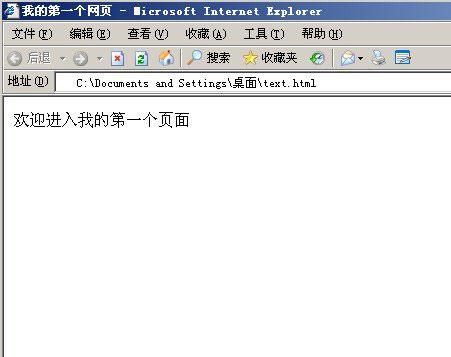
首先,复制上面的代码到一个记事本,然后另存为text.html文件,就成了一个网页文档。
然后,以记事本方式打开,在<body>之间加上“欢迎进入我的第一个页面”,保存。
最后,用浏览器打开这个文件,你会看到这样的效果图:

二、在页面中添加链接
记事本格式打开刚才的文件,将“欢迎进入我的第一个页面”改为“进入淘宝”,然后在的“进入淘宝”前后加上标记<a> ,变为 <a href=”http://www.taobao.com/”>进入淘宝</a>,保存。
这就是我们平时上网看到的超链接了,随意变换网址就可以到不同的链接。
三、 网页结构
如果你上网时注意的话,其实网页都是分块的,如图所示:
当然这只是一个大致的结构,你还可以根据需要分成很多块,分块主要是为了修改方面及确定各自的表现样式。
这主要通过<div></div>标记来实现,下面我在 “首页”加上<div>标记试试:
<div>
<a href=”b.html”>首页</a>
</div>
保存,在打开试试,什么效果呢?
是不是还是和修改之前一样呢,下面我们为其加上一些修饰:
<div style=”width:200px;height:100px;border-style:solid;” >
在运行,我们标记的这一块就以蓝色背景表示出来啦!
在加入很多的<div></div>块就可以将网页大卸八块了,呵呵,然后在你每个块里放上你想放的东西即可。
当然,很多个<div>都加上style=””,如果这些style设置都差不多的话,我们每一个设置就太麻烦了,我们一般将style这些放在另外的.css文件(控制网页中各标记的显示样式)中,然后进行需要调用的地方进行调用,下面来试试
新建一个记事本,重命名为c.css然后打开,写入:
#header{width:200px;height:100px;border-style:solid;}
并将其在a.html里删掉
然后再</head>前加入 <link rel="stylesheet" type="text/css" href="c.css" />
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最后将a.html的<div> 改为<div id=header>
效果是不是和之前一样呢?
差不多,到这里,应该“不会作诗也会吟”了吧,这篇文章主要是为了让大家从总体上对html有个了解,知道大概是怎么回事,还有很多标记都没涉及到,这个就需要你找本网页设计的书来看一看,背一背了。
分享文章:html网页模板制作入门教程
网页URL:https://www.cdcxhl.com/article24/shchje.html
成都网站建设公司_创新互联,为您提供网站维护、网站制作、网站策划、虚拟主机、网站设计公司、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 制作手机网站需要注意哪些地方? 2016-11-09
- 手机网站建设有哪些新技术?在网站建设完成后应如何推广? 2022-10-30
- 注意事项关于手机网站建设 2022-06-14
- 只需4点 帮你选出合适的手机建站平台 2015-10-01
- 手机网站制作的好处有哪些 2016-09-14
- 成都手机网站建设要注意的要点 2017-01-03
- 企业手机网站建设的方式 2022-12-14
- 手机网站假如做好了会占有哪些优点 2016-11-14
- 手机网站如何增加客户体验度和提高运维可行性 2015-04-15
- 成功的手机网站设计良好的用户体验 2013-09-16
- 「PC端和手机」seo优化PC端和手机端同歩吗 2016-05-11
- 电脑网站制作与手机网站制作都需要吗? 2016-09-02