js如何自定义QQ菜单效果-创新互联
小编给大家分享一下js如何自定义QQ菜单效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

QQ菜单大家都见过,这样有以下的功能:
1.点击我的好友,会展示下拉出具体的好友
2.再点击我的好友,会收缩
3.首次点击具体的某个好友,只有当前这个好友高亮
4.再次点击这个好友时,高亮状态就消失了
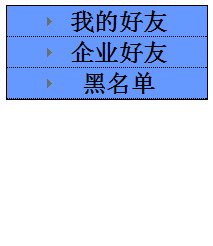
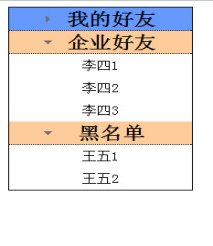
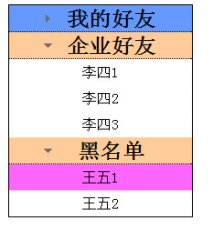
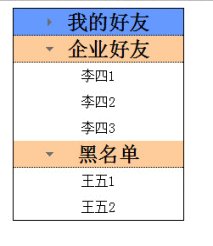
还是瞄一眼效果图吧:

最后代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
ul,h3 {padding:0;margin:0;}
li{list-style:none;}
#list{width:200px;margin:0 auto;border:1px solid #000;}
#list{width:200px;}
#list h3{width:200px;height:30px;line-height:30px;text-align:center;background:url(img/ico1.gif) no-repeat 20% 50% #6699FF;text-indent:24px;border-bottom:1px dotted #000;}
#list h3.active{background:url(img/ico2.gif) no-repeat 20% 50% #FFCC99;}
#list ul{width:200px;text-align:center;display:none;}
#list ul li{width:200px;height:30px;line-height:30px;}
#list ul li.highlight{background:#FF66FF;}
</style>
<title>无标题文档</title>
<script>
window.onload = function () {
var oUl = document.getElementById('list');
var oH2 = oUl.getElementsByTagName('h3');
var aUl = oUl.getElementsByTagName('ul');
var aLi = [];
var arr = [];
var oldLi = null;
var num = 0;
// 点击菜单显示隐藏
for( var i = 0; i < oH2.length; i++ ) {
oH2[i].index = i;
oH2[i].onclick = function () {
if (this.className === '') {
aUl[this.index].style.display = 'block';
this.className = 'active';
} else {
aUl[this.index].style.display = 'none';
this.className = '';
}
}
}
// 获取菜单中的每个li
for ( var i = 0; i < aUl.length; i++ ) {
aLi = aUl[i].getElementsByTagName('li');
for ( var j = 0; j < aLi.length; j++ ) {
arr.push(aLi[j]);
}
}
// 遍历aLi
for ( var i = 0; i < arr.length; i++ ) {
arr[i].onOff = false;
arr[i].onclick = function () {
// 当上一个点击的li不是当前点击的Li
if (oldLi && oldLi !== this) {
oldLi.className = '';
oldLi.onOff = false;
}
this.className = this.onOff ? '' : 'highlight';
this.onOff = !this.onOff;
oldLi = this;
}
}
}
</script>
</head>
<body>
<ul id="list">
<li class="lis">
<h3>我的好友</h3>
<ul>
<li>张三1</li>
<li>张三2</li>
<li>张三3</li>
</ul>
</li>
<li class="lis">
<h3>企业好友</h3>
<ul>
<li>李四1</li>
<li>李四2</li>
<li>李四3</li>
</ul>
</li>
<li class="lis">
<h3>黑名单</h3>
<ul>
<li>王五1</li>
<li>王五2</li>
</ul>
</li>
</ul>
</body>
</html>以上是“js如何自定义QQ菜单效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享标题:js如何自定义QQ菜单效果-创新互联
浏览路径:https://www.cdcxhl.com/article24/ppece.html
成都网站建设公司_创新互联,为您提供建站公司、微信小程序、品牌网站制作、App设计、网站营销、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站推广的用户体验如何通过运营来提升 2016-10-29
- 公司网站建设如何提升网页用户体验 2020-12-03
- 如何做好用户体验? 2014-03-13
- UEO用户体验优化之广告着陆页的优化问题 2021-09-14
- 上海网站建设浅谈用户体验中的用户从何而来? 2018-06-20
- 良好用户体验网站设计需要遵循的4个原则 2021-11-08
- 中小企业网站如何提高用户体验 2015-03-06
- 用户体验的核心和本质 2016-08-18
- 网站建设中哪些因素容易影响用户体验 2022-05-16
- 想做好用户体验不得不说的那些事 2021-11-18
- 成都网站制作关于用户体验的三个反思 2016-09-02
- 用户体验度对于企业网站的重要性 2021-03-22