微信小程序如何实现顶部导航栏
这篇文章将为大家详细讲解有关微信小程序如何实现顶部导航栏,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
目前成都创新互联已为超过千家的企业提供了网站建设、域名、网站空间、网站托管运营、企业网站设计、十堰网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
需求:顶部导航栏
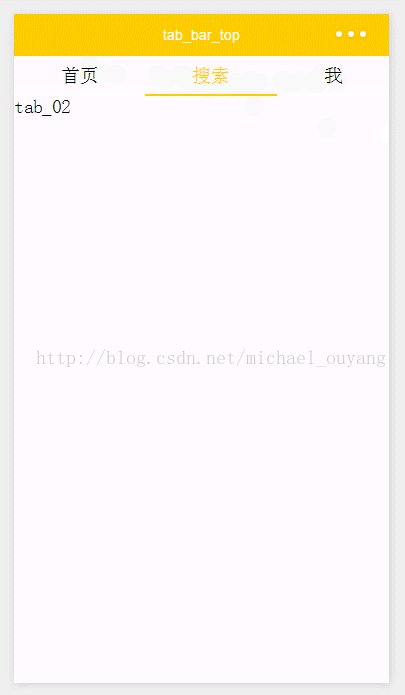
效果图:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view> wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
} js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})
运行:

关于微信小程序如何实现顶部导航栏就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
文章题目:微信小程序如何实现顶部导航栏
路径分享:https://www.cdcxhl.com/article24/jsdsce.html
成都网站建设公司_创新互联,为您提供网站建设、全网营销推广、响应式网站、定制开发、网站导航、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站前要了解哪些知识 2016-11-27
- 企业建站完成后如何推广优化? 2023-01-18
- 专业网站设计制作怎么找?企业建站哪家好? 2020-12-19
- 企业建站营销具备哪些优势 2021-06-04
- 企业建站的标准流程,建站过程中需要注意什么 2022-10-13
- 了解了公司企业建站的好处后,是否也认为构建一个网站是不可或缺的呢 2021-11-15
- 企业建站没有人浏览的原因 2022-10-21
- 企业建站中 首页的重要性不言而喻 2015-09-28
- 企业建站应该选择什么类型?你清楚吗 2015-08-15
- 成都企业建站切勿盲目跟风 2016-10-01
- 未来几年内企业建站的前景预测 2021-04-20
- 鄂尔多斯企业建站:旅游网站应该如何进行建设呢? 2021-10-13