怎么实现OpenCV入门
本篇文章为大家展示了怎么实现OpenCV入门,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
作为一家“创意+整合+营销”的成都网站建设机构,我们在业内良好的客户口碑。创新互联提供从前期的网站品牌分析策划、网站设计、网站设计、成都网站制作、创意表现、网页制作、系统开发以及后续网站营销运营等一系列服务,帮助企业打造创新的互联网品牌经营模式与有效的网络营销方法,创造更大的价值。
OpenCV
OpenCV是一个开源库,最初由Intel开发,它包含了支持计算机视觉和机器学习的便捷方法和函数。
我将全神贯注地学习如何读取图像,如何在Jupyter notebook中显示图像以及如何检查和更改其某些属性。
import cv2 import numpy as np import matplotlib.pyplot as plt
让我们从.imread开始加载图片,然后我们可以使用.imshow在新窗口中显示它。
image = cv2.imread('img.jpg')
cv2.imshow('Some title', image)
cv2.waitKey(0)
cv2.destroyAllWindows()
waitkey和.destroyAllWindows方法对于在不崩溃的情况下运行代码至关重要。
第一个命令将告诉Jupyter继续运行该块,直到按下某个键,第二个命令将在最后关闭窗口。
我们还可以尝试使用Matplotlib.imshow显示图像;这样,它将以内联方式显示,而不是在新窗口中显示。
image = cv2.imread('img.jpg')
plt.imshow(image)
看起来很奇怪。颜色都弄乱了。
OpenCV将图像加载为Numpy数组,并且它们具有三个维度:红色,绿色和蓝色。维度通常称为通道,它们保存的值介于0到255之间,代表每个像素的颜色强度。
>>> print(type(image)) >>> print(image.shape) <class 'numpy.ndarray'> (776, 960, 3)
也就是说是RGB,对吧?
不是真的。这是BGR,这是同一件事,但顺序不同。
Matplotlib使用RGB,这就是为什么我们的图片看起来很奇怪。这不是问题,因为OpenCV有一些非常方便的方法来转换颜色。
image = cv2.imread('img.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.imshow(image)
太酷了,我们必须使用OpenCV阅读和显示图像,并了解如何将GBR颜色转换为RGB以与Matplolib内联显示它们。
其他颜色格式可以使用OpenCV处理,例如HSV,CMYK等。
色彩
由于我们将重复很多次,因此我们创建一个使用Matplotlib进行绘图的方法。我们可以设置图的大小并删除轴以使其更好。
def show(img):
fig, ax = plt.subplots(1, figsize=(12,8))
ax.axis('off')
plt.imshow(img, cmap='Greys')请注意,我还将.imshow中的颜色图定义为“灰色”。当我们绘制RGB图像时,该参数将被忽略,但是稍后在绘制数组的各个维度时将很有用。现在,让我们尝试一下我们的方法。
image = cv2.imread('img2.jpeg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
show(image)
现在让我们尝试将其转换为灰度然后再转换为RGB。
image = cv2.imread('img2.jpeg')
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
image = cv2.cvtColor(gray, cv2.COLOR_GRAY2RGB)
show(image)
我们可以使用.split获取颜色的单个数组,然后将图片与.merge组合在一起。这对于修改,检查和过滤数组的单个维度非常实用。
例如,我们可以将数组乘以零以将其删除;
img = cv2.imread('img2.jpeg')
B, G, R = cv2.split(img)
img = cv2.merge([B*0, G, R*0])
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
show(img)
我们可以增加或减少颜色的强度,或者构建具有相同形状的新的Numpy数组来替换它,或者你可以考虑使用任何其他方法。
img = cv2.merge([np.ones_like(B)*255, G, R]) img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) show(img)

同样的分割和合并概念也适用于其他格式,如HSV和HSL。
img = cv2.imread('img2.jpeg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
H, S, V = cv2.split(img)
img = cv2.merge([np.ones_like(H)*30, S+10, V-20])
img = cv2.cvtColor(img, cv2.COLOR_HSV2RGB)
show(img)
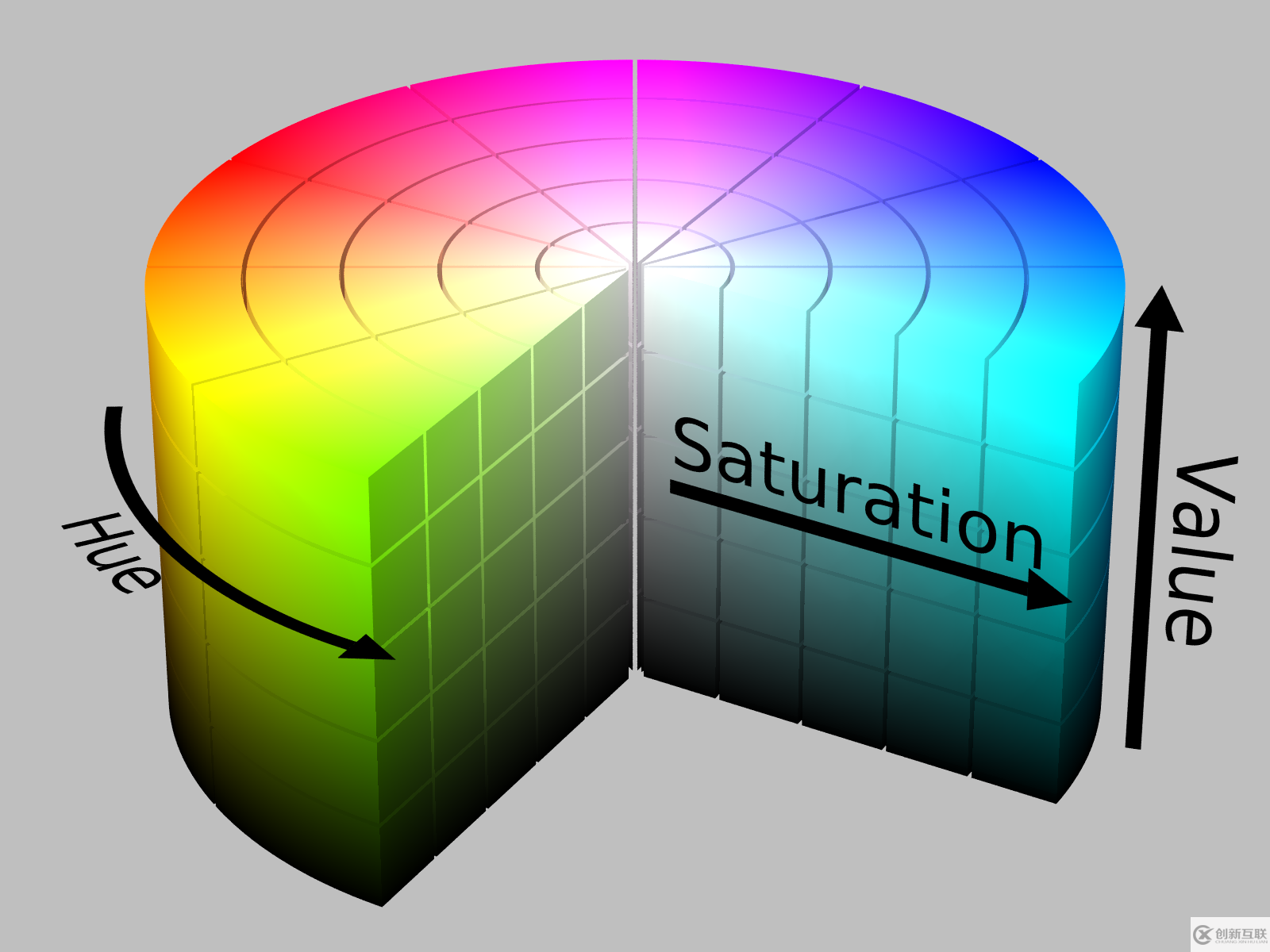
HSV:色调、饱和度和明度。
这种格式适用于色调,因此很容易过滤颜色——这意味着,我们可以使用角度范围,而不必计算红色、绿色和蓝色之间的组合范围。

我们可以用Numpy来定义HSV的上下边界。应用函数.inRange过滤这些值,并创建一个掩码。然后,我们可以使用.bitwise_and在饱和状态下应用这个掩码,它会使边界以外的一切都变成零。
换句话说:我们可以过滤一些颜色,然后将其余所有颜色设置为灰度。
# read img and convert to HSV
img = cv2.imread('img2.jpeg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
# split dimensions
H, S, V = cv2.split(img)
# upper and lower boundaries
lower = np.array([80, 0, 0])
upper = np.array([120, 255, 255])
# build mask
mask = cv2.inRange(img, lower, upper)
# apply mask to saturation
S = cv2.bitwise_and(S, S, mask=mask)
# assemble image
img = cv2.merge([H, S, V])
# convert to RGB and display
img = cv2.cvtColor(img, cv2.COLOR_HSV2RGB)
show(img)
分割图像也可以让我们更容易地检查它的构图。
我们可以从RGB绘制颜色,从HSV绘制饱和度,或任何其他我们想要的通道。
img = cv2.imread('img2.jpeg')
B, G, R = cv2.split(img)
show(B)
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
H, S, V = cv2.split(img)
show(S)
使用“灰色”色图时,值从白色(低)到黑色(高)。
通过查看第一张地图,我们可以看出,地面上的蓝色强度高于建筑物中的蓝色强度,并且通过饱和度图可以看出,滑板周围的值高于图像中其他部分的值。
上述内容就是怎么实现OpenCV入门,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
当前标题:怎么实现OpenCV入门
链接地址:https://www.cdcxhl.com/article24/jispce.html
成都网站建设公司_创新互联,为您提供网站内链、用户体验、网站维护、建站公司、网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP设计的注意事项有哪些 2016-06-07
- 成都网站建设情况下的APP设计3如何处理加载页面? 2013-11-28
- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20
- 网站APP设计师如何规避字体版权 2021-06-05
- APP设计中,图标设计的这些点你get到了吗? 2016-08-12
- 十大APP设计的必备要点 2022-06-19
- APP设计容易忽视的问题 2022-06-30
- APP设计开发中产品经理岗位有什么重要作用 2020-12-09
- 浅析电商APP设计应该注意的问题? 2016-10-11
- 移动时代的APP设计应注意哪些问题? 2017-01-24
- APP设计怎样才能符合人体工程学? 2016-08-09
- APP设计的五大特性! 2022-11-15