Layui解决表格异步调用后台分页的问题
参考Layui数据表格文档可以看到三种layui表格渲染方式,项目选用第一种,采用Layui的异步数据接口方式,渲染表格并分页。
创新互联是一家专注于成都网站设计、成都网站建设与策划设计,麦盖提网站建设哪家好?创新互联做网站,专注于网站建设十多年,网设计领域的专业建站公司;建站业务涵盖:麦盖提等地区。麦盖提做网站价格咨询:028-86922220
按照官方写法,会报跨域错误,尝试几次,发现需要设置contentType。
//js
layui.use(['table','element'], function(){
var fhtable = layui.table;
//方法渲染表格
fhtable.render({
id: "pxjltable",//容器唯一id
elem: '#pxjltable',//原始table容器dom
method :'get',
contentType: 'jsonp',//一定要是jsonp类型
headers:{
"Token": winStorage.token
},
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'limit' //每页数据量的参数名,默认:limit
},
url: baseAjaxUrl+'/fmReviewManagementRecord/front_login/getRecordByUserId',
height: 470, //设置高度
limit: 10,
page: {layout: ['prev','page','next','count','skip']},
cols:[[
{field:'applyDate',title:'复核申请日期',width:131,align:'center'},
{field:'certificateLevel',title:'认定级别',templet:'#level',width:102,align:'center'},
{field:'status',title:'状态',templet:'#status',width:102,align:'center'},
{field:'passDateFmt',title:'审核日期',width:131,align:'center'},
{field:'status',title:'复核结果',templet:'#status1',width:105,align:'center'},
{field:'orgName',title:'复合单位',align:'center'},
{field: 'auditContents',title: '审核反馈',
templet: function(d) {
if (null == d.auditContents || d.auditContents == "") {
return '无反馈信息'
}
return '<span class="see-info" data-value="' + d.auditContents + '">查看</span>'
},
align: 'center'
}
]],
parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.code, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.records //解析数据列表
};
},
response: {
statusCode: 200
},
done: function(res, curr, count) {
layer.closeAll();
}
});
//html
<table id="pxjltable" lay-filter="fhgldemo" class="layui-table" lay-skin="nob">
</table>
<script type="text/html" id="level">
{{# if(d.certificateLevel === '1'){ }}
<span>初级</span>
{{# } else if(d.certificateLevel === '2'){ }}
<span>中级</span>
{{# } else if(d.certificateLevel === '3'){ }}
<span>高级</span>
{{# } }}
</script>
<script type="text/html" id="status">
{{# if(d.status === '1'){ }}
<span >待审核</span>
{{# } else { }}
<span >已完成</span>
{{# } }}
</script>
<script type="text/html" id="status1">
{{# if(d.status === '2'){ }}
<span>合格</span>
{{# } else if(d.status === '3'){ }}
<span>优秀</span>
{{# } else if(d.status === '4'){ }}
<span>不合格</span>
{{# } else { }}
<span>-</span>
{{# } }}
</script>
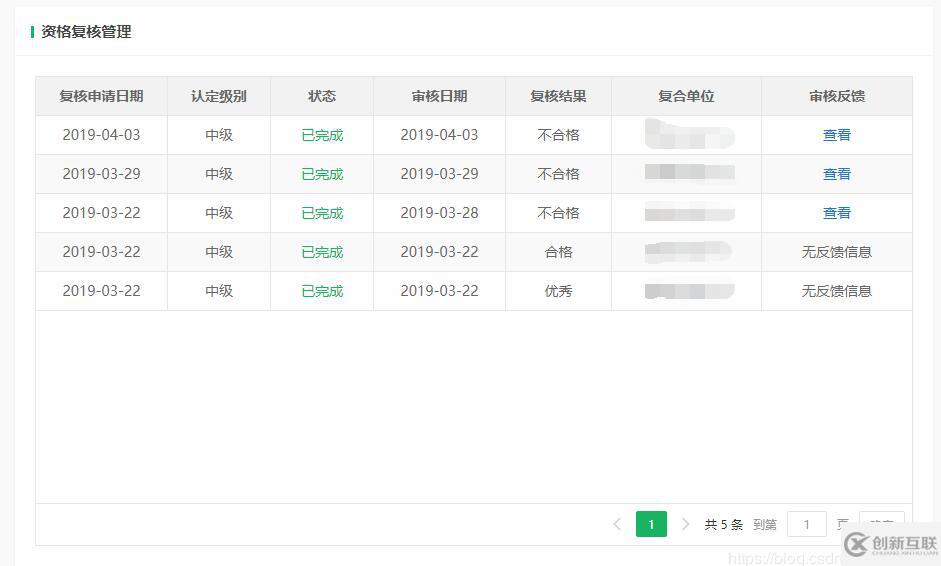
效果图

以上这篇Layui 解决表格异步调用后台分页的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持创新互联。
网页标题:Layui解决表格异步调用后台分页的问题
文章位置:https://www.cdcxhl.com/article24/ijspce.html
成都网站建设公司_创新互联,为您提供App设计、网站营销、企业建站、标签优化、外贸网站建设、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序运营从这四点着手 2016-09-22
- 微信小程序和支付宝小程序的流量都是怎么来的? 2014-06-03
- 增加线上销售,小程序的趋势 2017-03-25
- 制作小程序:上海小程序开发制作公司哪家好? 2020-12-25
- 商超小程序如何使用? 2014-03-04
- 微信小程序开发,盘活餐饮生意的钥匙 2022-07-05
- 南阳小程序开发对企业的10大优势 2022-05-18
- 企业实体店制作微信小程序开发制作有哪些好处? 2016-11-07
- 微信商城搭建的详细过程,没有什么高精尖技巧,用模板快速开发 2022-06-20
- 成都化妆品小程序开发哪家能做 2016-12-15
- 如何注册及认证小程序 2014-04-07
- 牟平酒店小程序开发有哪些优势和价值 2020-12-17