react生命周期总结-创新互联
当通过createClass创建了组件之后,该React组件就有了生命周期。通常一个React组件的生命周期可分为三个阶段:

Mounting:挂载组件,也就是组件实例化
ReciveProps:存在期,在这个时期组件的props和state会变化,重新渲染组件
Unmounting:卸载组件,也就是组件被销毁
React在生命周期中提供了10种API:
1.getDefaultProps():作用于组件类,只调用一次,返回对象用于设置默认的props,对于引用值,会在实例中共享。
2.getInitialState():作用于组件的实例,在实例创建时调用一次,用于初始化每个实例的state。
3.componentWillMount():在完成首次渲染之前调用,此时仍可以修改组件的tate。
4.render():必选的方法,创建虚拟DOM,该方法具有特殊的规则:
只能通过this.props和this.state访问数据
可以返回null、false或任何React组件
只能出现一个顶级组件(不能返回数组)
不能改变组件的状态
不能修改DOM的输出
5.componentDidMount():真实的DOM被渲染出来后调用,在该方法中可通过 this.getDOMNode()访问到真实的DOM元素。此时已可以使用其他类库来操作这个 DOM。
注意:在服务端中,该方法不会被调用。
6.componentWillReceiveProps(nextProps,nextState):组件接收到新的props时调用,并将其作为参数nextProps使用,此时可以更改组件props及state。
7.shouldComponentUpdate(nextProps,nextState):组件是否应当渲染新的props或state,返回false表示跳过后续的生命周期方法,通常不需要使用以避免出现bug。在出现应用的瓶颈时,可通过该方法进行适当的优化。
注意:在首次渲染期间或者调用了forceUpdate方法后,该方法不会被调用。
8.componentWillUpdate(nextProps,nextState):接收到新的props或者state后,进行渲染之前调用,此时不允许更新props或state。
9.componentDidUpdate(prevProps,prevState):完成渲染新的props或者state后调用,此时可以访问到新的DOM元素。
10.componentWillUnmount():组件被移除之前被调用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任务都需要在该方法中撤销,比如创建的定时器或添加的事件监听器。
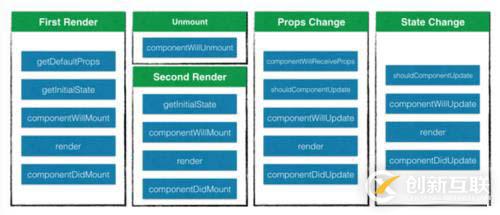
总结:下图描述了生命周期的执行顺序。

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:react生命周期总结-创新互联
标题路径:https://www.cdcxhl.com/article24/ihgje.html
成都网站建设公司_创新互联,为您提供外贸网站建设、面包屑导航、网站策划、定制网站、网站营销、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 新加坡虚拟主机稳定吗 2022-10-12
- 网站建设买虚拟主机还是云主机更适合? 2016-11-07
- 不适合使用虚拟主机的网站建设类型 2016-11-26
- 网站老是出现问题,可能是网站不适合使用虚拟主机了 2021-04-13
- 选购虚拟主机的一些的基本概念 2022-06-16
- 租用虚拟主机需要注意什么? 2022-07-26
- 如何选择有保障的虚拟主机 2022-06-11
- 为什么说虚拟主机已经无法满足网站建设运营需求 2022-05-24
- 站长需要知道的虚拟主机知识 2022-09-23
- 香港虚拟主机购买需要注意哪些问题? 2022-10-02
- Linux虚拟主机控制面板kloxo安装及汉化教程分享 2022-10-07
- 东莞服务器和东莞虚拟主机租用哪个好? 2022-10-03