如何解决Firefox奇怪的文字溢出bug
本篇文章给大家分享的是有关如何解决Firefox奇怪的文字溢出bug,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:申请域名、雅安服务器托管、营销软件、网站建设、海沧网站维护、网站推广。
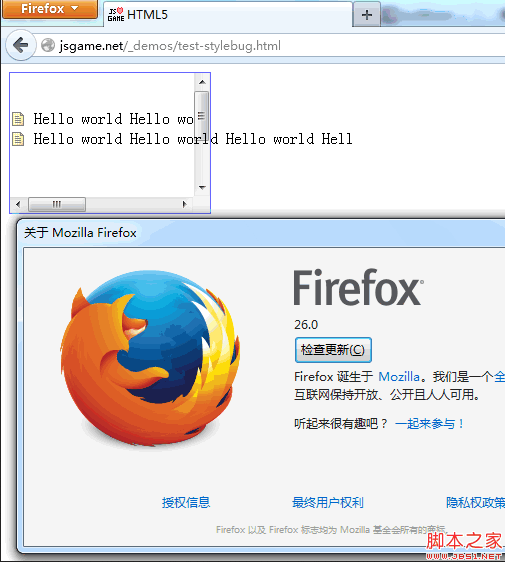
最近在我的本机win 7 + firefox 26.0 下遇到个很头大的bug,带滚动条的div容器里面的文字竟然溢出到容器之外了,见图:
在我的环境下,百分百能重现,但到两台别人机器上就无法重现。
我的系统环境和浏览器并没有什么特殊之处,百思不得其解,真是人品不行啊。
这是个简单的HTML文档,4条简单的CSS规则,十来行简单的HTML,不含JS,全部源码如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<style type="text/css">
ul{
list-style-type: none;
padding:0;
}
li {
white-space: nowrap;
}
.box {
overflow:auto;
width: 200px;
height: 140px;
border: solid 1px #66f;
}
.icon {
display: inline-block;
background-image: url("tree_file.gif");
background-repeat: no-repeat;
width: 16px;
height: 18px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<div ></div>
<ul>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
</ul>
<div ></div>
</div>
</body>
</html>
以上就是如何解决Firefox奇怪的文字溢出bug,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
分享文章:如何解决Firefox奇怪的文字溢出bug
分享路径:https://www.cdcxhl.com/article24/gppdje.html
成都网站建设公司_创新互联,为您提供面包屑导航、自适应网站、移动网站建设、App开发、搜索引擎优化、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 佛山网页设计公司:设计网页这些问题你都注意了吗? 2021-08-23
- 网页设计公司给教育培训行业明确功能 2016-10-22
- 为什么网页设计公司定价高低差距大? 2022-08-17
- 企业建网站找外包网页设计公司时应看哪几点 2015-06-13
- 如何选择一个网页设计公司 2022-10-14
- 如何寻找一家靠谱的屏南网页设计公司 2020-12-13
- 深圳最好的网页设计公司科技 2021-08-18
- 网页设计公司网站之外贸网站注意事项 2022-07-13
- 成都网页设计公司需从哪些方面开展工作? 2016-10-14
- 找网页设计公司:意想不到的服务 2022-11-28
- 网页设计公司对新图形设计师的建议 2022-10-25
- 网页设计公司:增加网站流量的办法 2021-08-17