JavaScript如何替换html代码
这篇文章主要介绍“JavaScript如何替换html代码”,在日常操作中,相信很多人在JavaScript如何替换html代码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript如何替换html代码”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
创新互联公司是一家专业提供商洛企业网站建设,专注与网站建设、成都网站制作、html5、小程序制作等业务。10年已为商洛众多企业、政府机构等服务。创新互联专业网络公司优惠进行中。
替换html代码的方法:1、使用“document.getElementById("id值")”语句根据id值获取指定html代码对象;2、使用“HTML元素代码对象.innerHTML="替换后的代码"”语句替换指定的html代码。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎样替换html代码
在js中,可以通过innerHTML属性来改变html代码。下面举例讲解js如何替换div中的html。
示例如下:
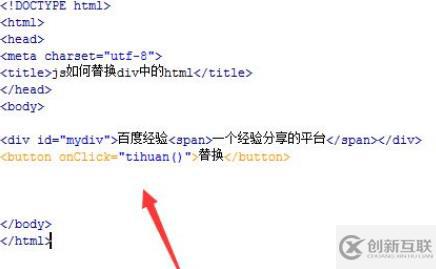
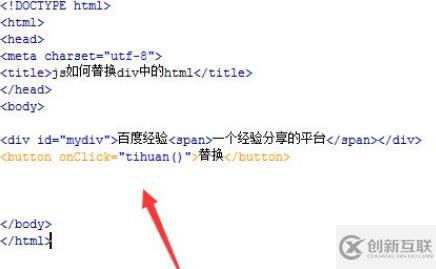
1、新建一个html文件,命名为test.html,用于讲解js如何替换div中的html。创建一个div,并设置div的id属性为mydiv,主要用于下面使用js获取div对象。在div标签内,使用span标签创建一段文字内容。
使用button标签创建一个按钮,按钮名称为“替换”。给button按钮绑定onclick点击事件,当按钮被点击时,执行tihuan()函数。

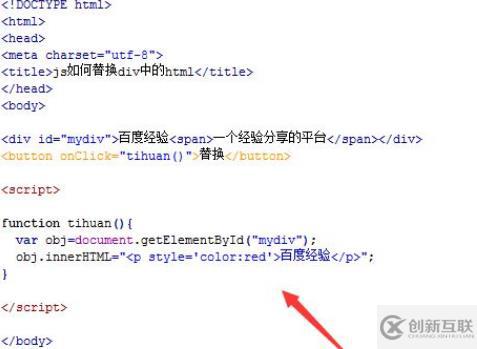
2、在test.html文件内,在js标签内,创建tihuan()函数,在函数内,使用getElementById()方法获得div对象。在tihuan()函数内,使用innerHTML属性来替换div对象里面的html内容,例如,替换成红色的“百度经验”文字。

在浏览器打开test.html文件,点击按钮,查看替换掉div内的html内容。

点击按钮后:

到此,关于“JavaScript如何替换html代码”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
分享文章:JavaScript如何替换html代码
文章URL:https://www.cdcxhl.com/article24/ghegce.html
成都网站建设公司_创新互联,为您提供网站策划、ChatGPT、外贸网站建设、网站内链、App设计、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 各种服务器有何作用,企业网站制作一般要用哪些服务器 2021-09-12
- 宝鸡企业网站制作 2013-11-09
- 企业网站制作包含了那些费用 2017-09-30
- 企业网站制作与运营需要具备的常用技巧 2013-08-20
- 企业网站制作为何要选择动态网页设计 2021-04-19
- 企业网站制作如何通过数据分析来提升用户粘性 2020-12-07
- 茂名公司网站建设:你知道如何进行企业网站制作吗? 2021-10-21
- 企业网站制作需要遵循哪些原则? 2016-11-09
- 企业网站制作时色彩运用方面的问题 2022-10-22
- 深圳福田企业网站制作,中小企业网站制作有哪些要求? 2021-11-16
- 企业网站制作之前你要明白什么是首选域 2021-10-25
- 企业网站制作的四大核心设计理念 2016-12-03