怎么在highCharts提示框中显示当前时间
本篇文章为大家展示了怎么在highCharts提示框中显示当前时间,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
网站建设哪家好,找成都创新互联!专注于网页设计、网站建设、微信开发、重庆小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了无极免费建站欢迎大家使用!
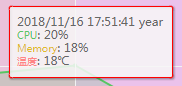
一、项目需求提示框中需要显示当前时间(常规的提示并不能达到这种效果)
样式

二、知识点
highCharts图表tooltip属性中有一个formatter属性
formatter: function() {……} 提示框内容格式化回调函数,返回 false 可以针对某个点或数据列关闭提示框,该函数里可以执行复杂的逻辑来返回需要的内容。
三、代码
shared: true,//当提示框被共享时,整个绘图区都将捕捉鼠标指针的移动。提示框文本显示有序数据(不包括饼图,散点图和标志图等)的系列类型将被显示在同一个提示框中。
formatter : function() {//提示框内容格式化回调函数,返回 false 可以针对某个点或数据列关闭提示框,该函数里可以执行复杂的逻辑来返回需要的内容。
var content = '';
for (var i = 0; i < this.points.length; i++) {
if(i == this.points.length-1){
content += '<span >' + this.points[i].series.name + '</span>: ' + this.points[i].y +'℃'+'<br/>';
}else{
content += '<span >' + this.points[i].series.name + '</span>: ' + this.points[i].y +'%'+'<br/>';
}
};
var date = new Date();
var nowYear=date.getFullYear().toString();
var nowMonth=(date.getMonth() + 1).toString();
var nowDay=date.getDate().toString();
var nowHours=date.getHours().toString();
var nowMin=date.getMinutes().toString();
var nowSeconds=date.getSeconds().toString();
function timeAdd0(str) {
if(str.length<=1){
str='0'+str;
}
return str
}
nowYear=timeAdd0(nowYear) ;
nowMonth=timeAdd0(nowMonth) ;
nowDay=timeAdd0(nowDay) ;
nowHours=timeAdd0(nowHours) ;
nowMin=timeAdd0(nowMin);
nowSeconds=timeAdd0(nowSeconds)
content = '<span>' + nowYear + '/' + nowMonth + '/' + nowDay + ' ' + nowHours + ':' + nowMin + ':' + nowSeconds + ' year' + '</span><br/>' +content;
return content;
},
上述内容就是怎么在highCharts提示框中显示当前时间,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
网站栏目:怎么在highCharts提示框中显示当前时间
网站链接:https://www.cdcxhl.com/article24/ggsjje.html
成都网站建设公司_创新互联,为您提供建站公司、网站制作、电子商务、定制开发、外贸建站、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站租用服务器应该考虑的两个因素 2022-10-05
- 百度快照推广企业建站优化常见误区 2023-01-15
- 企业建站基本常识 2021-05-09
- 中小企业建站的目标如何实现? 2018-12-01
- 涨知识啦企业建站应该建立什么样的网站 2021-11-20
- 【网站建设】企业建站的基本流程和步骤是怎么样的? 2021-09-28
- 企业建站的市场空间极大! 2022-04-20
- 企业建站—网站设计过程中对色彩有哪些要求 2021-11-03
- 沙坪坝企业建站较容易出的问题有哪些? 2020-12-09
- 广州网站制作公司分享企业建站之前应该思考的问题 2014-12-30
- 企业建站前必须考虑的7大因素 2013-12-01
- 企业建站在网络营销中有什么作用 2021-02-12