vue.js如何生成S型拓扑图
小编给大家分享一下vue.js如何生成S型拓扑图,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联在网站设计、网站制作、重庆APP开发、网站运营等方面均有出色的表现,凭借多年丰富的经验,我们会仔细了解各客户的需求而做出多方面的分析、设计、整合,为客户设计出具风格及创意性的商业解决方案,我们更提供一系列成都全网营销,网站制作和网站推广的服务,以推动各中小企业全面信息化,并利用创新技术帮助各行业提升企业形象和运营效率。
1.前端代码
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"> <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script> <div id="app" > <el-row :gutter="40"> <el-col :span="16" :offset="4"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo-container"> <div class="bktopo_demo" id="bktopo_demo"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo_box" ></div> </div> </div> </el-col> </el-row> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
},
mounted() {
this.init()
},
methods: {
init() {
axios.get(site_url + "topo/").then(res => {
if (res.data.result){
$('#bktopo_demo .bktopo_box').bkTopology({
data: res.data.data, //配置数据源
lineType:[ //配置线条的类型
{type:'success',lineColor:'#46C37B'},
{type:'info',lineColor:'#4A9BFF'},
{type:'warning',lineColor:'#f0a63a'},
{type:'danger',lineColor:'#c94d3c'},
{type:'default',lineColor:'#aaa'}
]
});
}else{
this.$message.error('获取拓朴数据失败');
}
},'json');
}
}
})
</script>2.后端代码
def topo(request):
data = {
"nodes": [
{
"id": "demo3_node1", "x": 100, "y": 50, "height": 50,
"width": 100, "text": "发起", "className": "node success"
},
{
"id": "demo3_node2", "x": 250, "y": 50, "height": 50,
"width": 100, "text": "过程1", "className": "node success"
},
{
"id": "demo3_node3", "x": 400, "y": 50, "height": 50,
"width": 100, "text": "过程2", "className": "node danger"
},
{
"id": "demo3_node4", "x": 550, "y": 50, "height": 50,
"width": 100, "text": "过程3", "className": "node success"
},
{
"id": "demo3_node5", "x": 550, "y": 150, "height": 50,
"width": 100, "text": "过程4", "className": "node success"
},
{
"id": "demo3_node6", "x": 400, "y": 150, "height": 50,
"width": 100, "text": "过程5", "className": "node warning"
},
{
"id": "demo3_node7", "x": 250, "y": 150, "height": 50,
"width": 100, "text": "过程6", "className": "node success"
},
{
"id": "demo3_node8", "x": 100, "y": 150, "height": 50,
"width": 100, "text": "过程7", "className": "node success"
},
],
"edges": [
{
"source": "demo3_node1", "sDirection": 'right',
"target": "demo3_node2", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node2", "sDirection": 'right',
"target": "demo3_node3", "tDirection": 'left', "edgesType": "danger"
},
{
"source": "demo3_node3", "sDirection": 'right',
"target": "demo3_node4", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node4", "sDirection": 'right',
"target": "demo3_node5", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node5", "sDirection": 'right',
"target": "demo3_node6", "tDirection": 'right', "edgesType": "warning"
},
{
"source": "demo3_node6", "sDirection": 'right',
"target": "demo3_node7", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node7", "sDirection": 'right',
"target": "demo3_node8", "tDirection": 'right', "edgesType": "success"
},
]
}
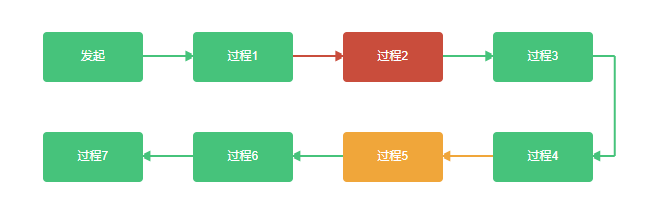
return JsonResponse({"result": True, "data": data})显示效果

以上是“vue.js如何生成S型拓扑图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
当前标题:vue.js如何生成S型拓扑图
文章链接:https://www.cdcxhl.com/article24/ggecje.html
成都网站建设公司_创新互联,为您提供网站策划、网站收录、网页设计公司、品牌网站制作、App开发、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序大战升级 数量将超APP 2016-08-31
- 全网营销时代,微信小程序如何进行运营推广? 2015-06-23
- 选择微信小程序开发定制公司的注意事项 2022-07-18
- 成都小程序制作公司应该怎么选择? 2016-10-27
- 不可忽视的小程序开发陷阱是什么? 2013-12-29
- 微信小程序开发新零售的未来 2021-05-20
- 商家开发小程序的步骤是什么? 2014-03-04
- 微信小程序开发有具体有哪些类型 2020-12-04
- 售车小程序开发功能说明(二) 2023-03-12
- 医院小程序开发对用户带来那些新体验? 2021-10-31
- 成都市商城小程序哪个好 2016-09-14
- 小程序开发会为我们的生活带来哪些变化? 2021-05-01