bootstrap+jQuery实现下拉菜单中复选框全选和全不选效果-创新互联
前言

最近几天在公司做了个后台管理系统的小模块,其中有个功能是实现复选框的全选和全不选,用bootstrap和jQuery来实现。
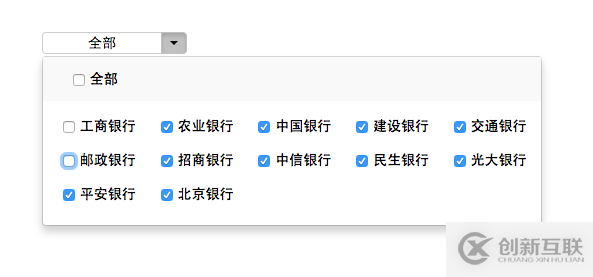
效果是这样:

因为是内部用,样式也不要求太好看,直接上代码。
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<META content="IE=11.0000" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="lib/bootstrap.min.css" rel="external nofollow" />
<link rel="stylesheet" href="style.css" rel="external nofollow" />
<style type="text/css">
.dropdown-menu {
width: 500px;
height: 170px;
padding: 0;
}
.dropdown-menu .all {
width: 100%;
height: 44px;
background-color: #f9f9fa;
line-height: 44px;
padding-left: 10px;
}
.dropdown-menu input[type="checkbox"] {
margin-left: 20px;
}
label.checkbox {
display: inline-block;
}
.choose_bank label {
margin-bottom: 16px;
}
</style>
</head>
<body>
<div class="btn-group choose_bank" >
<button class="btn btn-mini" >全部</button>
<button class="btn btn-mini dropdown-toggle" data-toggle="dropdown" >
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<label class="all">
<input type="checkbox"> 全部
</label>
<label>
<input type="checkbox"> 工商银行
</label>
<label>
<input type="checkbox"> 农业银行
</label>
<label>
<input type="checkbox"> 中国银行
</label>
<label>
<input type="checkbox"> 建设银行
</label>
<label>
<input type="checkbox"> 交通银行
</label>
<label>
<input type="checkbox"> 邮政银行
</label>
<label>
<input type="checkbox"> 招商银行
</label>
<label>
<input type="checkbox"> 中信银行
</label>
<label>
<input type="checkbox"> 民生银行
</label>
<label>
<input type="checkbox"> 光大银行
</label>
<label>
<input type="checkbox"> 平安银行
</label>
<label>
<input type="checkbox"> 北京银行
</label>
</div>
</div>
</body>
<script src="lib/jquery.min.js"></script>
<script src="lib/bootstrap.min.js"></script>
<script>
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
})
</script>
</html>另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文名称:bootstrap+jQuery实现下拉菜单中复选框全选和全不选效果-创新互联
标题链接:https://www.cdcxhl.com/article24/eeoce.html
成都网站建设公司_创新互联,为您提供网站建设、网站改版、网站策划、云服务器、软件开发、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站需要多少钱 2015-05-02
- 外贸建站过程中 这些点你必须了解 2015-10-03
- 深圳网站建设之外贸建站原则 2015-10-26
- 为什么要选择外贸建站? 2015-04-27
- 外贸建站要关注的一些问题 2023-03-05
- 外贸建站和普通网站建设的区别 2022-10-22
- 外贸建站和推广如何做 2021-01-28
- 外贸建站是否应该选择响应式网站设计? 2015-12-18
- 成都外贸建站分享:网站页面被百度或谷歌(GOOGLE)收录的不是描述 2016-04-10
- 外贸建站过程中一些问题以及应该注意什么 2015-07-07
- 外贸建站中的哪些细节影响着网站流量? 2015-06-11
- 越秀区小北路外贸建站,越秀区小北路外贸网站建设公司 2016-04-06