PyCharm的使用技巧有哪些-创新互联
这篇文章给大家分享的是有关PyCharm的使用技巧有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

PyCharm是个十分强大的Python编辑器,笔者在日常的工作中学到了很多该IDE的使用技巧,有的是从别人那里学到的,有的是自己学习的。笔者深感自己的开发能力不足,因此希望能够将这些使用技巧记录下来,同时也把这些使用技巧分享给读者,希望能对读者有所帮助。
以下将介绍几个简单的PyCharm使用技巧。以Mac系统中的PyCharm使用为例。
自定义文件头
在实际的代码编写中,我们需要定义属于自己的文件头,比如脚本的创建时间、作者、编码等。在PyCharm中,我们可以一键定义,并与之后的脚本都会遵循该文件头的模式。
按如下操作进入自定义文件头设置模式:File --> Preferences(Windows系统为:Settings) --> Editor --> File and Code Template --> Python Script,这样我们就可以设置Python脚本的文件头了。
在设置的面板中,输入以下模板:
# -*- coding: utf-8 -*-
# author: Jclian91
# place: Pudong Shanghai
# time: ${time}
import os, re, json, traceback
if __name__ == '__main__':
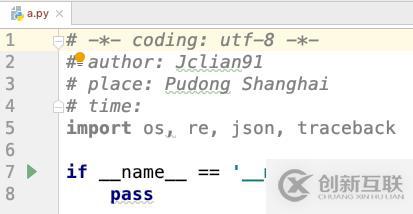
pass接着,我们创建示例脚本a.py,脚本的截图如下:

这样,我们创建的Python脚本的文件头就起作用了,读者还可以设置其他文件格式的文件头,包括HTML,Python Unit Test等。
注释
在PyCharm中,选择未注释的多行代码,可使用CTRL+/键实现多行注释;选择已注释的多行代码,可使用CTRL+/键取消这多行代码中的注释。
在之前的a.py中去掉pass,增加代码如下:
lst = ['hello', ',', 'world', '!'] hello_string = ''.join(lst) print(lst)
选中这三行代码,可使用CTRL+/键实现多行注释,再次按下CTRL+/键取消注释。如下图:

自动缩进
代码的自动缩进也是我们平时经常会用到的功能,比如我们在写代码的时候,需要将多行代码整体缩进,比如新增函数,比如增加判断语句等,这时候,我们使用自动缩进功能会帮助我们很多。
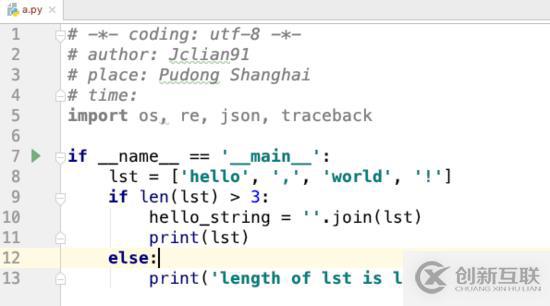
在刚才的a.py代码中,比如我们需要判断lst的长度是否大于3,并考虑输出。这时候可以使用自动缩进功能。使用方法:选择需要缩进的多行代码,并按下TAB键,可实现多行代码缩进;选择多行代码,并按下SHIFT+TAB键,可取消多行缩进。利用自动缩进,实现刚才的功能,如下图:

文件比对
在Linux系统中,我们可以利用diff命令来实现文本比对,这有助于我们发现两个文件的不同之处,在编码代码的时候很有益处。当然,在PyCharm中,我们也可以轻松地实现文本比对。
我们保持上述的a.py文本不变,创建b.py文件如下:
# -*- coding: utf-8 -*-
# author: Jclian91
# place: Pudong Shanghai
# time:
import os, re, json, traceback
if __name__ == '__main__':
lst = ['Hello', ',', 'World', '!']
if len(lst) > 3:
print(lst)
else:
print('length of lst is less than 4.')
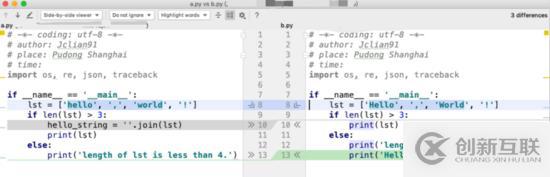
print('Hello World!')那么,如何在PyCharm中实现文本比对呢?选择a.py,右击,选择Compare With...,再选择需要比对的文件b.py,这样就完成了文本比对,结果如下:

PyCharm是按行进行比对的,它帮助我们发现了三处不同之处,一处是文本不同,一处是删除,一处是新增。
感谢各位的阅读!关于“PyCharm的使用技巧有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享题目:PyCharm的使用技巧有哪些-创新互联
文章来源:https://www.cdcxhl.com/article24/eeije.html
成都网站建设公司_创新互联,为您提供面包屑导航、网页设计公司、动态网站、App设计、域名注册、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站排名波动大的原因 2023-03-30
- 企业网站建设,新域名,多长时间,网站排名会稳定 2021-11-30
- 【SEO优化】如何规划和优化客户网站排名方案? 2022-05-02
- 【重庆网站优化】seo网站排名怎么做 2023-04-09
- SEO网站优化之影响网站排名的负面因素有哪些 2023-01-21
- 分析哪些原因会导致网站排名起伏不定 2016-06-02
- 网站建设完后提升网站排名你需要这么做! 2022-11-13
- 成都seo优化网站排名之六脉神剑 2022-07-12
- 新网站公布后假如给你的网站排名更靠前 2016-11-15
- SEO优化哪些操作可以使网站排名急速增长? 2020-09-21
- 哪些重要因素影响着网站排名? 2022-07-16
- 成都网络公司网站排名受哪些因素影响 2022-11-15