关于html-三角的制作-创新互联
因为最近看到别人写的不错的样式,所以就想自己实现,但是呢用到了一个三角形,所以稍微研究一下。

效果是这样的:

注意是下边那个浅色三角,感觉书签的效果有木有。看着很有层次感。
接下来就是实现了,利用border这个属性。
这里的话主要是 border-top、border-left、border-right、border-bottom 可以在css手册中查到(http://css.doyoe.com/)
先拉个空白写吧,我把几个属性都写上。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid #000;
}然后结果就是在屏幕上得到一个正方形的小黑块。

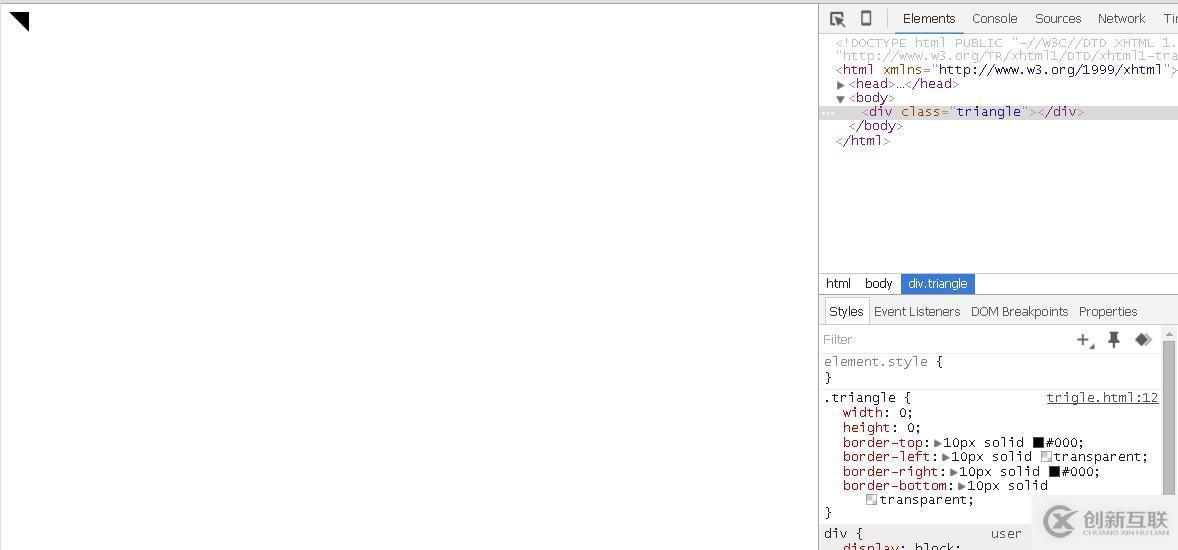
接下来就是实现三角了,需要使用transparent这个参数,这个参数是使颜色透明。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
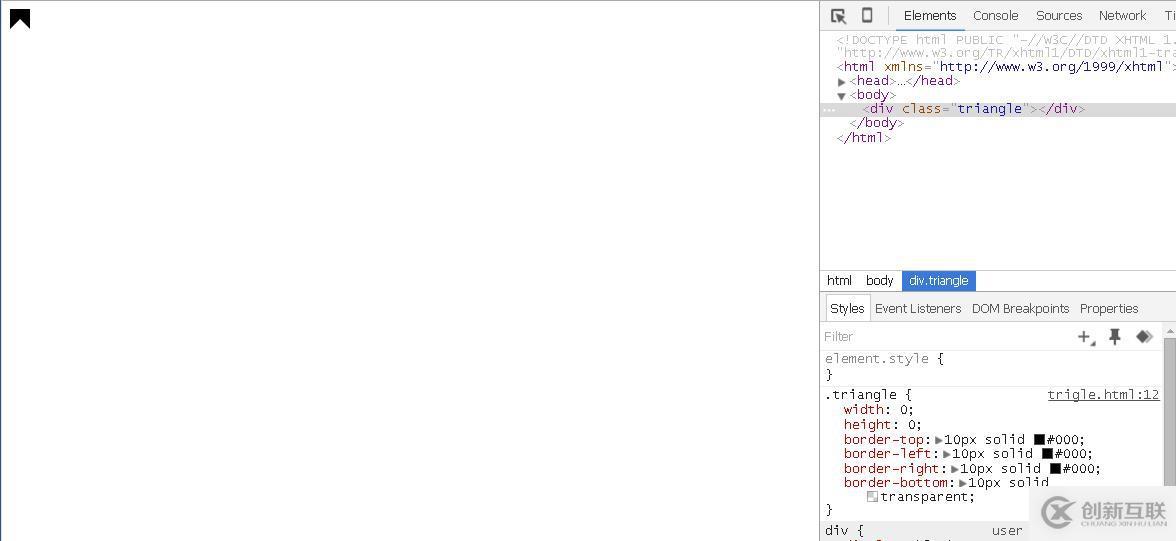
border-bottom:10px solid transparent;
}效果:(有没有书签的感觉?这里可以更改top的值,加长!)

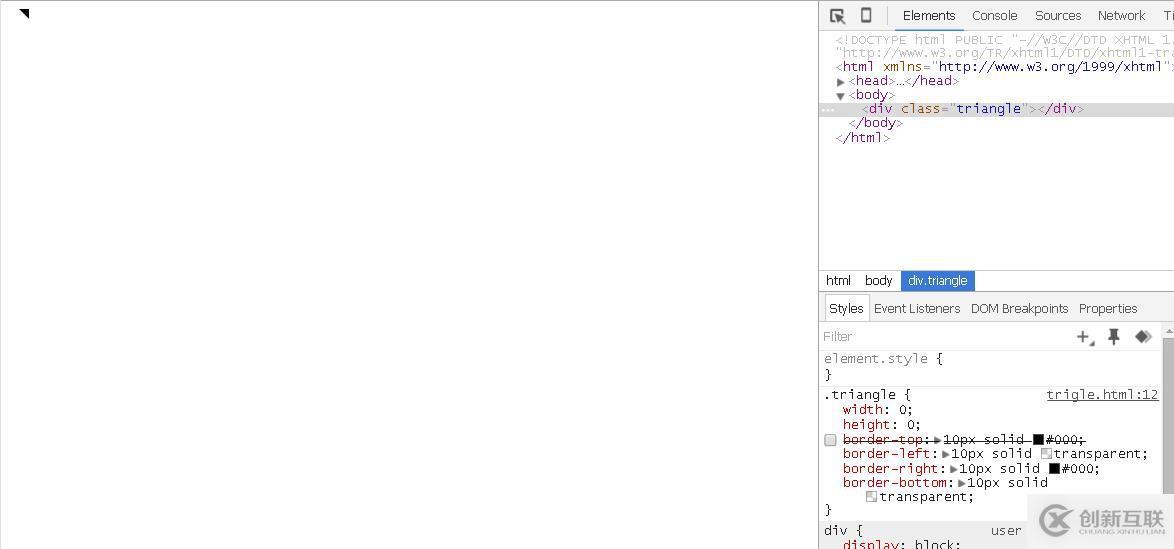
那现在我们需要的就是给left也加上一个transparent就可以了,但是注意一点,这个时候top和right的修改影响这个三角的大小,比如我们去掉一项,可以看效果。


效果如上。这个时候与别人效果基本相似了,现在只需要把颜色切换就可以了。(#7195B7)
然后我们回到开始的那个demo,这样效果呢,肯定要用到position定位了,然后把它定在下边!考虑吧如果再写个div标签的话
<div class="one"> 日志 <div class="triangle"> </div> </div>
效果的话有兴趣的各位可以试试。
还有一种是利用::after;然后里边写定位
one::after{
content: "";
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid transparent;
}<div class="one">日志</div>
等我写好了截图放回来!
创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
分享标题:关于html-三角的制作-创新互联
网站URL:https://www.cdcxhl.com/article24/dscgce.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站排名、企业建站、微信小程序、企业网站制作、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设中的静态网站与动态网站 2016-10-26
- php+mysql动态网站开发 2022-07-31
- 新闻动态图片素材网站的发展现状 2016-08-17
- 网站排名:动态页面的开发方式 2016-11-13
- 静态网站与动态网站的区别? 2016-09-20
- html5网站建设 轻松搭建动态网站 2015-09-14
- 动态网站在网站建设时有哪些特点 2020-07-16
- 网页设计如何进行动态内容的平衡 2015-05-13
- 网站建设中开发使用静态网站和动态网站哪个制作比较好? 2020-12-06
- 动态网页设计要注意什么 2016-06-26
- 网站建设选择动态还是静态页面好 2013-10-08
- 动态网站做seo优化可以怎么办? 2013-05-29