怎么用CSS3border-image-outset属性-创新互联
这篇文章将为大家详细讲解有关怎么用CSS3 border-image-outset属性,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

border-image-outset属性用于指定在边框外部绘制 边框图像区域的量,即边框图像超过边框盒的量。
CSS3 border-image-outset 属性
作用:规定边框图像超过边框盒的量。
语法:
border-image-outset: length|number;
length:表示设置边框图像(border-image)与边框的距离,默认为0。
number:代表相应的 border-width 的倍数。
说明:
1、border-image-outset 属性规定边框图像超出边框盒的量,包括上下部和左右部分。如果忽略第四个值,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
2、border-image-outset属性不允许使用任何负值。
CSS3 border-image-outset 属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(1.jpg) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>创新互联</p>
</div>
</body>
</html>效果图:
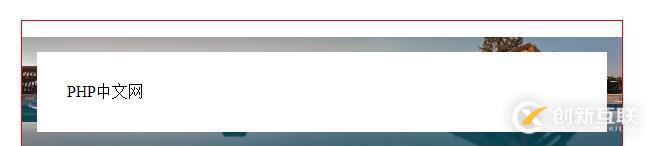
没有添加border-image-outset属性:

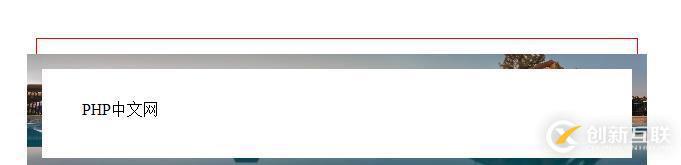
添加border-image-outset属性后:

关于怎么用CSS3 border-image-outset属性就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前题目:怎么用CSS3border-image-outset属性-创新互联
链接地址:https://www.cdcxhl.com/article24/dijhje.html
成都网站建设公司_创新互联,为您提供商城网站、网站营销、网站内链、搜索引擎优化、响应式网站、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- seo全攻略培训教程-怎么提高网站收录? 2022-07-12
- 网站发布原创内容为何不收录? 2016-09-01
- 灵活运用site命令 掌握网站收录细节 2016-11-01
- 创新互联简述网站的收录情况和哪些因素有关 2014-07-05
- seo优化中途网站收录降低的几类臆断 2014-05-23
- SEO优化中的收录与索引 2016-10-29
- 网站收录是如何影响百度权重的? 2014-09-17
- 浅析如何解决网站收录的核心问题? 2022-08-07
- 为什么新做的网站搜索引擎不收录? 2016-11-28
- 网站的收录会对seo有什么影响? 2013-06-06
- 网站上线一个月了怎么没收录怎么办? 2016-10-26
- 百度收录对网站排名有什么影响 2013-11-17