真正零基础学习HTML(一)-创新互联
HTML5手机应用的大优势就是可以在网页上直接调试和修改。原先应用的开发人员可能需要花费非常大的力气才能达到HTML5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。因此也有许多手机杂志客户端是基于HTML5标准,开发人员可以轻松调试修改。
编译html网页可以用windows自带记事本直接编写代码,但是需要更改文件后缀,但是需要把.txt改为.html。
sublime这款软件,其优点就是比起记事本它可以自动补全代码,而且比较精简软件链接如下:
https://pan.baidu.com/s/1AHSdOSqL4OEF9-QFTdYJzQ
*初学者比较适合的一款软件应该是dreamweaver,因为初学者无非希望编写错误可以高亮,并且可以自动补齐匹配.
https://pan.baidu.com/s/1wUcnG3dJVCO5cXAORmuxrQ
软件简易教程:1.先解压文件
2.打开文件夹
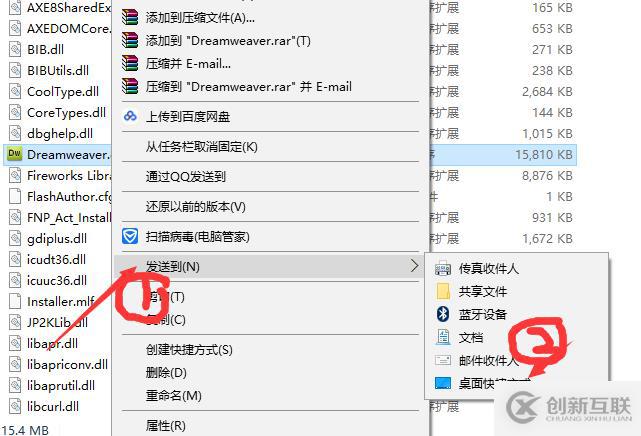
3.找到dreaweaver.exe右键发送到桌面快捷方式
4.桌面打开点击接受

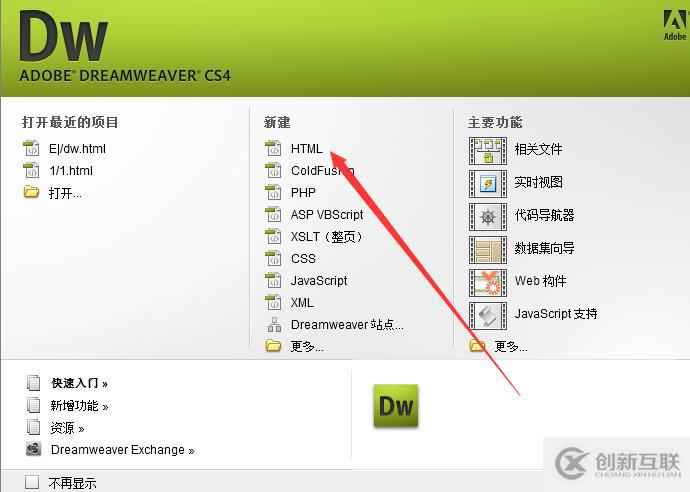
5.进入dreamweaver后点击HTML
6.点击代码就会自动显示基本框架了
7.编写后快捷键ctrl+s即可保存
这里先讲一些基础标签代码:
1.html是一种超文本标记语言(hypertext makrup language)因为它可以标记标签处理文字以外的图片.动画.视频等,它是一种网页标记语言。编程语言有:c java c++ php
2.访问网页需要通过浏览器http协议向服务器发布请求,然后服务器做出响应返出网页,本地访问不需要服务器处理
3.Chrome 谷歌浏览器【推荐】
4.编写代码需要成对以防忘记
5.基本结构
<html>
<head>标题 头</head>标题即为
<body>主体 内容</body>
</html>
6.主体背景颜色<body bgclor="颜色">
7.标题<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
数字越大字号越小,标题独占一行,变大变粗,自动换行
<h2 align="center">标题居中
<h2 align="left">标题左对齐
<h2 align="right">标题右对齐
7.换行<br/>
8.分割线<hr/>
9.段落<p></p>——自动换行,行间距
10.预先格式化<pre>...</pre>
可预先在其中编辑调整好文本格式
11.字符格式<b>加粗</b>
<i>斜体<i/>
<u>下划线</u>
<s>删除线</s>
12.列表a.无序列表:没有标记序号只是有符合分开纵向排列 <ul type="circle"></ul>空心圆在前列表
<ul type="disc"></ul>实心圆
b.有序排列:有序号排列可以是数字,字母等
<ol type="1"></ol>数字排序
<ol type="a"></ol>字母排序
<ol type="A" start="2"></ol>大写字母排序并且从B开始
13.di标签:三国
刘备
关羽
张飞
<dl>
<dt>三国</dt>
<dd>刘备</dd>
<dd>关羽</dd>
<dd>张飞</dd>
</dl> L:list T:title D:data
14.水平线hr:分割线
<hr width="100px大小" align="right右对齐" />
<hr width="70%比例" align="center"居中 />
15.字体:c:\windows\fonts
<font size="6">内容</font>字号大
<font size="+6">内容</font>字号更大
<font face="MS Serif, New York, serif">内容</font>
字体样式
16.图像img标签:a.绝对路径:<img src="图片路径"/>
b.相对路径:.当前目录
<img src="./aa/bg_1.jpg"/>
..返回上一级目录
<img src="../../images/bg_1.jpg"/>
行级标签,用来显示图片。
重要属性有:src、title、alt、width、height、align。
src 图片地址。
title 鼠标悬浮在图片上的文字。
alt 图片找不到时要替换的文字。如果图片资源使用的是外网资源,则不会显示要替换的文字。如果使用的是本网站的资源(相对路径给出),则找不到图片时会显示替换的文字,并保留图片设置的宽高结构。
align 图片周围文字的垂直对齐情况。常用的属性值有:top(与图片的顶部对齐)、middle(与图片的中部对齐)、bottom(默认,与图片的底部对齐)。
width 图片的宽
height 图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="/upload/otherpic41/o_ns.png" alt="图片加载失败。。。" title="The knife girl, kiss"/>
17.<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。
锚点<a name="">
<h2 id=""><a id="">...</a></h2>
a:id或name属性
H.P:只能用id
跳转网页
<a href="http://baidu.com" target="_blank">百度</a>
锚点
<a href="#aa">1</a>
<a name="aa">内容</a>
19.特殊字符: 小于号&it 空格
20.meta标签:a.竞价排名
b.seo搜索引擎优化
<meta name="description" content="内容"/>
<meta name="Keywords" content="内容"/>
c.refresh刷新一段时间后访问另一个网址
<meta http-equiv="refresh" content="时间;url=网址"/>
d.字符集utf-8 、gbk 、gb2312
<meta charset="UTF-8">显示中文
附上简单的代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
钟扬——植物学家,<p align="center">复旦大学教授</p>,在生命的最后16年,扎根青藏高原,带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。钟扬——植物学家,复旦大学教授,在生命的最后16年,扎根青藏高原,带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。<p >钟扬——植物学家,复旦大学教授,在生命的最后16年,扎根青藏高原,带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。钟扬——植物学家,复旦大学教授,在生命的最后16年,扎根青藏高原,带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。</p>
钟扬——植物学家,复旦大学教授,在生命的最后16年,扎根青藏高原,<br/>带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。钟扬——植物学家,复旦大学教授,在生命的最后16年,扎根青藏高原,带领团队收集4000万颗种子,盘点了世界屋脊的生物“家底”。<br/>
鹅鹅鹅,<br/>
曲项向天歌。<br/>
白毛浮绿水,<br/>
红掌拨清波。<br/>
<pre>
鹅 鹅鹅,
曲项向天歌。
白毛浮绿水,
红掌拨清波。
</pre>
<b>红</b><i>掌</i><u>拨</u><s>清</s>波<br/>
<hr/>
<hr width="50%" align="right">
三国
<ul>
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ul>
<ol type="a" start="0">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<dl>
<dt>三国</dt>
<dd>刘备</dd>
<dd>关羽</dd>
<dd>张飞</dd>
<dt>西游记</dt>
<dd>悟空</dd>
<dd>八戒</dd>
</dl>
<font>曲项向天歌</font>
</body>
</html>
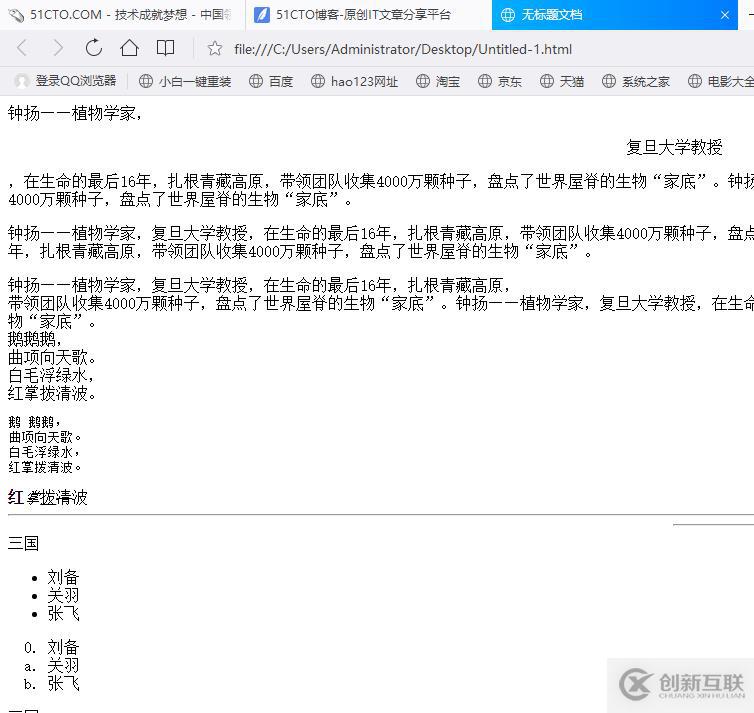
效果如下图:
学习总结:很多代码需要和英语相结合记忆,更重要的是要遇到问题及时解决,多加练习才能加深记忆熟能生巧,不懂的代码应该先打出来对比观察
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:真正零基础学习HTML(一)-创新互联
地址分享:https://www.cdcxhl.com/article24/diipje.html
成都网站建设公司_创新互联,为您提供App开发、网站维护、网站改版、关键词优化、用户体验、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 国内哪家虚拟主机比较好 2022-08-04
- 企业站选择什么样的虚拟主机更合适? 2022-05-30
- PHP虚拟主机怎样选择? 2021-02-02
- 虚拟主机买哪种的好? 2022-10-10
- 云虚拟主机的优缺点你知道有哪些吗? 2022-10-07
- 服务器托管与虚拟主机租用有什么区别? 2022-06-19
- 虚拟主机网站建设过程中用量广 2016-10-24
- 国外虚拟主机租用的优势和特点是什么 2021-02-28
- 免费虚拟主机空间选择哪家会更好? 2022-10-03
- 我应该如何选择网站虚拟主机? 2022-09-26
- 影响网站建设的虚拟主机因素有哪些 2023-03-28
- 建立网站个人博客网站怎样选择虚拟主机空间空间领域? 2022-10-19