DatePickerDialog中自定义样式的示例分析-创新互联
小编给大家分享一下DatePickerDialog中自定义样式的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
成都创新互联公司专注于惠民企业网站建设,响应式网站,商城网站开发。惠民网站建设公司,为惠民等地区提供建站服务。全流程按需制作网站,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务1.增加Theme主题
new DatePickerDialog(this, AlertDialog.THEME_HOLO_LIGHT,null).show();
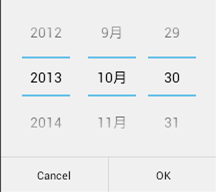
效果:

4.0以上的版本才可使用此Theme,注意对版本的判断。
若低版本的则主题设置为以下
android:theme=”@android:style/Theme.Light.NoTitleBar”
效果:

2.新建DatePickerDialog
DatePickerDialog datePicker = new DatePickerDialog(MainActivity.this, AlertDialog.THEME_HOLO_LIGHT, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
// TODO Auto-generated method stub
}
}, 2014, 1, 7);
datePicker.show();以上代码中设置了默认的日期为2014年1月7日。
3.获取选中的日期
Toast.makeText(MainActivity.this,year + "year " + (monthOfYear + 1) + "month " + dayOfMonth + "day",Toast.LENGTH_SHORT).show();
在onDateSet中加入以上代码即可。
4.转换日期格式
StringBuffer sb = new StringBuffer();
sb.append(String.format("%d-%02d-%02d", datePicker.getYear(), datePicker.getMonth() + 1,datePicker.getDayOfMonth()));同样的在onDateSet中加入以上代码,即可通过sb.toString();中输出标准的日期格式,如:2014-1-7
5.完整代码
DatePickerDialog datePicker =
new DatePickerDialog(MainActivity.this, AlertDialog.THEME_HOLO_LIGHT, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
year + "year " + (monthOfYear + 1) + "month " + dayOfMonth + "day",
Toast.LENGTH_SHORT).show();
StringBuffer sb = new StringBuffer();
sb.append(String.format("%d-%02d-%02d", datePicker.getYear(), datePicker.getMonth() + 1,
datePicker.getDayOfMonth()));
}
}, 2014, 1, 7);
datePicker.show();看完了这篇文章,相信你对“DatePickerDialog中自定义样式的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:DatePickerDialog中自定义样式的示例分析-创新互联
URL链接:https://www.cdcxhl.com/article24/dhejje.html
成都网站建设公司_创新互联,为您提供网站设计、品牌网站制作、移动网站建设、ChatGPT、企业网站制作、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作的目录结构规范问题 2021-12-18
- 企业网站制作容易出现的误区你中招了吗 2021-08-11
- 企业网站制作设计攻略(必看) 2020-11-25
- 企业网站制作包含了那些费用 2017-09-30
- 企业网站制作的“三不要”原则 2016-12-03
- 中小型企业网站制作好后如何做营销推广? 2022-12-03
- 企业网站制作大概需要花多少钱?影响因素有哪些? 2016-11-15
- 企业网站制作前需要准备哪些材料? 2023-02-05
- 企业网站制作推广中的看价格失误 2013-11-22
- 企业网站制作一定要了解的问题 2015-06-07
- 成都企业网站制作把握的基本要素 2023-03-11
- 企业网站制作的作用 2016-09-27