基于layui内置模块(element常用元素的操作)-创新互联
常用元素操作是个什么鬼,从官方解释简单来说就是在页面中有一些动态的效果,当然不是我们说的动态网页那个动态,这些动态效果呢,就是通过我们去加载element模块以后,默认为页面的这些元素添加的一些动态效果,比如layui文档顶部的导航下部的小滑块的效果,看下图:


当然不仅仅包含这些,还有其他的一些比如tab的切换、折叠面板的展开与合并、二级导航的的展开与合并等等。
默认效果当然不用多说,只要我们能实现element元素的加载,也就是一步搞定的事情,重点还是看看element中一些常用的方法和简单的使用,方法总结如下:

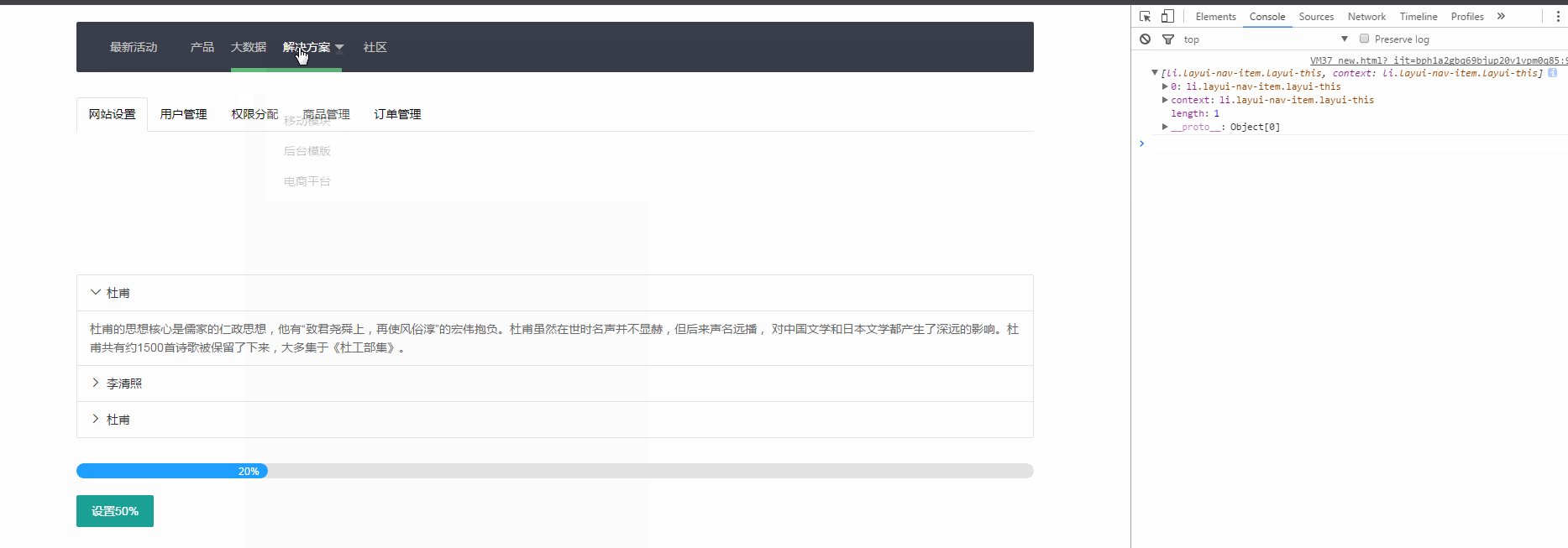
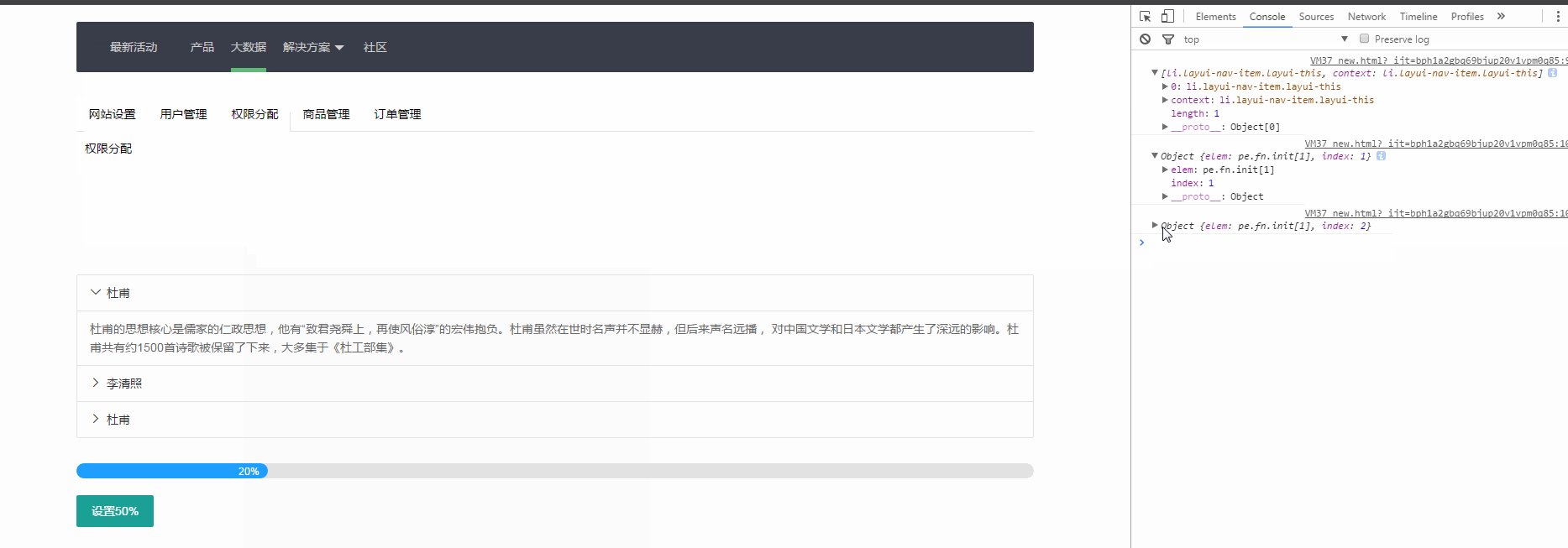
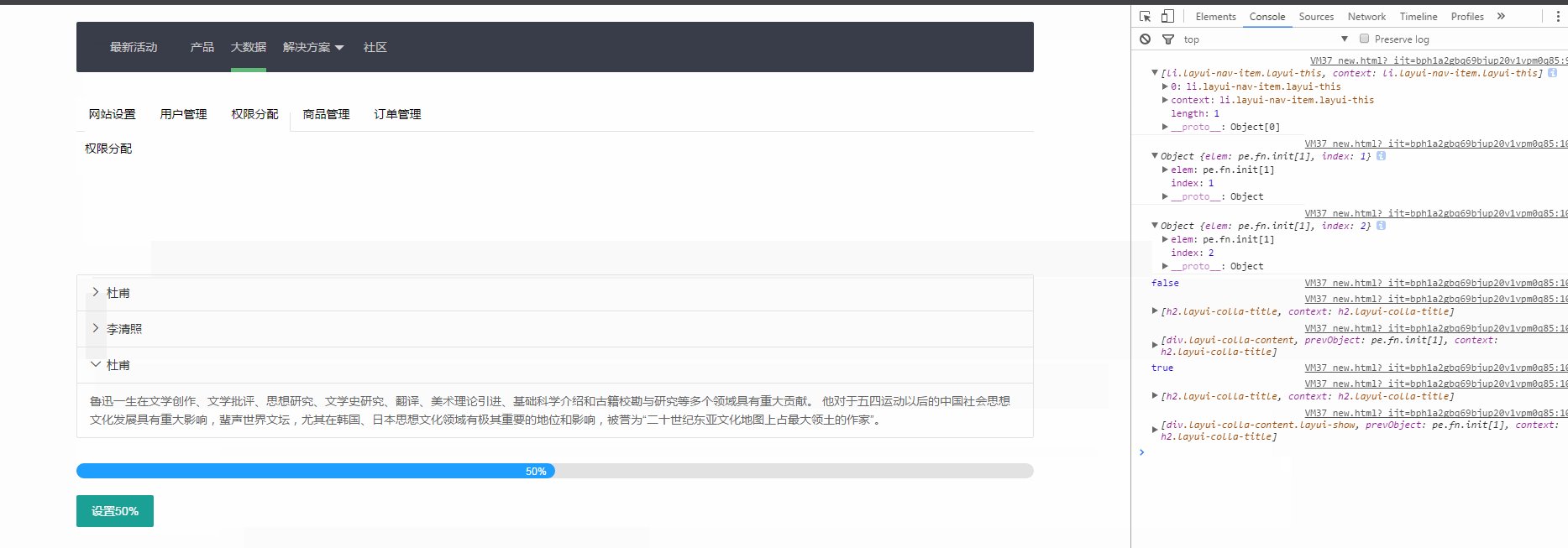
下面是对监听事件的简单使用,效果图如下(注意console控制台的输出变化):

实现效果的代码如下:
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<script type="application/javascript" src="jquery-3.2.1.js"></script>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" >
<script type="application/javascript" src="layui/lay/dest/layui.all.js"></script>
</head>
<body>
<div class="layui-main" >
<ul class="layui-nav" lay-filter="bigData">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item" href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;" rel="external nofollow" >解决方案</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
<div class="layui-main" >
<div class="layui-tab" lay-filter="test">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">网站设置</div>
<div class="layui-tab-item">用户管理</div>
<div class="layui-tab-item">权限分配</div>
<div class="layui-tab-item">商品管理</div>
<div class="layui-tab-item">订单管理</div>
</div>
</div>
</div>
<div class="layui-main" >
<div class="layui-collapse" lay-filter="collapseFilter" lay-accordion>
<div class="layui-colla-item">
<h3 class="layui-colla-title">杜甫</h3>
<div class="layui-colla-content layui-show">
杜甫的思想核心是儒家的仁政思想,他有“致君尧舜上,再使风俗淳”的宏伟抱负。杜甫虽然在世时名声并不显赫,但后来声名远播,
对中国文学和日本文学都产生了深远的影响。杜甫共有约1500首诗歌被保留了下来,大多集于《杜工部集》。
</div>
</div>
<div class="layui-colla-item">
<h3 class="layui-colla-title">李清照</h3>
<div class="layui-colla-content">
李清照出生于书香门第,早期生活优裕,其父李格非藏书甚富,她小时候就在良好的家庭环境中打下文学基础。出嫁后与夫赵明诚共同致力于书画金石的搜集整理。
金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世,情调感伤。形式上善用白描手法,自辟途径,语言清丽。
</div>
</div>
<div class="layui-colla-item">
<h3 class="layui-colla-title">杜甫</h3>
<div class="layui-colla-content">
鲁迅一生在文学创作、文学批评、思想研究、文学史研究、翻译、美术理论引进、基础科学介绍和古籍校勘与研究等多个领域具有重大贡献。
他对于五四运动以后的中国社会思想文化发展具有重大影响,蜚声世界文坛,尤其在韩国、日本思想文化领域有极其重要的地位和影响,被誉为“二十世纪东亚文化地图上占大领土的作家”。
</div>
</div>
</div>
</div>
<div class="layui-main" >
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-blue" lay-percent="20%"></div>
</div>
<div class="site-demo-button" >
<button class="layui-btn site-demo-active" data-type="setPercent">设置50%</button>
<!-- <button class="layui-btn site-demo-active" data-type="loading">模拟loading</button>-->
</div>
</div>
<script>
layui.use('element',function () {
//实例化element
var element = layui.element();
//初始化动态元素,一些动态生成的元素如果不设置初始化,将不会有默认的动态效果
element.init();
//导航条点击监听
element.on('nav(bigData)',function (elem) {
console.log(elem);
});
//tab切换监听
element.on('tab(test)',function (data) {
console.log(data);
});
//手风琴折叠面板开启关闭监听
element.on('collapse(collapseFilter)',function (data) {
console.log(data.show);
console.log(data.title);
console.log(data.content)
});
//触发的事件
var active = {
setPercent: function () {
//设置50%进度
element.progress('demo', '50%')
}
}
//点击事件的监听
$('.site-demo-active').on('click', function(){
var othis = $(this);
var type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
})
</script>
</body>
</html>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文名称:基于layui内置模块(element常用元素的操作)-创新互联
新闻来源:https://www.cdcxhl.com/article24/dggpje.html
成都网站建设公司_创新互联,为您提供响应式网站、网站内链、网站营销、定制开发、品牌网站建设、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何对网站执行内容审核以改善网站用户体验 2022-07-15
- 成都专业建设网站—如何提升用户体验 2023-02-12
- 手机屏幕尺寸扩展是如何影响用户体验设计的 2022-05-28
- 顺义seo浅谈用户体验才是未来SEO优化的趋势 2016-02-08
- 在网站建设过程中用户体验涉及内容质量与加载速度等诸多方面 2022-05-24
- 北京网站建设,如何提高用户体验? 2021-04-16
- 你所认为的“用户体验”,真的符合搜索引擎之百度排名? 2014-06-26
- 嘉定新城网站建设哪些设计影响用户体验? 2020-12-05
- 谈用户体验的细节之处 2021-10-04
- 浅析用户体验的界面设计细节--布局篇 2016-10-21
- 成都网站制作如何布局可以提高用户体验? 2022-05-30
- 如何建设移动端网站才能获得更好的用户体验 2023-03-24