inline-block元素默认间距如何清除-创新互联
这篇文章主要介绍inline-block元素默认间距如何清除,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h5>默认状态</h5>
<div>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div class="box">盒子3</div>
<div class="box">盒子4</div>
<div class="box">盒子5</div>
</div>
<h5>方法一 letter-spacing: -0.5em</h5>
<div class="content">
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div class="box">盒子3</div>
<div class="box">盒子4</div>
<div class="box">盒子5</div>
</div>
<h5>方法二 font-size: 0</h5>
<div class="content2">
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div class="box">盒子3</div>
<div class="box">盒子4</div>
<div class="box">盒子5</div>
</div>
</body>
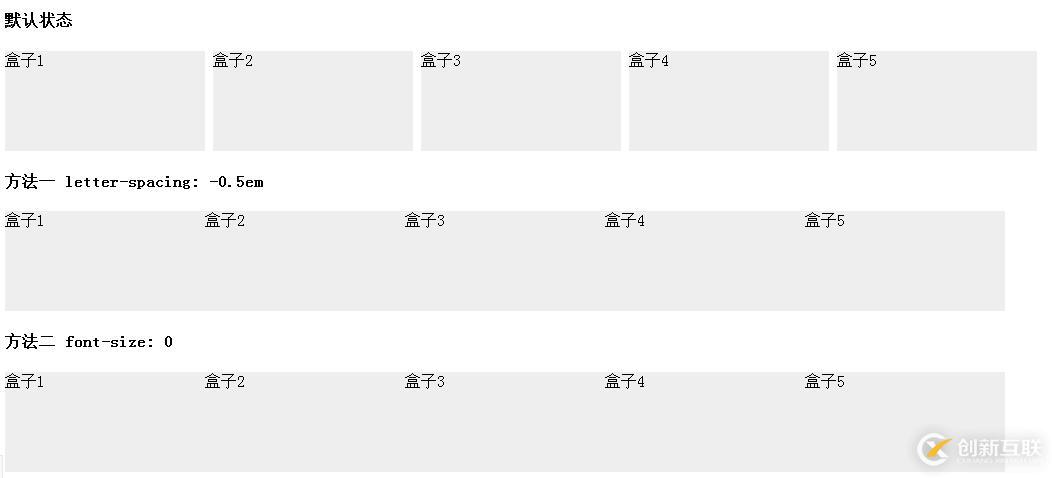
</html>实现的效果图如下

以上是“inline-block元素默认间距如何清除”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
名称栏目:inline-block元素默认间距如何清除-创新互联
文章起源:https://www.cdcxhl.com/article24/deesce.html
成都网站建设公司_创新互联,为您提供微信小程序、企业网站制作、网站建设、用户体验、网站营销、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 佛山外贸网站建设设计网络公司 2022-11-30
- 做到什么程度外贸网站建设才算成功 2016-11-02
- 做外贸网站建设应该选择怎么样的服务器? 2021-12-22
- 企业如何做好外贸网站建设效果达到最佳? 2016-03-10
- 成都外贸网站建设需要注意的的七大事项! 2022-06-29
- 成都外贸网站建设如何做好内容规划 2022-06-04
- 优秀外贸网站建设要求 2022-07-31
- 成都外贸网站建设为什么选择美国服务器? 2022-05-31
- 外贸网站建设须需注意的问题 2021-05-15
- 成都网站制作英文网站建设方案,成都外贸网站建设公司 2015-05-23
- 外贸网站建设公司哪家做的最好?创新互联科技告诉你有哪些? 2016-03-13
- 外贸网站建设之后推广渠道有哪些呢? 2016-03-26