Vue.js学习笔记:数据绑定语法---绑定表达式-创新互联
1.JavaScript表达式
目前成都创新互联公司已为千余家的企业提供了网站建设、域名、虚拟空间、绵阳服务器托管、企业网站设计、揭西网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。放在双大括号标签内的文本称为绑定表达式。在Vue.js中,一段绑定表达式由一个简单的JS表达式和可选的一个或多个过滤器构成
HTML:
<span id="test01">数字加减:{{number+1}}</span><br>
<span id="test02">三目运算:{{ok?'yes':'no'}}</span><br>
<span id="test03">JS表达式:{{message.split('').reverse().join('')}}</span><br>JS:
var vm1=new Vue({
el:'#test01',
data:{
number:3
}
});
var vm2=new Vue({
el:'#test02',
data:{
ok:'yes'
}
});
var vm3=new Vue({
el:'#test03',
data:{
message:'Roger'
}
});2.过滤器
Vue.js允许在表达式后添加可选的“过滤器(Filter)”,以“管道符”指示。
这里我们将表达式message的值“管输(pipe)”到内置的capitalize过滤器,这个过滤器其实只是一个JS函数,返回大写话的值。 Vue.js提供了数个内置过滤器
HTML:
<span id="test04">{{message|capitalize}}</span> <!--capitalize:首字母大写-->JS:
var vm4=new Vue({
el:'#test04',
data:{
message:'hello'
}
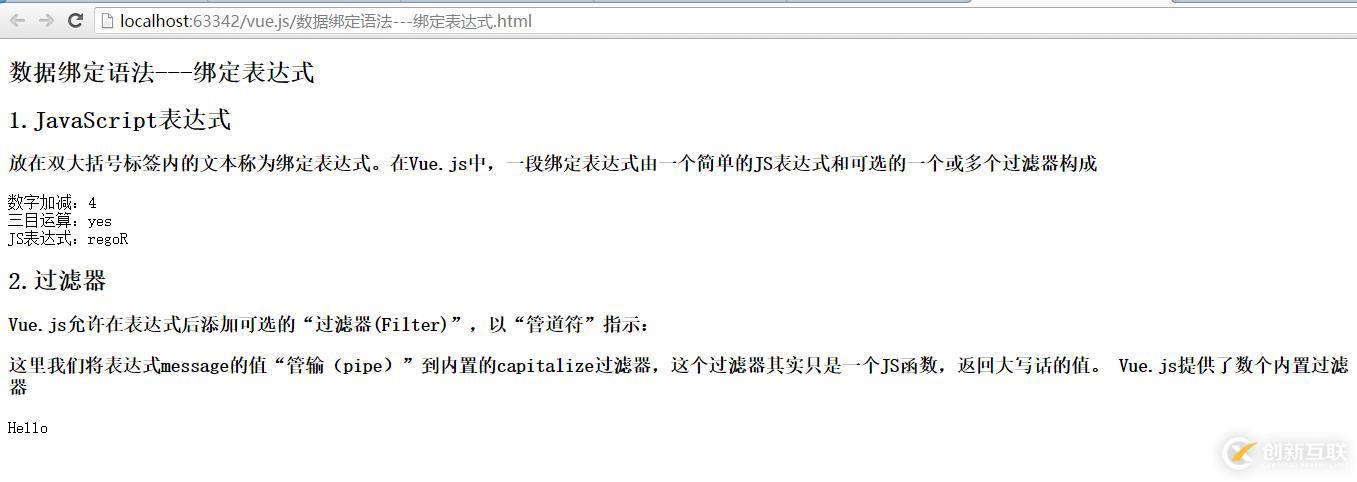
});页面效果截图:

创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
分享题目:Vue.js学习笔记:数据绑定语法---绑定表达式-创新互联
网站链接:https://www.cdcxhl.com/article24/csdsje.html
成都网站建设公司_创新互联,为您提供响应式网站、小程序开发、定制开发、建站公司、网站排名、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器将成趋势 2021-01-31
- 不同云服务器类型之间的真正区别是什么? 2021-02-18
- 什么是云服务器 云服务器架构 ? 2022-05-14
- 电商网站选择云服务器要考虑哪些方面 2022-10-02
- 虚拟主机、VPS主机、云服务器有什么区别,哪个更好? 2017-01-04
- 为什么选择海外云服务器和香港云服务器 2021-02-22
- 如何选择适合自己的云服务器配置及购买注意事项 2021-02-11
- 云服务器已经成为服务器选购的新趋势 2022-10-04
- 营销型网站使用云服务器有什么好处 2023-04-18
- 云服务器有什么用 2022-10-07
- 日本云服务器有什么特性?好不好? 2022-10-02
- 什么是云服务器,云服务器主要用于哪些方面? 2016-11-15