HTML5中progress和meter控件如何使用-创新互联
本篇文章给大家分享的是有关HTML5中 progress和meter控件如何使用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
成都创新互联公司长期为成百上千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为雁峰企业提供专业的做网站、成都网站设计,雁峰网站改版等技术服务。拥有十余年丰富建站经验和众多成功案例,为您定制开发。在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
<progress> 进度条
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
特性
语法:
<progress value="0.5">50%</progress>
属性:
max{number} :设置或获取进度条的较大值。
缺省值:未设定此属性时,控件较大值为1。
value{number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
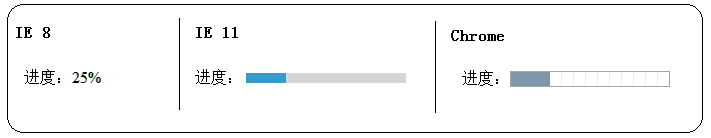
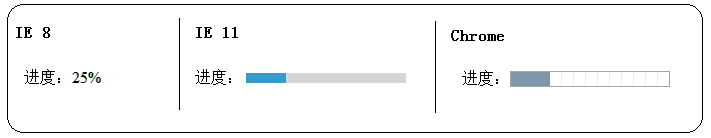
示例1:含有value属性
进度:<progress value="0.25" >25%</progress>

示例2:含有max属性
进度:<progress max="100" value="25" >25%</progress>

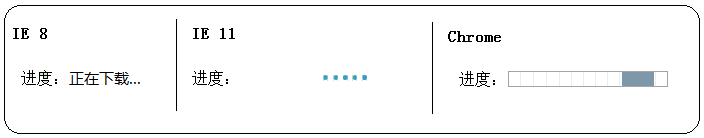
示例3:不确定进度条(无value属性)
进度:<progress >正在下载...</progress>
IE8:显示文本内容。
IE11:显示一个从左到右的动画效果。
Chrome:显示一个从左到右,然后从右到左的动画效果。

<meter> 计量条
说明:表示某种计量,适用于温度、重量、金额等量化的表现。特性
语法:
进度:<meter value="0.5"></meter>
属性:
value{number} :设置或获取此控件的值,必须要在min与max值的中间。
max{number}:设置此控件的较大值。
缺省值:未设定此属性时,控件较大值为1。
min{number}:设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low{number}:设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high{number}:设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum{number}:设置很好值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
示例1:无属性

进度:<meter></meter>
示例2:value < max(max默认为1.0)
进度:<meter value="0.5"></meter>

示例3:value = max(max默认为1.0)
进度:<meter value="1"></meter>

示例4:value > max(max默认为1.0)
进度:<meter value="5"></meter>

示例5:value < min(min默认为0)
进度:<meter value="-0.5"></meter>

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter>

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上就是HTML5中 progress和meter控件如何使用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
网页标题:HTML5中progress和meter控件如何使用-创新互联
转载源于:https://www.cdcxhl.com/article24/ceohje.html
成都网站建设公司_创新互联,为您提供App开发、网站建设、服务器托管、自适应网站、外贸建站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站关键词的评估标准是什么如何选择网站关键词 2022-11-17
- 枣庄信息推广聊城网站推广纵观SEO理念与搜索引擎趋势,发明SEO优化是不行能消失 2023-02-01
- 创新互联云的美国高防云服务器是预防哪些攻击呢? 2023-07-09
- 如何做好网站优化才能快速让体验优化成效 2023-05-05
- 盘点:影响网站SEO优化的因素 2015-11-16
- 网页设计的常用颜色 2017-02-19
- 培养seo思维的前提需要做的事情 2014-10-22
- 为什么中小企业对网络营销越来越“挑剔”? 2023-12-07
- 网站建设初期如何选择域名; 2022-09-25
- 商城网站设计的基本要求 2023-03-10
- 网站权重受哪些因素影响? 2013-04-21
- 微信运营:为什么我不再轻易的建群? 2022-07-09