AlertDialog实现不同风格的2次确认提示框-创新互联
这篇文章给大家分享的是AlertDialog实现不同风格的2次确认提示框的方法,相信大部分人都还没学会这个技能,为了让大家学会,给大家总结了以下内容,话不多说,一起往下看吧。
创新互联公司服务项目包括马村网站建设、马村网站制作、马村网页制作以及马村网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,马村网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到马村省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!Flutter版本及Dart版本如下:
1.12.13+hotfix.5Dart版本: 2.7.0
当应用程序进行重要操作时经常需要用户进行2次确认,以避免用户的误操作,比如删除文件时,一般会弹出提示“是否要删除当前文件”,用户点击确认后才会进行删除操作,这时我们可以使用提示框(AlertDialog或者CupertinoAlertDialog)。
根据设计的不同,我们可以选择Material风格的AlertDialog或者Cupertino(ios)风格的CupertinoAlertDialog,
Material风格基础用法如下:
RaisedButton(
child: Text('切换'),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示'),
content: Text('确认删除吗?'),
actions: <Widget>[
FlatButton(child: Text('取消'),onPressed: (){},),
FlatButton(child: Text('确认'),onPressed: (){},),
],
);
});
},
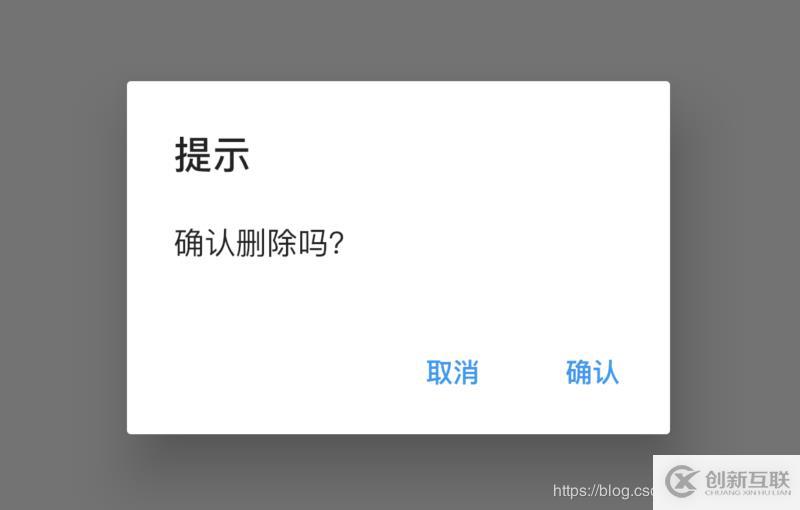
)Material风格效果:

Cupertino(ios)风格基础用法如下:
RaisedButton(
child: Text('切换'),
onPressed: () {
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
title: Text('提示'),
content: Text('确认删除吗?'),
actions: <Widget>[
CupertinoDialogAction(child: Text('取消'),onPressed: (){},),
CupertinoDialogAction(child: Text('确认'),onPressed: (){},),
],
);
});
},
)Cupertino(ios)风格效果如下:

showDialog和AlertDialog配合使用展示Material风格对话框,showCupertinoDialog和CupertinoAlertDialog配合使用展示iOS风格对话框,showCupertinoDialog点击空白处是无法退出对话框的,而showDialog点击空白处默认退出对话框,barrierDismissible属性控制点击空白处的行为,用法如下:
showDialog(
barrierDismissible: false,
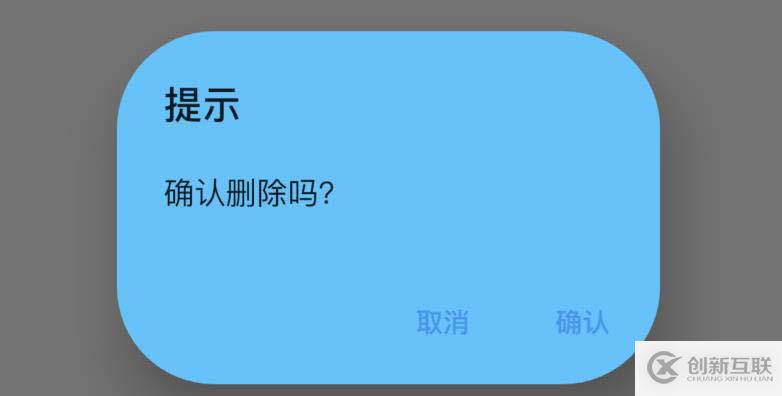
)AlertDialog的属性相对比较丰富,可以设置title样式、content样式、背景颜色、阴影值,设置是形状:
AlertDialog(
title: Text('提示'),
content: Text('确认删除吗?'),
backgroundColor: Colors.lightBlueAccent,
elevation: 24,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(50)),
actions: <Widget>[
FlatButton(child: Text('取消'),onPressed: (){},),
FlatButton(child: Text('确认'),onPressed: (){},),
],
)
用户点击“取消”或者“确定”按钮后退出对话框,App需要知道知道用户选择了哪个选项,用法如下:
RaisedButton(
child: Text('切换'),
onPressed: () async {
var result = await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示'),
content: Text('确认删除吗?'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('cancel');
},
),
FlatButton(
child: Text('确认'),
onPressed: () {
Navigator.of(context).pop('ok');
},
),
],
);
});
print('$result');
},
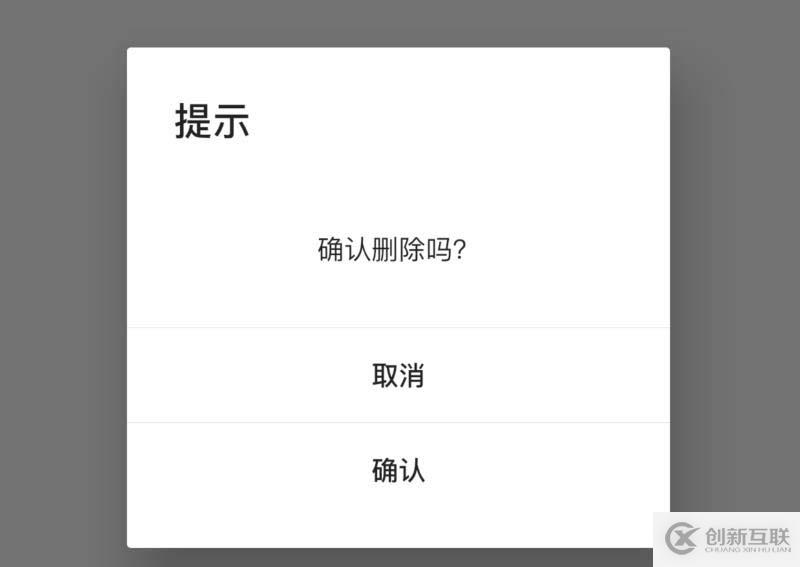
)如果你觉得系统提供的这2个风格的对话框不够个性,你可以试试SimpleDialog,用法和AlertDialog基本相同,如下:
SimpleDialog(
title: Text('提示'),
children: <Widget>[
Container(
height: 80,
alignment: Alignment.center,
child: Text('确认删除吗?'),
),
Divider(height: 1,),
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('cancel');
},
),
Divider(height: 1,),
FlatButton(
child: Text('确认'),
onPressed: () {
Navigator.of(context).pop('ok');
},
),
],
)效果如下:

如果你觉得这还是不够个性,那可以祭出终极大法了,直接使用Dialog,Dialog可以定制任何对话框,只需将对话框的内容给child属性:
Dialog(
child: MyDialog(),
);当然一般情况下,系统提供的对话框就够用了,这几个对话框组件用法基本一样,不同的地方仅仅是灵活性和使用简易程度的不要,Dialog最灵活,但使用起来比AlertDialog复杂一些,AlertDialog使用起来非常简单,但布局和基本样式都已经固定好,不如Dialog灵活。
以上就是AlertDialog实现不同风格的2次确认提示框的方法,代码示例简单明了,如果在日常工作遇到此问题。通过这篇文章,希望你能有所收获,更多详情敬请关注创新互联行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享文章:AlertDialog实现不同风格的2次确认提示框-创新互联
文章起源:https://www.cdcxhl.com/article24/ceesce.html
成都网站建设公司_创新互联,为您提供网站设计、全网营销推广、建站公司、网站改版、虚拟主机、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 广东网站建设-广东公司网站制作技术解决方案 2021-10-20
- 成都企业网站建设解决方案 2017-11-24
- SEO过度优化的解决方案 2023-04-06
- 不得不知seo中站点镜像的原因及解决方案有什么? 2023-01-28
- 宣传类的公司网站建设解决方案 2020-05-13
- MySQL数据库常见错误及解决方案 2021-03-16
- 母婴用品网站建设解决方案 2022-04-26
- 医院及医疗行业网站建设解决方案 2014-06-26
- 关于个人网站建设的基本解决方案 2013-11-16
- 优化型网站解决方案有哪些? 2016-12-01
- 方言APP开发的主要功能和解决方案 2022-11-10
- 海外代购平台类网站首页设解决方案 2023-03-12