如何解决Django中checkbox复选框的传值问题-创新互联
这篇文章主要介绍如何解决Django中checkbox复选框的传值问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
成都创新互联公司是一家专业提供徽县企业网站建设,专注与成都做网站、网站建设、外贸营销网站建设、H5页面制作、小程序制作等业务。10年已为徽县众多企业、政府机构等服务。创新互联专业网络公司优惠进行中。Django 中,html 页面通过 form 标签来传递表单数据。
对于复选框信息,即 checkbox 类型,点击 submit 后,数据将提交至 view 中的函数。
我们通过request.POST.get() 函数来获取来自 html 页面的值,但是该函数只能 get 到选中的最后一个值。
因此想要传递选中的多个值,需要用 request.POST.getlist() 函数
该函数返回一个列表,可通过迭代来获取列表中每一项的值。
补充知识:解决checkbox复选框选中传值,不选中不传值的方案
解决checkbox复选框选中传值,不选中不传值的方案
问题描述:
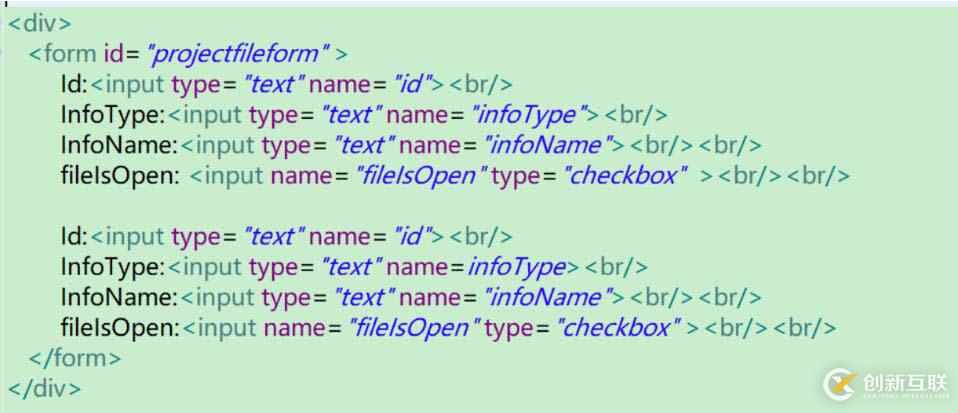
一个form表单中的结构是这样的:

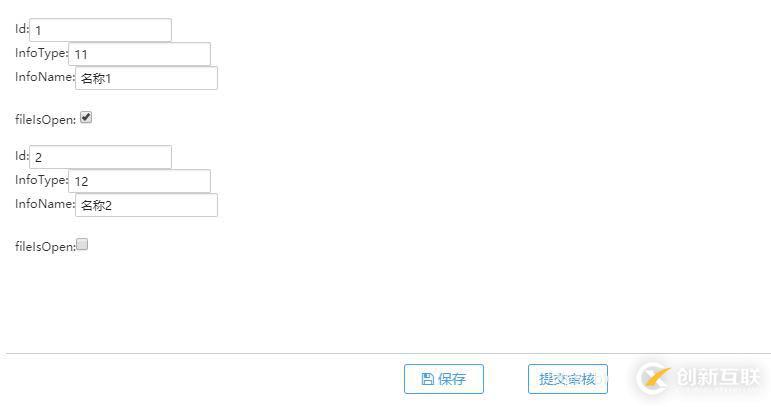
则页面显示结果是:

如上填写数据,经过序列化后的数据是:
[
{"id":"1","infoType":"11","infoName":"名称1","fileIsOpen":"o"},
{"id":"2","infoType":"12","infoName":"名称2","fileIsOpen":"n"}
]从数据中明显看书fileIsOpen字段的checkbox复选框选中则传值是"o",未被选中则传值是"n",其中这是错误的数据,因为被选中传的值是on,也就是说checkbox复选框选中传值,不选中不传值。那么怎么解决不选中也传值的问题呢?
解决方案:
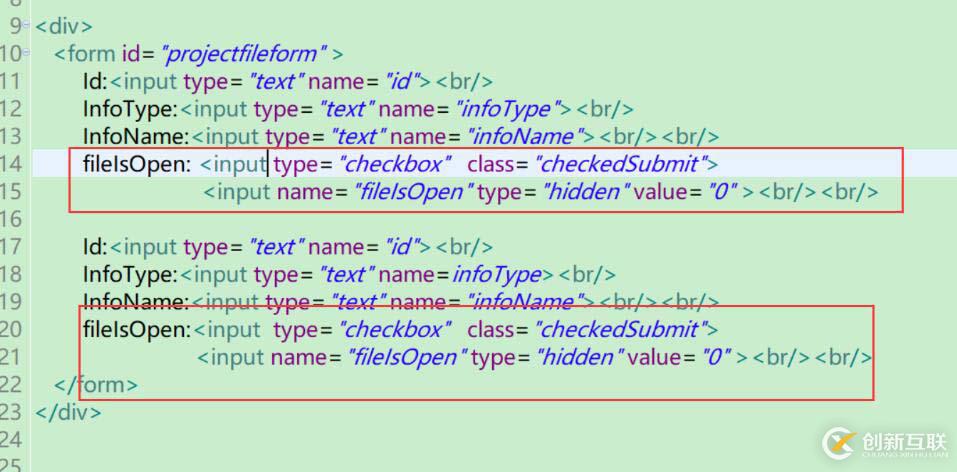
我们可以设置隐藏域来代替checkbox复选框传递数据,具体的页面修改如下:

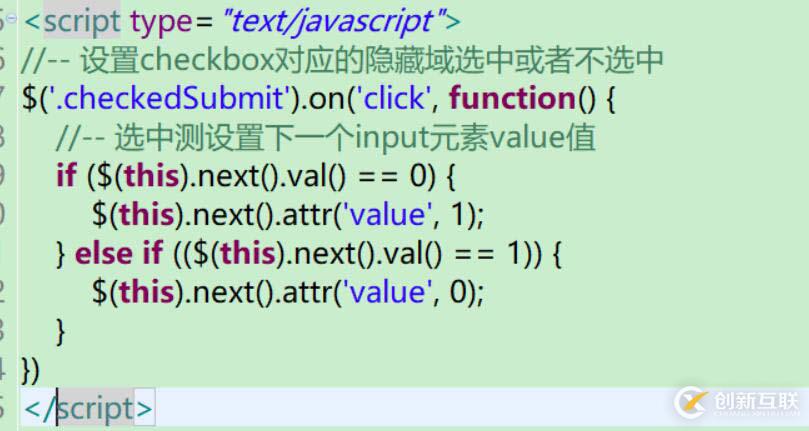
checkbox复选框对应的点击事件:

再次输入相同的数据传递的数据是:
[
{"id":"1","infoType":"11","infoName":"名称1","fileIsOpen":"0"},
{"id":"2","infoType":"22","infoName":"名称2","fileIsOpen":"1"}
]从数据可以这次传递的数据是正确的
上述方案存在的问题
如果页面什么不传递,

则传递的数据是这样的:
[
{"fileIsOpen":"0"},
{"fileIsOpen":"0"}
]因此后台在接受到数据后需要判断List集合中的对象的必选要素,如果不包含必传要素,就算传入上述数据也是不录入数据库的数据,则可以舍去这些数据。
以上是“如何解决Django中checkbox复选框的传值问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:如何解决Django中checkbox复选框的传值问题-创新互联
文章位置:https://www.cdcxhl.com/article24/cceeje.html
成都网站建设公司_创新互联,为您提供网站建设、网站改版、定制网站、微信公众号、搜索引擎优化、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做开发微信小程序的五个理由 2022-11-11
- 想要尽可能降低成本开发微信小程序,应该如何做? 2022-07-18
- 微信小程序 定制开发还是用模板好 2021-02-24
- 新闻媒体行业微信小程序为何广受用户喜爱? 2022-11-20
- 经验分享:微信小程序seo第一是如何做到的 2020-09-07
- 需要微信小程序开发制作费用报价,制作小程序开发要花多少钱? 2022-07-15
- 跨境电商如何开发微信小程序来实现盈利 2021-02-22
- 如何在微信小程序的页面间传递数据? 2021-01-30
- 微信小程序开发常用资源汇编 2021-01-29
- 微信小程序当前一共有哪几种开发模式? 2022-11-20
- 微信小程序对线下实体店有哪些好处与机会? 2021-03-04
- 微信小程序如何上线,小程序上线步骤 2021-09-20