微信小程序使用radio显示单选项功能【附源码下载】
本文实例讲述了微信小程序使用radio显示单选项功能。分享给大家供大家参考,具体如下:
创新互联建站专注为客户提供全方位的互联网综合服务,包含不限于成都网站设计、成都网站制作、阿尔山网络推广、微信小程序开发、阿尔山网络营销、阿尔山企业策划、阿尔山品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联建站为所有大学生创业者提供阿尔山建站搭建服务,24小时服务热线:18982081108,官方网址:www.cdcxhl.com
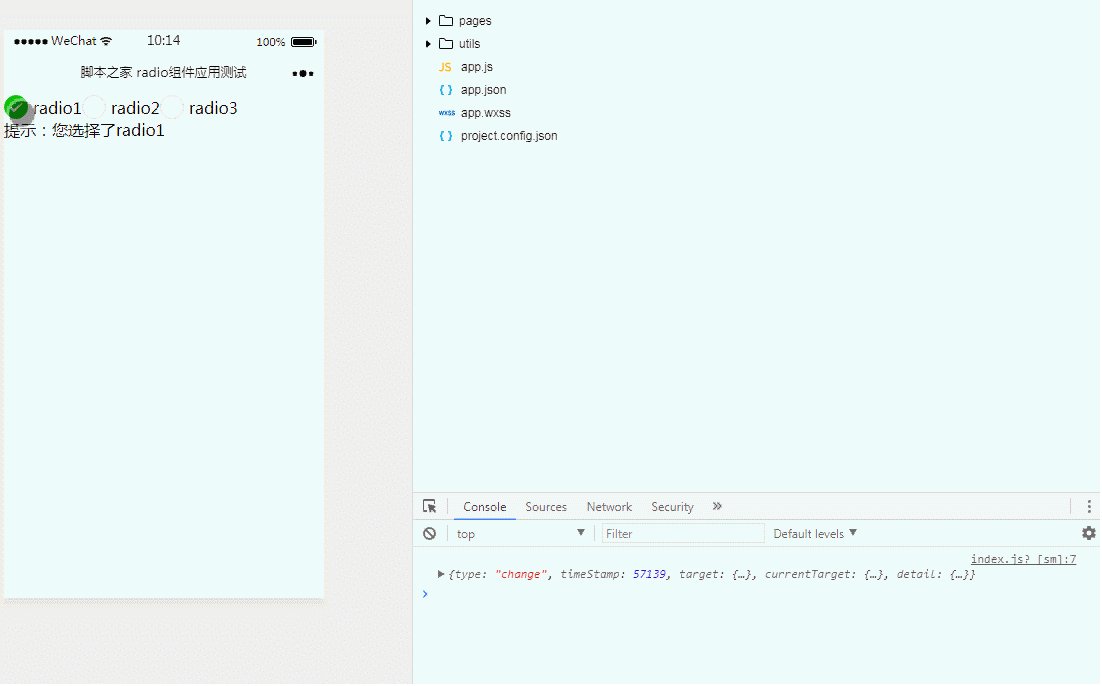
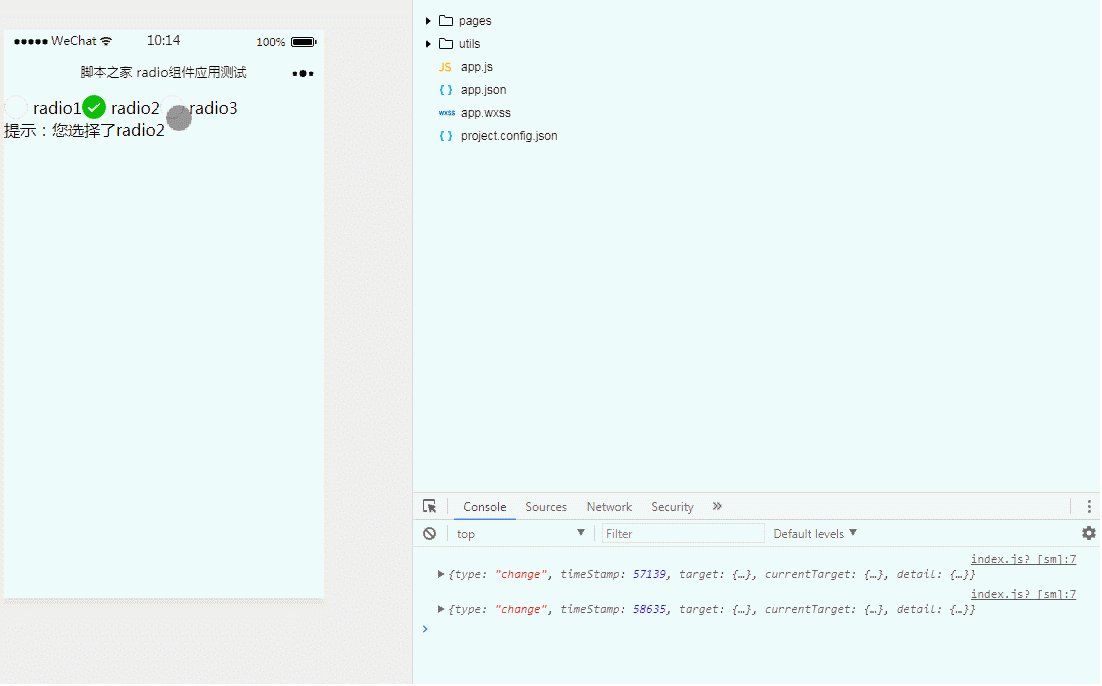
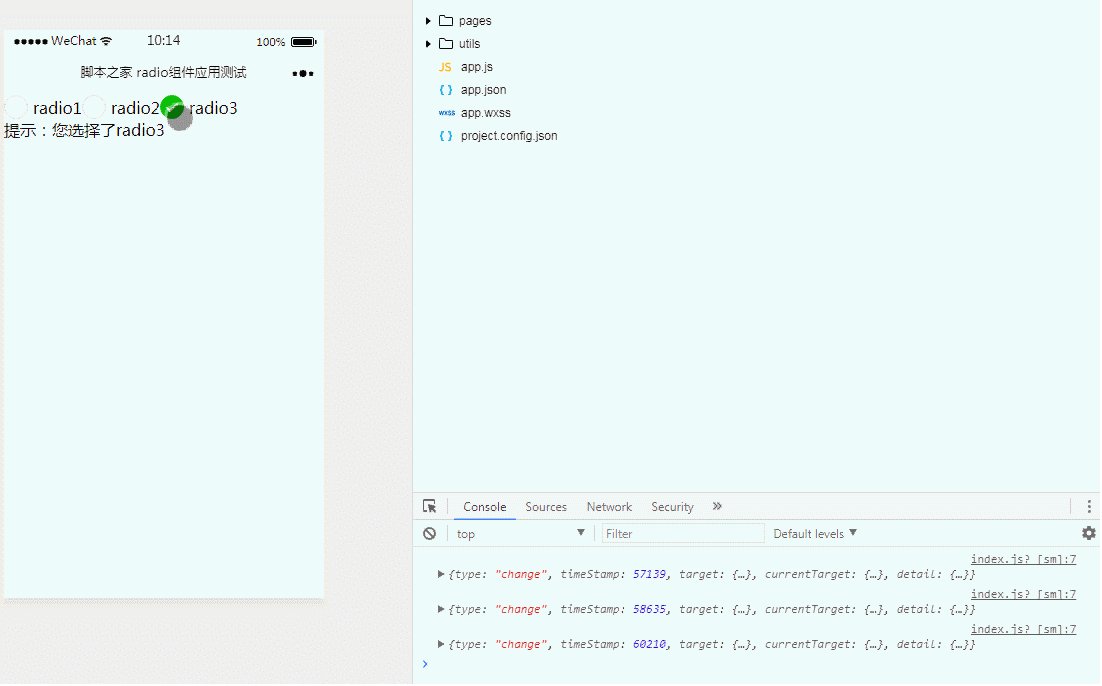
1、效果展示

2、关键代码
① index.wxml
<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})
3、源代码点击此处本站下载。
关于radio组件的更多详细说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
希望本文所述对大家微信小程序开发有所帮助。
文章题目:微信小程序使用radio显示单选项功能【附源码下载】
网页链接:https://www.cdcxhl.com/article23/ggjdjs.html
成都网站建设公司_创新互联,为您提供网站收录、品牌网站设计、App设计、软件开发、关键词优化、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 集团企业门户网站的解决方案 2022-08-09
- 旅游、交通行业网站建设解决方案 2013-11-26
- 营销网站百度收录增长缓慢解决方案 2022-08-26
- 社区网站建设解决方案 2022-03-11
- 网站优化中常的问题和解决方案 2021-04-16
- 中小型企业网站建设解决方案 2018-02-19
- 网站建设服务器被攻击快速解决方案 2022-12-13
- 期货公司crm客户关系管理系统解决方案 2016-10-12
- 鲜花网站建设解决方案 2022-01-26
- 微信营销解决方案 2015-09-12
- 研究所网站建设的解决方案应该包括哪些内容 2023-01-04
- 企业网站改版后续跟进要点分析 2022-06-23