vscode编译sass的方法-创新互联
小编给大家分享一下vscode编译sass的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

使用vscode来编译sass
第一步,在vscode中安装easy sass 下图是已经安装成功的状态

第二步,修改vscode的配置
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
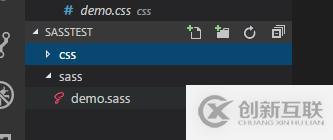
"easysass.targetDir": "css/" //路径第三步,新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的

第四步,然后再sass下面建立demo.sass,然后编写
第五步,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的

看完了这篇文章,相信你对vscode编译sass的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前文章:vscode编译sass的方法-创新互联
文章出自:https://www.cdcxhl.com/article22/pjpcc.html
成都网站建设公司_创新互联,为您提供企业网站制作、搜索引擎优化、服务器托管、手机网站建设、做网站、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 商城网站怎么建设才能吸引客户? 2016-10-19
- 南充商城网站建设注意事项 2021-01-12
- 商城网站建设必须具备哪些作用呢 2021-11-26
- 网站设计:商城网站设计要注意的问题 2022-10-20
- 如何提高商城网站的转化率 2022-12-09
- 商城网站建设中优惠券功能复杂吗?收费如何? 2023-02-08
- 企业进行商城网站制作的具体原因 2021-10-27
- 广州建设购物商城网站需要注意的几个问题? 2023-01-10
- 网站建设丨分销APP商城系统有什么优点? 2016-11-14
- 商城网站建设过程中应该考虑的几个问题 2023-02-27
- 购物商城网站制作一般具备的功能开发 2021-11-22
- 商城网站邮件群发和产品的会员上传功能 2023-03-14