微信小程序中MaterialDesign--input组件怎么用-创新互联
这篇文章将为大家详细讲解有关微信小程序中MaterialDesign--input组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

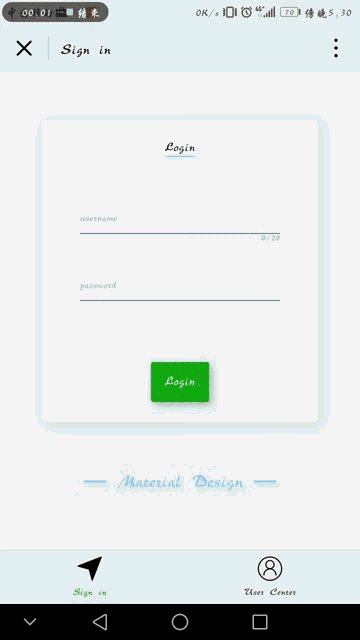
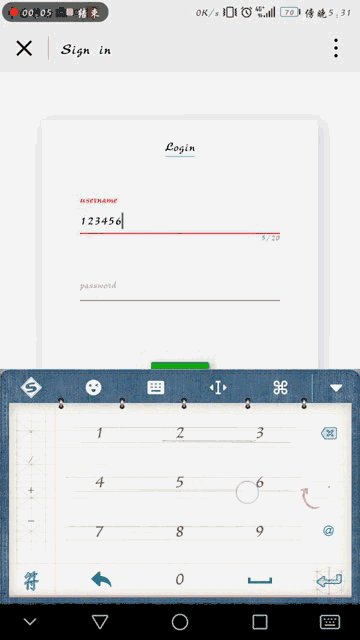
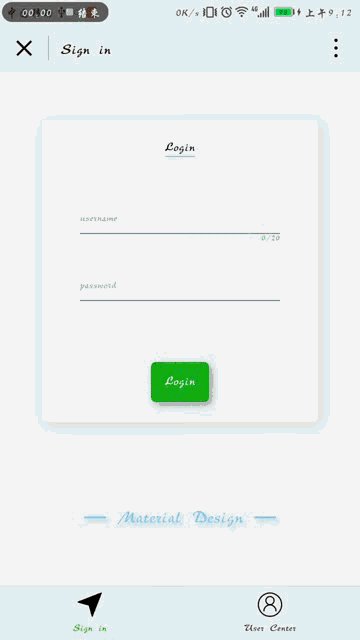
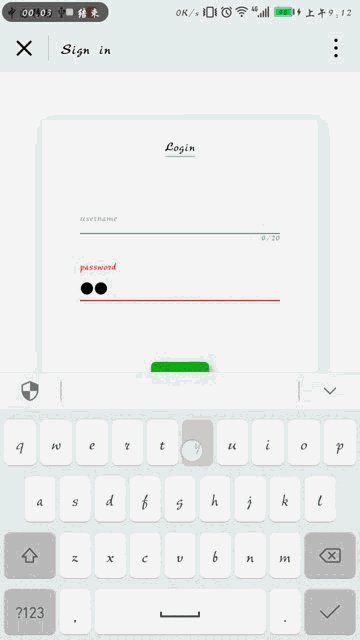
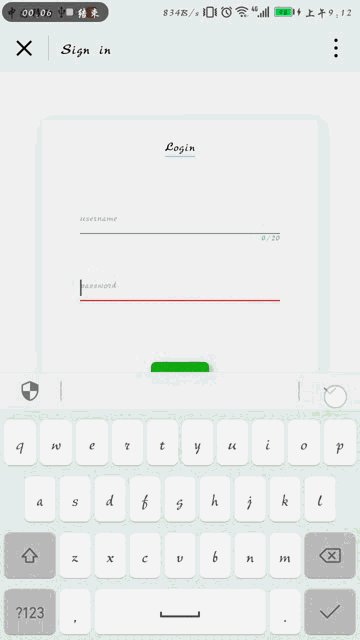
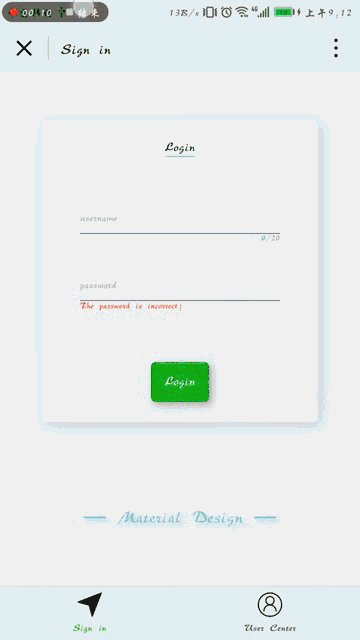
主要通过input输入事件配合css的transform动态改变实现这种效果。
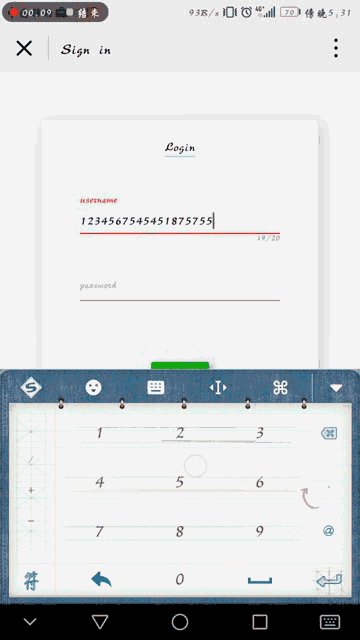
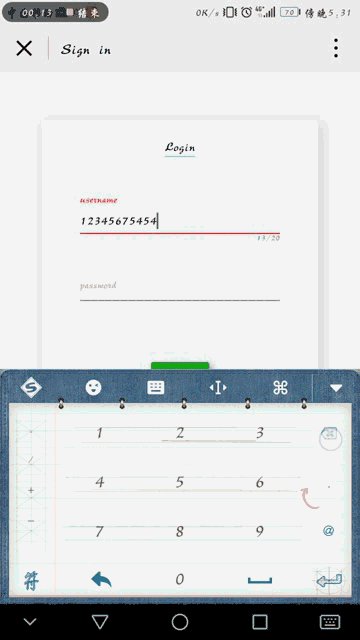
实际调试过程中,input组件bindinput事件触发后回调的detail对象,在模拟器中含有cursor属性,在真机中(测过安卓,ios没测过)却没有该属性,最后选择detail对象中的value属性的值的长度来同步输入的位数。
bindfocus事件最好不要添加改变css的代码 。
预览图片:


JS:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () {
console.log('onLoad')
},
// 用户名输入框获取焦点时事件回调
usernameFocus:function(e){
var that = this;
console.log(e.detail)
},
// 用户名输入框输入时事件回调
usernameInput:function(e){
console.log(e.detail)
this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
})
if(e.detail.value.length!=0){
this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
})
if(e.detail.value.length>20){
this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{
this.setData({
v_float_username:'transform: translateY(0px)',
})
}
},
// // 用户名输入框失去焦点时回调
usernameBlur:function(e){
console.log("onBlur")
this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){
console.log('onFocus')
},
pwdInput:function(e){
this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
})
console.log(e.detail)
if(e.detail.value.length!=0){
this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{
this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){
console.log("onBlur")
this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},
// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){
this.setData({
isPwdError:true
})
}
})关于“微信小程序中MaterialDesign--input组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:微信小程序中MaterialDesign--input组件怎么用-创新互联
当前链接:https://www.cdcxhl.com/article22/pjicc.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站营销、域名注册、网站策划、搜索引擎优化、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 营销推广类网站内链如何做提升 2016-11-15
- 网站内链建设几个小技巧 2016-11-07
- 有关网站内链锚文本布局方法技巧 2020-08-05
- 创新互联教你如何做好网站内链建设 2023-02-19
- 如何进行网站内链优化?内部链接优化方法是什么? 2022-08-15
- 做好网站内链建设的几个方法 2016-02-27
- 网站内链优化有哪些技巧? 2022-09-25
- 网站内链有哪些优化技巧? 2022-09-27
- 网站内链注意事项 2016-11-07
- SEO优化好网站内链应具备哪些“高级装备”? 2022-01-11
- 网站优化时要注意那些网站内链的要求 2022-07-04
- 成都网站内链优化有哪些重要方式? 2023-04-24