圣杯布局和双飞翼布局的理解与思考-创新互联
**圣杯布局和双飞翼布局都是前端工程师需要日常掌握的重要布局方式。按照我的理解,其实圣杯布局和双飞翼布局的实现,目的都是在于两栏固定宽度,中间部分自适应

但是实际实现起来 还是有一些区别的
圣杯布局
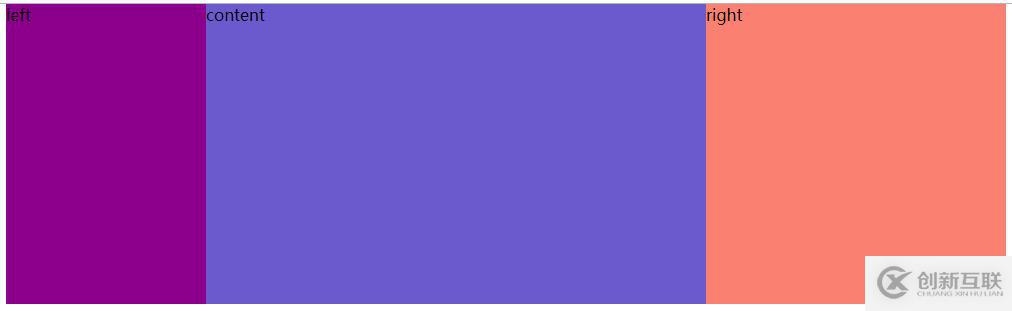
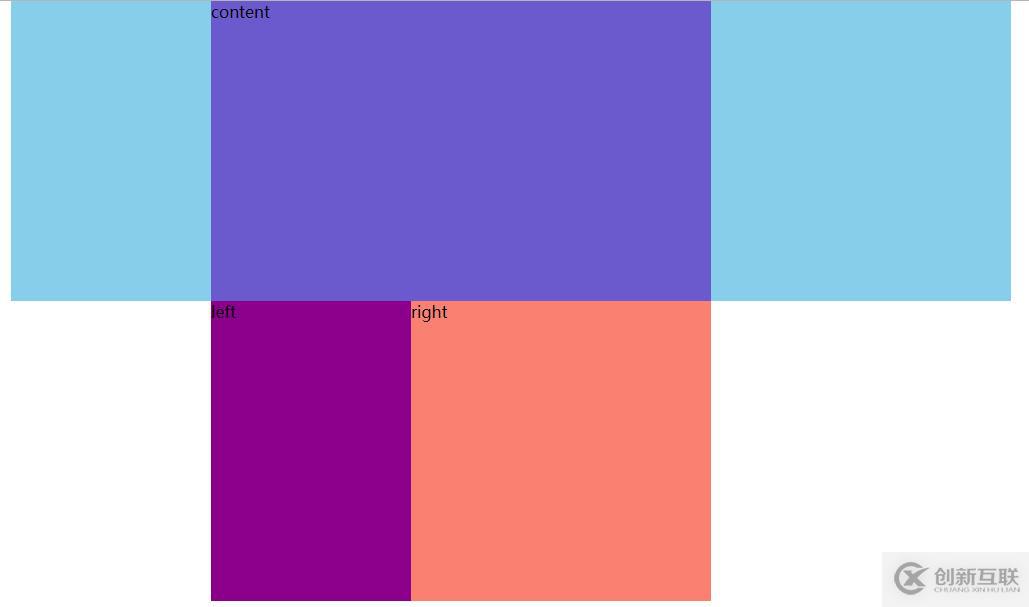
图为:

在这里实现了 左(200px)、右(300px)、中间自适应。
注:
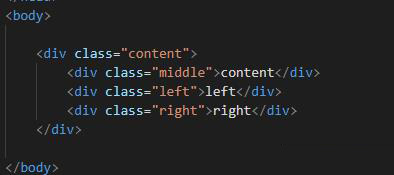
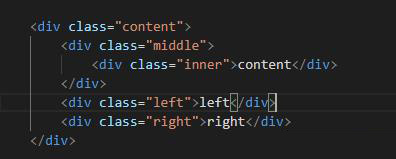
html代码中,middle部分首先要放在最前面部分,然后是left、right,以便先行渲染
结构:

首先定义出整个布局的DOM结构,主题部分是由content包裹的middle、left,right三列,其中middle定义在最前面。
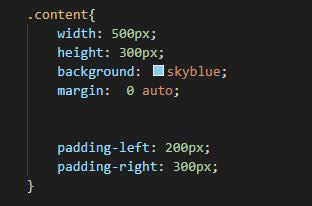
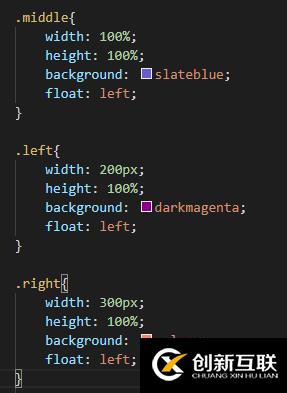
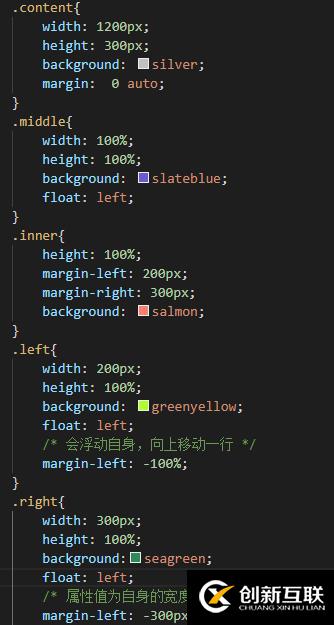
css
左侧的固定宽度为200px,右侧的固定宽度为300px,则在content上设置

为左右两列预留出相应的空间

然后分别给三列设置宽度与浮动

得到如下效果:

根据浮动的特性,middle的宽度为100%,所以占据了第一行的所有空间,left和right被挤到了第二行
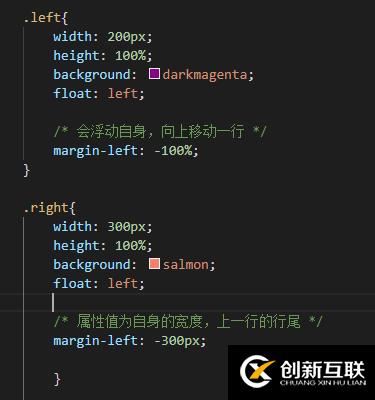
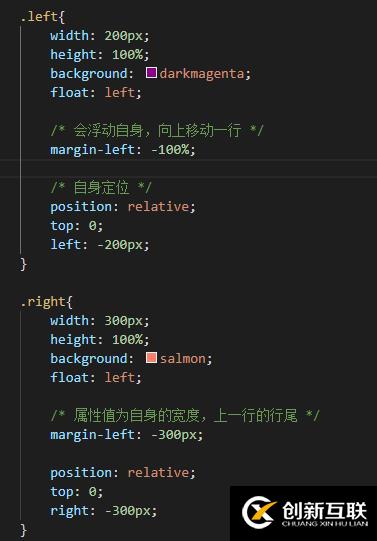
接下来将left和right放置到之前预留出的位置

随后使用定位position:relative,在left、right
原来的位置基础上左移200,右移300

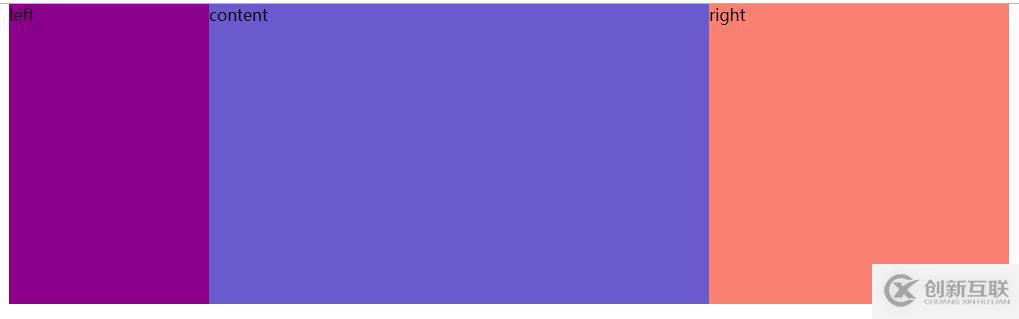
最终效果为:

到这基本布局效果已经完成,但还是在考虑最后一步,那就是宽的问题,之前为了预留左右位置设置了padding属性,所以这里计算宽的时候不要忘记了这个
双飞翼布局
还是以上述格局数据为例,设置各列的宽度与浮动,并且预留出空间
结构:

双飞翼布局的DOM结构与圣杯布局的区别是middle还有一个子元素inner
css

最终效果为:

由于双飞翼布局没有用到position:relative
所以不考虑计算宽度,预留多少空间,就设置多少空间
如果,您认为阅读这篇博客让你有些收获,请您关注一下。感谢您的支持,如有不足,请多指教。
微信号:bsl521921
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:圣杯布局和双飞翼布局的理解与思考-创新互联
文章路径:https://www.cdcxhl.com/article22/pepjc.html
成都网站建设公司_创新互联,为您提供商城网站、标签优化、自适应网站、网页设计公司、外贸网站建设、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 独立IP虚拟主机对网站的优势 2022-06-13
- 新加坡虚拟主机稳定吗 2022-10-12
- 更换网站服务器(虚拟主机)应重视如下步骤! 2022-08-10
- 莱芜百度快照推广虚拟主机内置SEO 2023-01-01
- 网站备份搬家 2022-05-25
- 虚拟主机如何查看网站访问日志 2022-10-07
- 虚拟主机适合我的网站吗? 2022-07-22
- 网站建设用云主机还是云虚拟主机好? 2022-10-10
- 云虚拟主机价格是多少? 2022-05-02
- 企业网站建设之如何挑选适合自己的虚拟主机? 2022-06-24
- 从定位与性能对比云服务器与虚拟主机的差异 2022-10-06
- 虚拟主机和云主机哪种好? 2022-07-25