vscode怎样汉化
小编给大家分享一下vscode怎样汉化,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联专注于广平企业网站建设,成都响应式网站建设公司,成都商城网站开发。广平网站建设公司,为广平等地区提供建站服务。全流程按需制作,专业设计,全程项目跟踪,创新互联专业和态度为您提供的服务
vscode如何汉化?
VSCODE默认情况下是英文的。

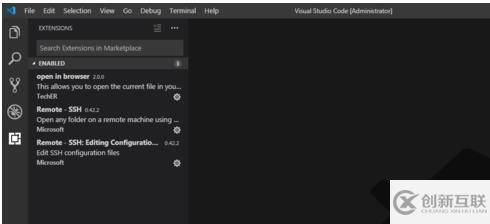
点击左侧菜单栏最底下的四方形按钮打开扩展程序界面,在输入框内输入Chinese并找到【Chinese (Simplified) Language Pack for Visual Studio Code】这个插件。在这个插件的详细界面点击【Install】按钮进行安装。

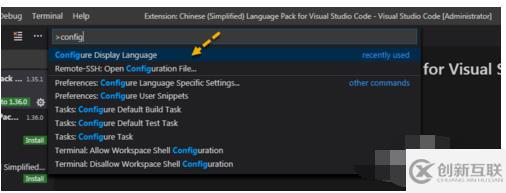
安装完成后按快捷键【CTRL+SHILF+P】打开命令面板并输入【config】后找到【Configure Display Language】选项并点击。

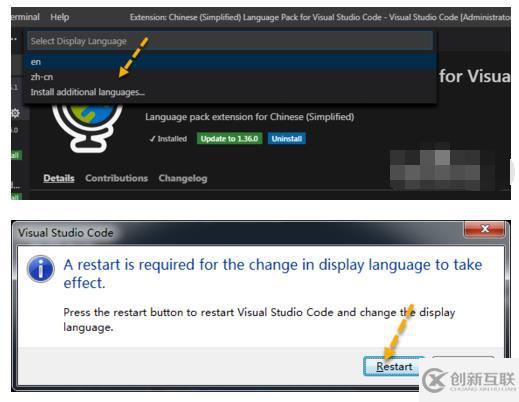
在接下来的二级菜单选择【zh-cn】,此时编辑器会弹出个访问窗口是否要重启编辑器生效语言的修改,点击【restart】按钮重新启动编辑器。

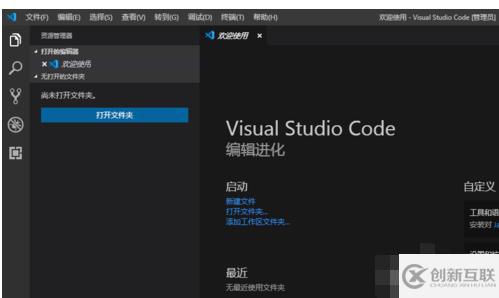
重启编辑器后就汉化成中文成功了。

以上是“vscode怎样汉化”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享题目:vscode怎样汉化
浏览地址:https://www.cdcxhl.com/article22/jisjjc.html
成都网站建设公司_创新互联,为您提供ChatGPT、响应式网站、做网站、网站设计公司、静态网站、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设中有哪些设计重点 2023-01-29
- 移动网站建设需要满足那些条件?注意那些问题? 2022-08-03
- 移动网站建设中存在的问题 2017-01-25
- 移动网站建设需要注意哪些细节 2017-07-03
- 如何提高移动网站建设应用程序的保留率? 2022-08-24
- 移动网站建设体验决定成败 2021-12-12
- 移动网站建设預算已成为有效方式 2016-08-21
- 移动网站建设关于用户注册设计的技巧 2021-07-21
- 如果移动网站建设没有注意这七点后果会是? 2022-05-27
- 移动网站建设的重要性体现在3方面上 2016-10-22
- 如何做好移动网站建设中的用户体验工作 2022-08-22
- 进行移动网站建设有什么益处及重要性分析 2023-03-15