WebSpherePortal7.0的主题与皮肤部署方法
所谓主题与皮肤,主要指门户系统的界面风格与显示方式。在企业门户项目的实施中,主题与皮肤的开发是重中之重。因为作为所有企业内外信息、应用的统一入口,可谓是一个企业的脸面。从另一方面讲,在一个企业内,没有任何系统比门户系统有更多的员工使用,在项目实践中我也发现,花在主题与皮肤开发上面的时间往往占很大的比重,对美工的要求也比较严格。
成都创新互联公司网站建设由有经验的网站设计师、开发人员和项目经理组成的专业建站团队,负责网站视觉设计、用户体验优化、交互设计和前端开发等方面的工作,以确保网站外观精美、成都网站设计、网站制作易于使用并且具有良好的响应性。
Portal的主题与皮肤开发,说穿了还是普通JSP的开发,只不过大量使用了IBM自带的标签库,而且页面之间的调用非常复杂,初级开发者甚至找不到页面元素所在的文件,所以开发起来显得比较麻烦。另外,各个版本的Portal其主题与皮肤构成元素都在变化,看起来似乎很难掌握。但是,如果你深刻洞悉了与主题、皮肤相关的几个文件之间的调用关系,使用起来就能游刃有余了。
2 WebSphere Portal 7.0的主题与皮肤部署方法
2.1 主题与皮肤应用程序部署
WebSphere Portal 7.0和8.0比较相似,相对于6.0来说有了较大的变化。由于8.0版本在国内的客户不超过3家(截至2013年),而7.0版本的客户较多且目前最流行,所以本节详细介绍IBM WebSphere Portal 7.0的主题与皮肤开发。
2.1.1 主题与皮肤应用程序(动态文件)
使用工具:AnyClient。
首先下载并安装AnyClient工具。
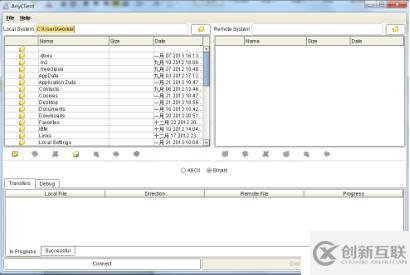
 如果计算机上已经存在该工具,则可直接运行,界面如图2-23所示。
如果计算机上已经存在该工具,则可直接运行,界面如图2-23所示。
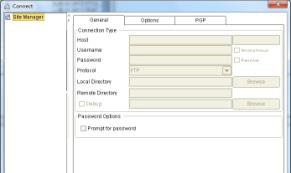
 单击“File”,选择“Site Manager”,如图2-24所示。
单击“File”,选择“Site Manager”,如图2-24所示。
 单击左下角的“New”按钮,右侧显示了需要填写的常规信息,更改Protocol为“WebDAV”,如图2-25所示。
单击左下角的“New”按钮,右侧显示了需要填写的常规信息,更改Protocol为“WebDAV”,如图2-25所示。

图2-23 AnyClient界面


图2-24 选择“Site Manager” 图2-25 常规信息
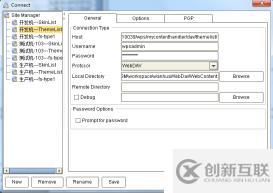
按要求填写信息,如图2-26所示。其中,Host表示计算机IP地址或者域名。
各常规选项如下。
— Host:添加ThemeList,http://hostname:10039/wps/mycontenthandler/dav/themelist/;添加SkinList,http://hostname:10039/wps/mycontenthandler/dav/skinlist/;添加fs-type1,http:// hostname:10039/wps/mycontenthandler/dav/fs-type1/。
— Username:wpsadmin。
— Password:wpsadmin。
— Protocol:WebDAV。
— Local Directory:选择本地计算机需要上传文件的目录。
— Remote Directory:不填。
— Debug:不填。
— Prompt for password:选填。

图2-26 按要求填写信息
 待上述操作完成,开始文件传输操作。
待上述操作完成,开始文件传输操作。
通过ThemeList传输主题文件,例如:wanhua.default.theme;通过SkinList传输皮肤文件,例如:wanhua.default.Standard。
上述文件传输完毕后,动态文件已经全部部署。
1.2 主题与皮肤应用程序(静态文件)
借助应用程序打包工具,将主题与皮肤的静态文件打成EAR包,然后上传到管理控制台的“应用程序类型”下的“WebSphere企业应用程序”中。这个过程比较简单,这里不再一一详述。初学者如果不懂,则可以到IBM官方网站查阅入门教程。
文件部署完成后,主题与皮肤即可用了。
2.2 主题与皮肤文件的导出/导入
通过FlashFXP工具进行主题与皮肤的导出/导入操作。配置文件导出/导入中的wpsadmin为管理员账号。
2.2.1 配置文件导出
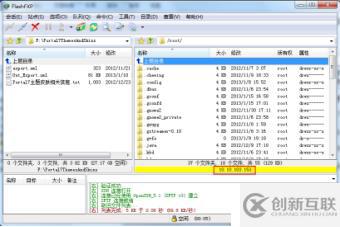
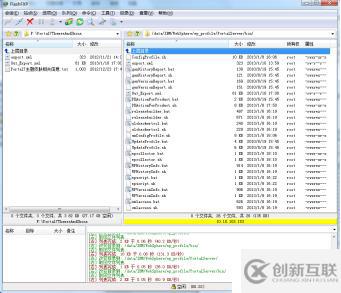
 使用FlashFXP工具连接到计算机上,如图2-27所示。
使用FlashFXP工具连接到计算机上,如图2-27所示。

图2-27 使用FlashFXP连接计算机
 进入到执行主题与皮肤命令所在的目录,如图2-28所示。
进入到执行主题与皮肤命令所在的目录,如图2-28所示。

图2-28 进入到执行主题与皮肤命令所在的目录
 将本地的“export.xml”文件上传到该目录下,通过SecureCRT工具连接到该机器,执行图2-29所示的命令,完成主题与皮肤的导出。
将本地的“export.xml”文件上传到该目录下,通过SecureCRT工具连接到该机器,执行图2-29所示的命令,完成主题与皮肤的导出。

图2-29 执行命令
 配置文件导出完成。
配置文件导出完成。
2.2.2 配置文件修改
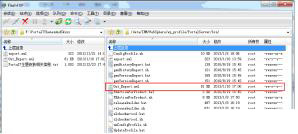
 完成“配置文件导出”操作后,使用FlashFXP查看时,右侧会多出一个Out_Export.xml文件,如图2-30所示。
完成“配置文件导出”操作后,使用FlashFXP查看时,右侧会多出一个Out_Export.xml文件,如图2-30所示。

图2-30 查看文件
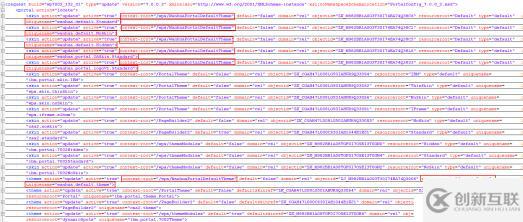
 选择Out_Export.xml并下载到本地,修改或添加图2-31所示方框中的内容(放大后查看)。
选择Out_Export.xml并下载到本地,修改或添加图2-31所示方框中的内容(放大后查看)。

图2-31 修改或添加内容
 修改完成后,保存。配置文件修改完成。
修改完成后,保存。配置文件修改完成。
2.2.3 配置文件导入
 配置文件修改完成后,通过FlashFXP上传至
配置文件修改完成后,通过FlashFXP上传至 目录,并使用SecureCRT工具上传至服务器,如图2-32所示。
目录,并使用SecureCRT工具上传至服务器,如图2-32所示。

图2-32 执行命令
 配置文件导入完成。
配置文件导入完成。
2.3 主题与皮肤应用程序的应用
 进入Portal首页的“管理”中,单击左侧栏中的“主题和外表”,如图2-33所示。
进入Portal首页的“管理”中,单击左侧栏中的“主题和外表”,如图2-33所示。

图2-33 主题和外表
 选择“主题”列表中的主题名称,单击,如图2-34所示。
选择“主题”列表中的主题名称,单击,如图2-34所示。

图2-34 设置默认的门户网站主题
 设置成功后,单击右侧的“编辑主题”,如图2-35所示。
设置成功后,单击右侧的“编辑主题”,如图2-35所示。

图2-35 编辑主题
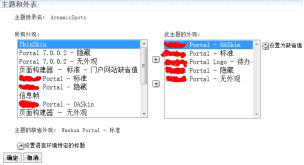
 将左侧“所有外观”列表中所需要的Skin添加到右侧列表中,并且选择一种外观,设置为默认值,如图2-36所法。
将左侧“所有外观”列表中所需要的Skin添加到右侧列表中,并且选择一种外观,设置为默认值,如图2-36所法。

图2-36 设置默认的外观
 单击“确定”按钮,完成主题与皮肤的设置,如图2-37所示。
单击“确定”按钮,完成主题与皮肤的设置,如图2-37所示。

图2-37 完成主题与皮肤的设置
 主题与皮肤样式应用成功。
主题与皮肤样式应用成功。
2.4 主题与皮肤修改文件的上传操作
(1)修改后的动态文件
通过AnyClient工具链接到fs-type1上,依次找到“/themes/wanhua.default.theme/”,将对应的文件上传到相应的文件目录下即可。
(2)修改后的静态文件
通过EAR打包上传到管理控制台即可
文章题目:WebSpherePortal7.0的主题与皮肤部署方法
分享URL:https://www.cdcxhl.com/article22/jgddjc.html
成都网站建设公司_创新互联,为您提供自适应网站、品牌网站设计、网站内链、网站改版、企业网站制作、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 高端定制网站设计之院系网站如何提升特色? 2022-07-05
- 定制网站建设企业关心的不是要花多少钱 2022-06-19
- 定制网站的操作流程详细介绍 2014-11-10
- 东莞网站建设:定制网站的优点和缺点分析 2023-03-10
- 模板网站和定制网站如何选择 2016-08-06
- 高端定制网站建设要以前台视觉效果为优先考虑 2019-07-08
- 给企业定制网站建设的进一步的深入分析 2021-03-25
- 成都婚纱和服装定制网站设计需要注意些什么? 2016-09-08
- 更符合公司需求的个性化定制网站建设的优势明显 2022-05-21
- 创新互联定制网站的特点 2022-06-10
- 定制网站制作如何提高知名度 2021-10-04
- 模板网站和定制网站的不同之处 2016-10-01