如何在HTML5中使用form控件和表单属性
如何在HTML5中使用form控件和表单属性?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
公司主营业务:做网站、网站设计、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。成都创新互联公司是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。成都创新互联公司推出镇平免费做网站回馈大家。
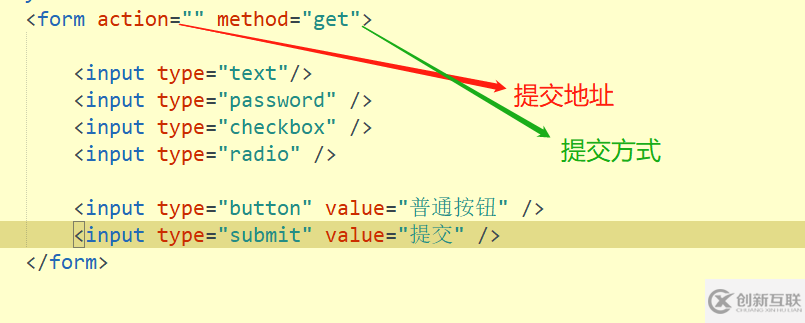
第一个知识点:
我们常见的表单验证有哪些呢
text 文本框标签
password 密码框
checkbox 多选框
radio 单选框
button 按钮
submit 提交按钮

以上是我们常用的一些form属性
第二个知识点:H5新的输入型控件
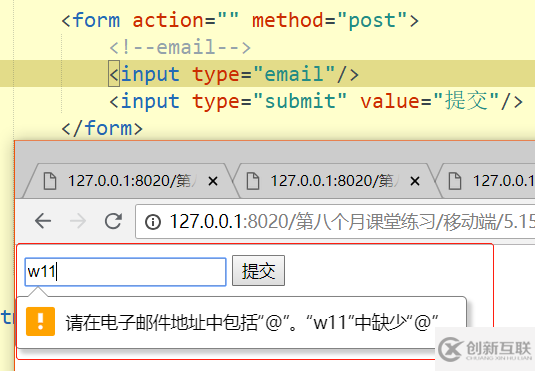
(一)email:电子邮箱文本框,跟普通的没什么区别
1.当输入不是邮箱的时候,验证不通过
2.移动端键盘会有变化

(二)tel:电话号码
1.主要在移动端,一个键盘的切换

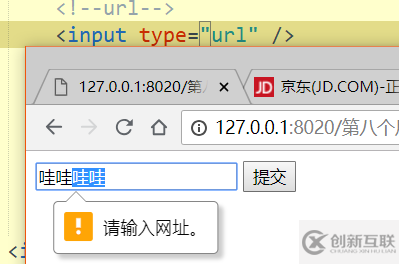
(三)url:网页的URL

输入正确的网址
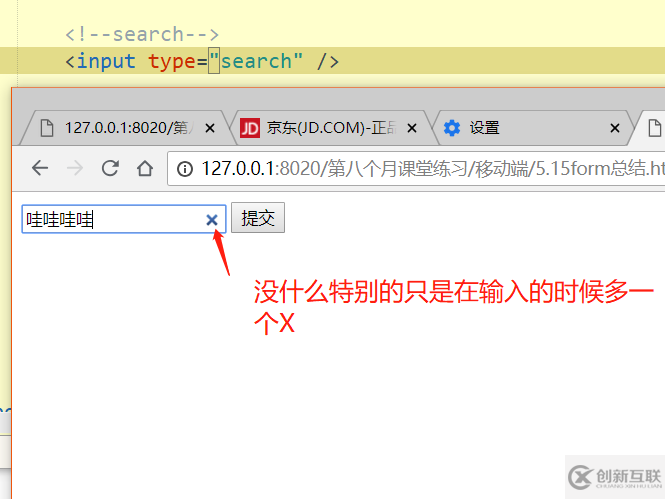
(四)sear:搜索引擎
1.chrome下输入文字后,会多出一个关闭的x

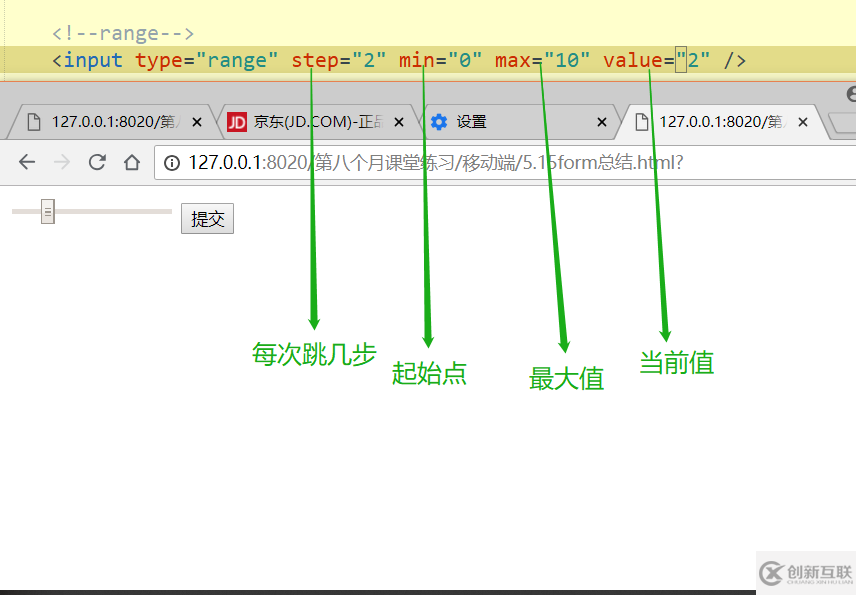
(五)range:特定范围内的数值选择器
1.min、max、step(步数)
2.例子:用js来显示当前数值

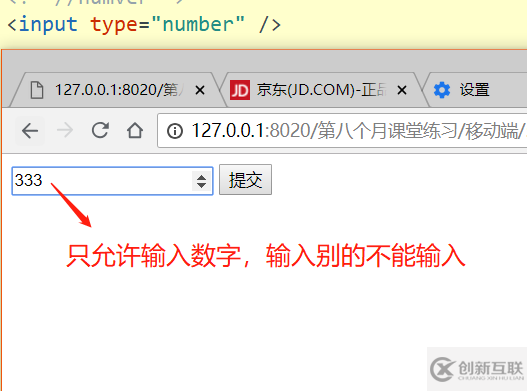
(六)number:只能包含数字的输入框

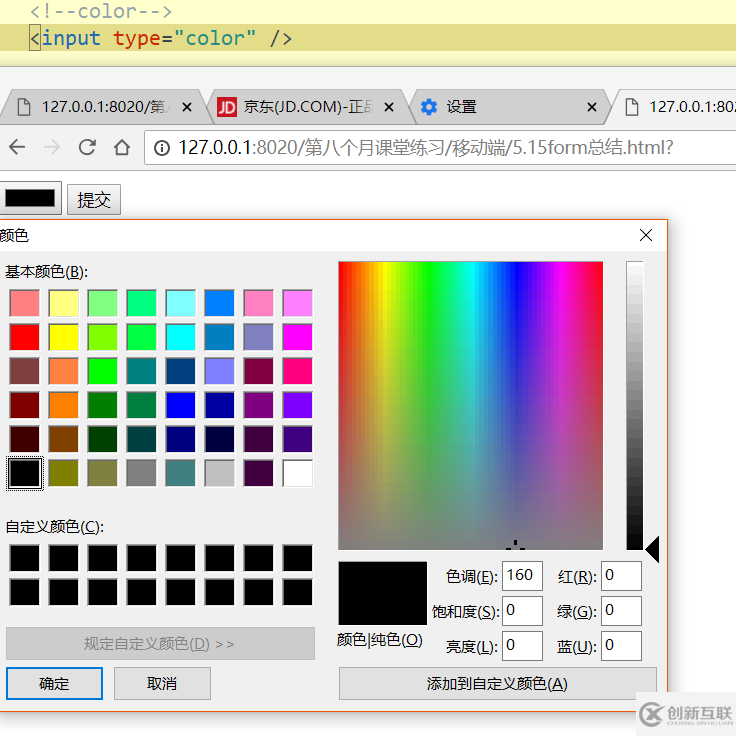
(七)color:颜色选择器

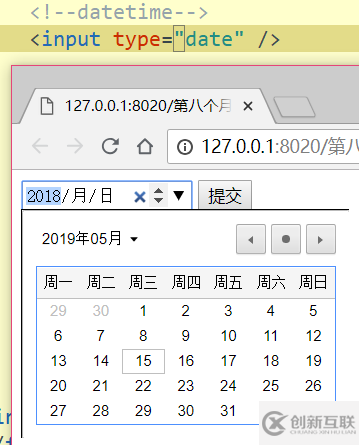
(八)detetime显示完整日期

(九)autocomplete:是否保存用户输入值
默人为on,关闭提示选择off
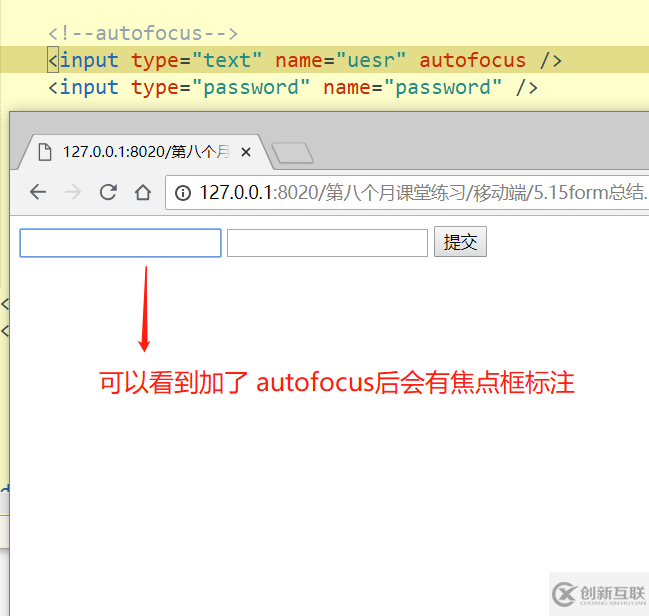
(十):指定表单获取输入焦点

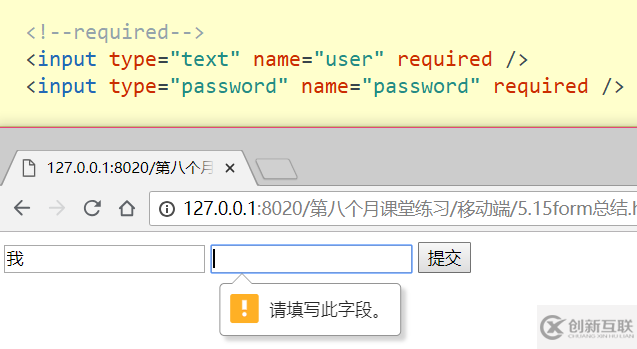
(十一):此项必填,不能为空

如果只写第一个输入框,第二个输入框就会弹出“请填写此字段”
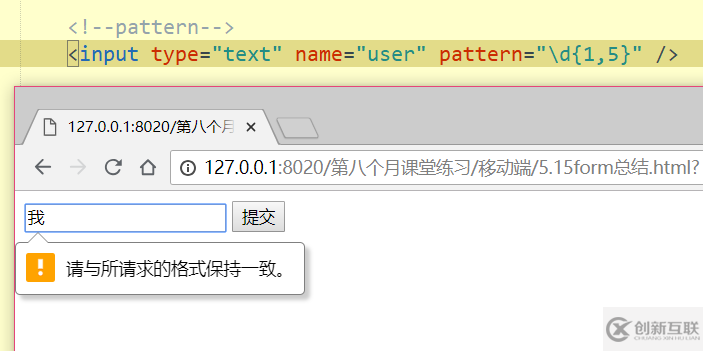
(十二)parrern:正则验证 pattrn="\d{1,5}"

看完上述内容,你们掌握如何在HTML5中使用form控件和表单属性的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前名称:如何在HTML5中使用form控件和表单属性
当前地址:https://www.cdcxhl.com/article22/jdoojc.html
成都网站建设公司_创新互联,为您提供商城网站、关键词优化、品牌网站设计、营销型网站建设、做网站、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何使用 Google Play 应用内购买结算功能销售订阅内容 2015-02-06
- 网站出现重复内容会对Google SEO优化有何影响? 2013-07-20
- 如何在Google Chrome中停用混合内容安全警告 2016-09-19
- Google已经正式推出了针对电子邮件的AMP 2019-10-25
- 新版Google Fonts,多种字体供网站建设者免费使用 2019-09-26
- 海外推广:提升外贸网站google排名的4个方向 2016-04-01
- 如何让谷歌收录网页?查看Google收录 2015-06-30
- Google Fonts 网页设计师必用 2019-09-30
- Google左侧排名最新攻略 2016-03-02
- 任何产品都适合google推广吗? 2016-04-18
- Google正式宣布向移动优先索引转移 2016-11-07
- Google推广主要有两种操作方式:1、竞价广告,2、优化(SEO) 2016-04-17