css怎么让几个div不重叠
今天给大家介绍一下css怎么让几个div不重叠。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
目前累计服务客户成百上千,积累了丰富的产品开发及服务经验。以网站设计水平和技术实力,树立企业形象,为客户提供网站建设、网站设计、网站策划、网页设计、网络营销、VI设计、网站改版、漏洞修补等服务。成都创新互联公司始终以务实、诚信为根本,不断创新和提高建站品质,通过对领先技术的掌握、对创意设计的研究、对客户形象的视觉传递、对应用系统的结合,为客户提供更好的一站式互联网解决方案,携手广大客户,共同发展进步。
css div不堆叠层叠反复遮挡缘故原由与解决办法之css怎样让几个div不堆叠,div不堆叠,div与div之间不遮挡标题问题启事,打点方式设计思绪图文教程篇。CSS5经过三种方式希图怎样让div不遮挡不堆叠。
一、同级DIV有的是用float有的不有运用形成DIV堆叠

红色DIV与灰色布景DIV重叠展现
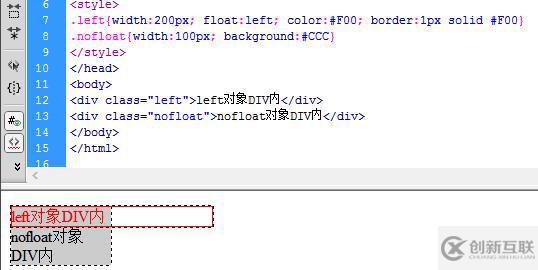
我们看看代码
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>堆叠DIV</title>
<style>
.left{width:200px; float:left; color:#F00; border:1px solid #F00}
.nofloat{width:100px; bac公斤round:#CCC}
</style>
</head>
<body>
<div class="left">left对象DIV内</div>
<div class="nofloat">nofloat对象DIV内</div>
</body>
</html>成效截图

两个div重叠遮挡表示
二、起因剖析:
class=left的div盒子应用了浮动属性float:left,而class=nofloat未应用。何等一个浮动DIV,一个未使用float浮动属性,以是就组成重叠景遇。
三、治理门径:
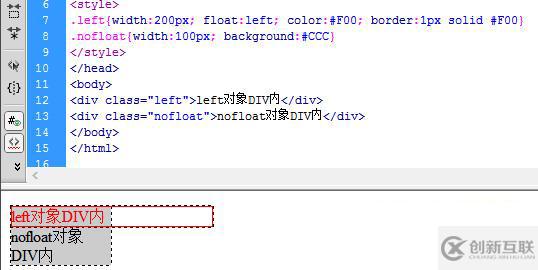
1、两个均运用float浮动属性
对.left与.nofloat配置float属性,经管遮挡层叠。(扩展涉猎 div并排不换行体现)

同级div都是有float何等就可不堆叠排版
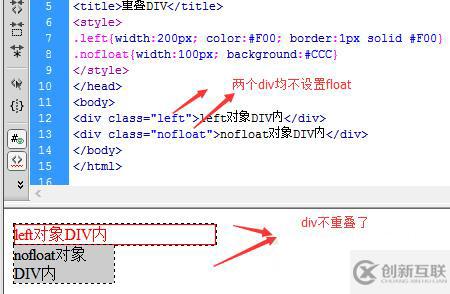
2、两个都不运用浮动属性。
两个div都不设置float浮动,筹画重叠标题。

两个div不重叠
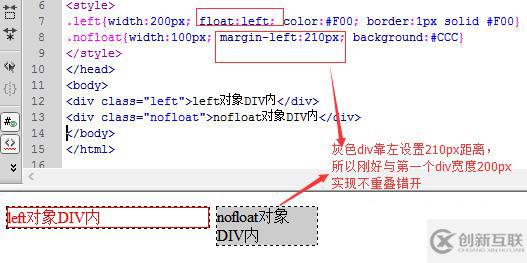
3、第一个div设置装备摆设float,第二个div设置装备摆设margin属性垄断间距让其不堆叠
这种办法也是布局常用的,前提是带float要配置宽度,同时不带float的div设置margin属性,利用间距方法,让没有设置float的div错开配置float,实现div不重叠。

把持flaot浮动与margin间距完成div堆叠遮挡
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
以上就是css怎么让几个div不重叠的全部内容了,更多与css怎么让几个div不重叠相关的内容可以搜索创新互联之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下创新互联!
分享名称:css怎么让几个div不重叠
本文路径:https://www.cdcxhl.com/article22/jdiicc.html
成都网站建设公司_创新互联,为您提供小程序开发、定制网站、移动网站建设、网站排名、网页设计公司、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站导航怎么设计才够炫 2020-07-19
- 网站导航和路径搜索 2021-09-12
- 网站导航栏怎么分类? 2016-11-09
- 建站大师教你如何设计企业网站导航栏 2021-05-24
- 网站导航栏目怎么设计?怎么做? 2022-11-30
- 多年建站经验小编为你揭秘网站导航设计的几个重要因素 2021-05-18
- 成都网站建设思路之5步优化网站导航 2016-09-21
- 网站导航如何做优化布局设计 2016-05-08
- 网站导航如何进行设计? 2015-02-25
- 网站流行趋势设计中不可忽视网站导航设计 2022-08-16
- 对网站导航的认识 2021-06-03
- 营销型网站导航设计怎么创新 2022-08-30