如何用CSSsteps()函数实现随机翻牌效果
这篇文章主要介绍了如何用CSS steps()函数实现随机翻牌效果的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用CSS steps()函数实现随机翻牌效果文章都会有所收获,下面我们一起来看看吧。
桥西网站建设公司成都创新互联,桥西网站设计制作,有大型网站制作公司丰富经验。已为桥西1000多家提供企业网站建设服务。企业网站搭建\成都外贸网站建设公司要多少钱,请找那个售后服务好的桥西做网站的公司定做!
CSS没有内置的“随机”函数,没有像Javascript中的Math.random()函数,也根本无法生成随机数或随机颜色。
基于上面的问题,需要转换思路,让元素通过复杂的动画实现出随机的效果。实现的原理让纸牌快速地呈现出不同的状态,让这些纸牌在1秒内循环通过所有52个状态,用户点击每张纸牌就暂停动画,并让纸牌翻转。

此方案不足的地方就是无法避免三张牌出现相同的花色和牌面
概括
使用动画使元素看起来随机行为的这个思路是不很有趣,有点出乎意料,大部分用户看到这个效果肯定意识不到时纯 CSS 实现的。
现在 CSS 远不止我们现在看到的,它能够带来什么取决于创造性,我一直坚信没有实现不了的交互,只有想不到的交互。
要点
效果主要用到 CSS 中的动画属性 animation,自定义一个动画过程 randomAnim ,点击通过经典的 input checkbox + label 组合,动画控制器 animation-play-state: paused 和 animation-play-state: running;,下面是关键的steps()。
steps()是一个阶跃函数(timing-function),允许将动画或者过渡效果分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数:
第一个参数是一个正值,指定我希望动画分割的段数。
第二个参数是可选的,可设值:
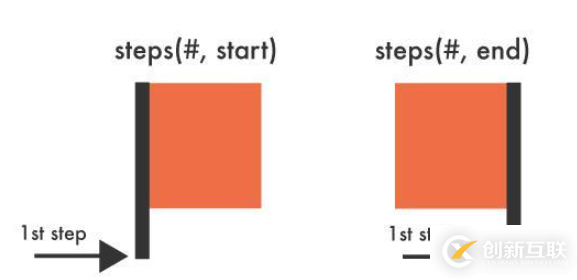
start和end,表示在每个间隔的起点或是终点发生阶跃变化,默认是end。例如steps(1,start),动画分成1步,动画执行时为左侧端点的部分为开始;steps(1,end),动画分成1步,动画执行时为右侧结尾端点的部分为开始。

阶跃函数(
timing-function)是用于每两个关键帧之间,而不是整个动画。
关于“如何用CSS steps()函数实现随机翻牌效果”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何用CSS steps()函数实现随机翻牌效果”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
分享题目:如何用CSSsteps()函数实现随机翻牌效果
网页路径:https://www.cdcxhl.com/article22/isjdcc.html
成都网站建设公司_创新互联,为您提供建站公司、自适应网站、网站营销、网站策划、网站设计、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站系统如何选,要从不同角度去分析 2022-05-27
- 自助外贸建站不等于企业网站建设 2016-03-19
- 外贸建站需要多少钱 2015-05-02
- 外贸建站是否应该选择响应式网站设计? 2015-12-18
- 外贸建站中的那些细节影响着网站流量? 2015-04-24
- 外贸建站租用香港云服务器还是美国云服务器好? 2022-10-02
- 海珠区外贸建站公司:专注欧美英文网页设计制作! 2016-02-07
- 外贸建站应该怎么做 2021-03-05
- 外贸建站9大注意要点 2015-10-03
- 成都外贸建站分享:网站页面被百度或谷歌(GOOGLE)收录的不是描述 2016-04-10
- 外贸建站选择香港主机都有哪些优势? 2022-10-10
- 外贸建站完成后如何继续完善 2021-08-25