VUE中使用MUI方法
VUE中如何使用MUI
为德清等地区用户提供了全套网页设计制作服务,及德清网站建设行业解决方案。主营业务为成都网站制作、做网站、外贸营销网站建设、德清网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
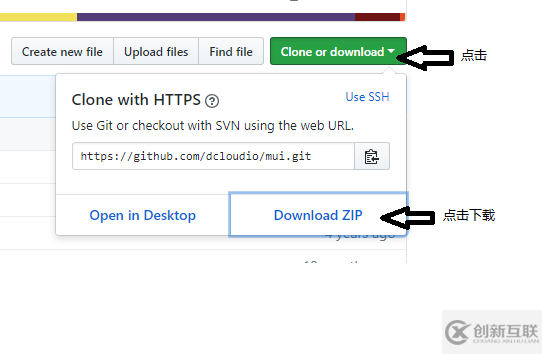
1、第一步:下载MUI
百度搜索MUI进入其官网点击右上角github地址,下载MUI文件

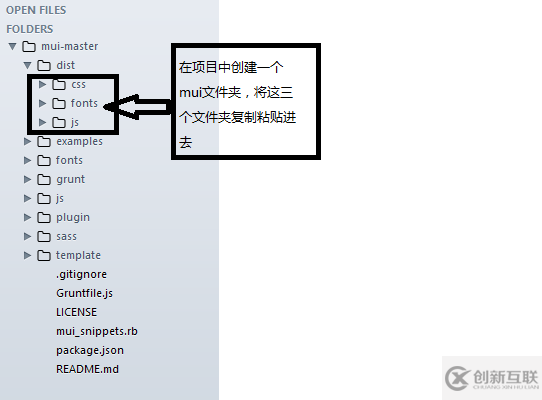
2、第二步:拷贝文件
拷贝下载文件的dist目录中的三个文件复制到自己项目中创建的mui目录中 。
若引入的mui.css报错,可能是mui中url会指向一些图片,将图片地址的单引号改为双引号就可以了。

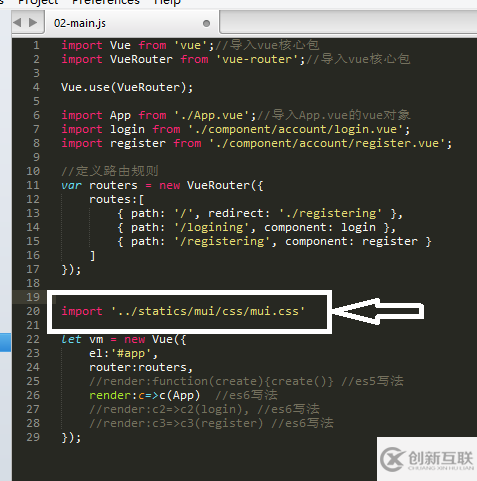
3、第三步:引入MUI的样式
在main.js文件中,引入mui的样式
import 'mui.css文件的相对路径';
如 import '../mui/css/mui.css';

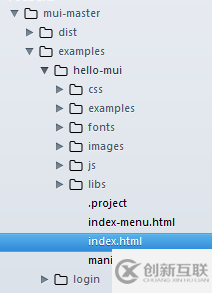
4、第四步:选择需求样式效果
运行mui-master\examples\hello-mui\index.html文件
右键 > 查看网页源代码 > 复制相应代码(这个相应代码是你需要的样式的代码)
接下来以使用MUI的 卡片视图的第三个卡片(有图片有文字的那个) 为例


5、第五步:复制需求样式源码
点击卡片视图后,进入视图页面
右键鼠标 > 点击查看网页源代码 > 复制自己所要应用的代码 >将复制的代码粘贴到你所要使用的那个页面中
第三个卡片视图源码:
<div class="mui-card"> <div class="mui-card-header mui-card-media" ></div> <div class="mui-card-content"> <div class="mui-card-content-inner"> <p>Posted on January 18, 2016</p> <p >这里显示文章摘要,让读者对文章内容有个粗略的概念...</p> </div> </div> <div class="mui-card-footer"> <a class="mui-card-link">Like</a> <a class="mui-card-link">Read more</a> </div> </div>

当前标题:VUE中使用MUI方法
转载来源:https://www.cdcxhl.com/article22/ijcicc.html
成都网站建设公司_创新互联,为您提供微信公众号、定制开发、定制网站、建站公司、网站导航、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 建响应式网站如何为企业大开方便之门 2022-08-04
- 响应式网站建设如何做出特色 2023-03-21
- 响应式网站有什么样的特点 2015-11-12
- 您是否真的需要一个适合您品牌的响应式网站? 2022-09-16
- 响应式网站和营销型网站对企业有哪些用途? 2016-10-31
- 响应式网站建设的四点要求 2022-08-12
- 响应式网站的设计流程 2021-05-21
- 响应式网站对SEO优化的优点 2023-04-05
- 越来越多企业青睐响应式网站 那么到底有哪些优势呢? 2016-10-10
- H5响应式网站定制的优势 2016-09-23
- 设计开发响应式网站有什么优点 2022-12-10
- 设计响应式网站要考虑哪些问题 2022-09-25