微信小程序如何实现比较功能
这篇文章给大家分享的是有关微信小程序如何实现比较功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
成都创新互联公司主营阿里地区网站建设的网络公司,主营网站建设方案,App定制开发,阿里地区h5成都微信小程序搭建,阿里地区网站营销推广欢迎阿里地区等地区企业咨询
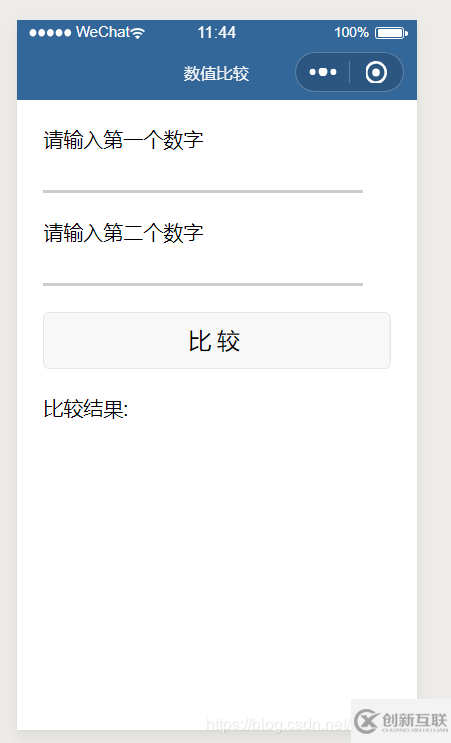
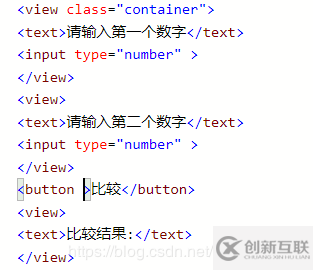
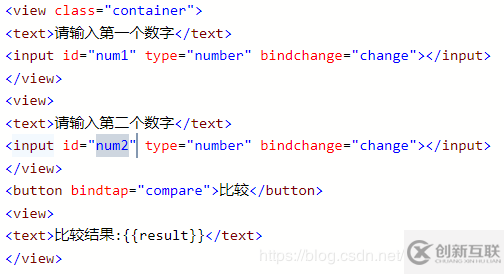
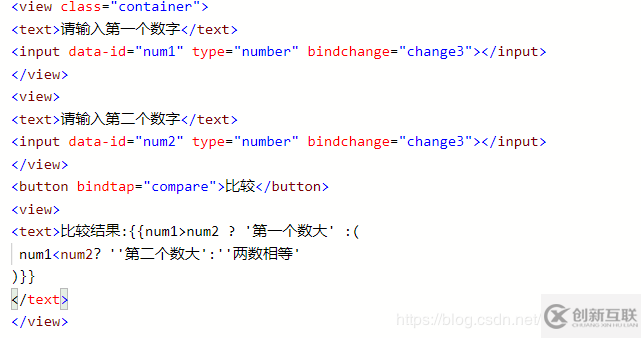
首先在index.wxml页面写一个测试页面
如图:

代码如下

接下来就是比较功能的实现
第一种方法
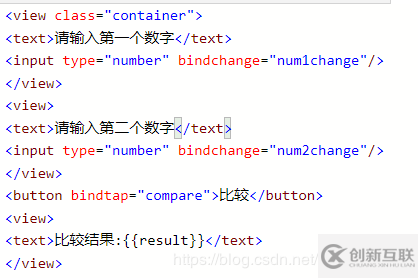
首先在两个input组件中用bindchange方法绑定事件处理函数,在button组件中用bindtap绑定事件函数
如图

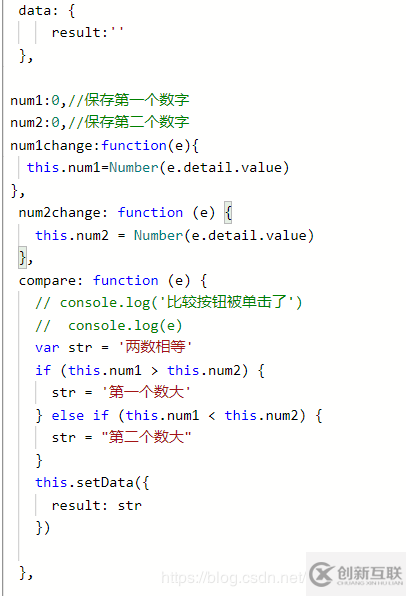
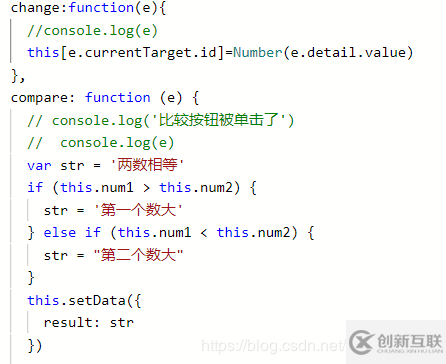
接下来在index.js中实现
代码如下

适用于页面中少量input组件的情况
第二种方法
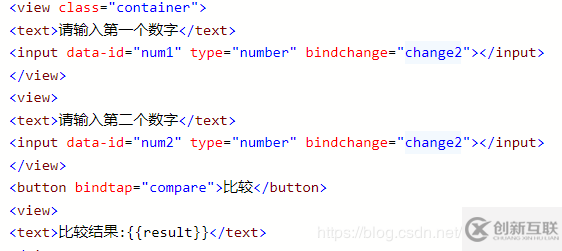
第二种方法为两个input组件绑定相同的函数
通过id和dataset来获取元素
1.通过id获取

代码具体实现如下

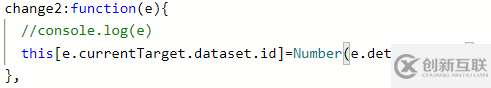
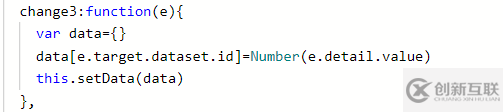
2.通过dataset来获取元素

具体代码实现如下

第三种方法
在text组件上直接处理计算逻辑

具体实现代码如下

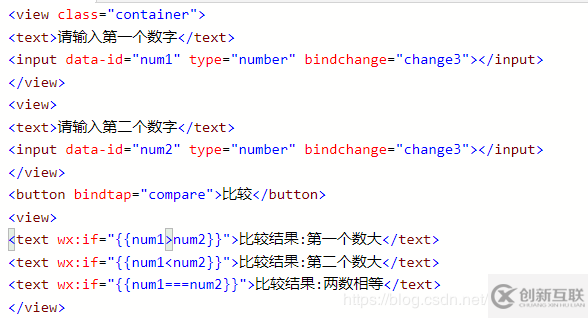
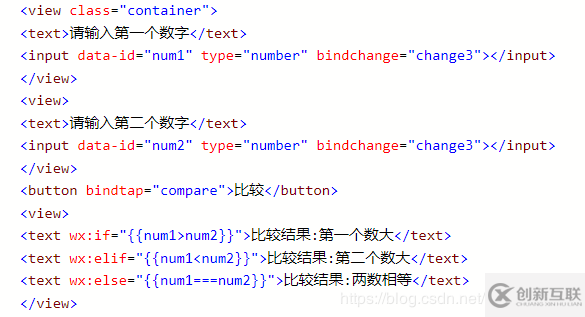
第四种方法
通过条件渲染的方式比较大小
使用wx:if或者wx:if wx:else实现

或者

第五种方法
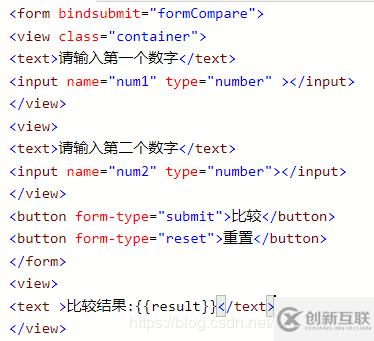
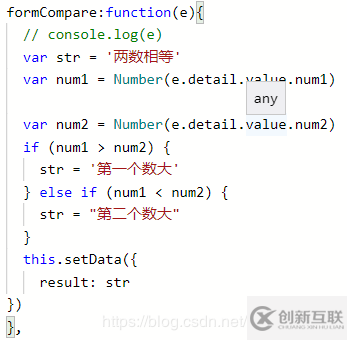
通过表单获取input组件的值,比较结果

实现代码如下

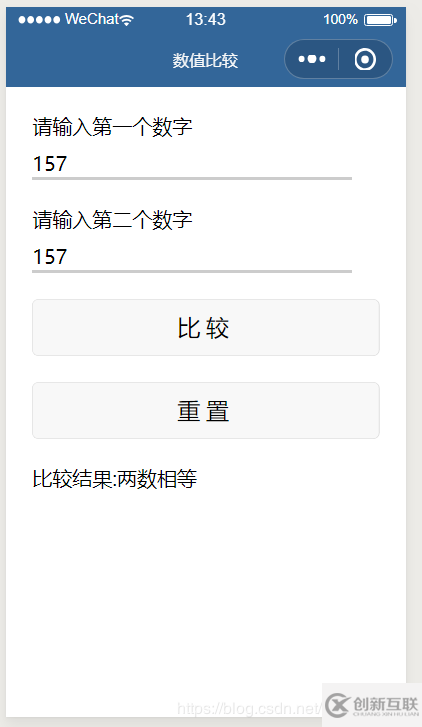
最终成功运行如下

感谢各位的阅读!关于“微信小程序如何实现比较功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
本文名称:微信小程序如何实现比较功能
URL分享:https://www.cdcxhl.com/article22/iijocc.html
成都网站建设公司_创新互联,为您提供网站设计、网站导航、电子商务、网站排名、网站改版、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关键词优化对长丰网站建设有哪些帮助 2020-12-10
- 企业爆品打造,如何借用媒体进行传播? 2022-06-26
- 你的网站关键词优化正确吗? 2014-06-25
- 机械企业网站关键词优化如何选择 2021-08-24
- 关键词优化之关键词如何分布? 2016-11-02
- 「整站优化」网站优化如何把关键词优化到首 2016-11-12
- SEO关键词优化的四个技巧 2014-01-27
- 网站关键词优化上不去的原因 2016-03-17
- 如何衡量一个关键词优化价值? 2014-07-11
- 成都关键词优化推广公司哪家好 2022-10-18
- 长尾关键词优化都有哪些作用呢 2021-12-27
- 百度关键词优化前须知的必备手册是什么? 2015-11-11